How to track conversions with Shopify
This guide is for Shopify only. If you want to know the generic steps for conversion tracking, please check the Advertisers section.
ExoClick gives you access to global traffic sources, targeting features, big data and statistical analytical tools to filter results and optimise your campaigns. This manual explains how to track conversions from your Shopify store on the ExoClick network.
In this documentation, we will provide two examples of event tracking:
- checkout_completed
- product_added_to_cart
Before we proceed with the examples, please make sure to have a conversion goal created in your account.
Checkout Completed Event
If you want to track purchases on your Shopify store using ExoClick Pixel tracking, you can utilize events like checkout_completed. This event logs when a visitor completes a purchase and is triggered once for each checkout. It's important to note that in this example, the value of the conversion goal is dynamic.
To add the checkout_completed event to your Shopify store, follow these steps:
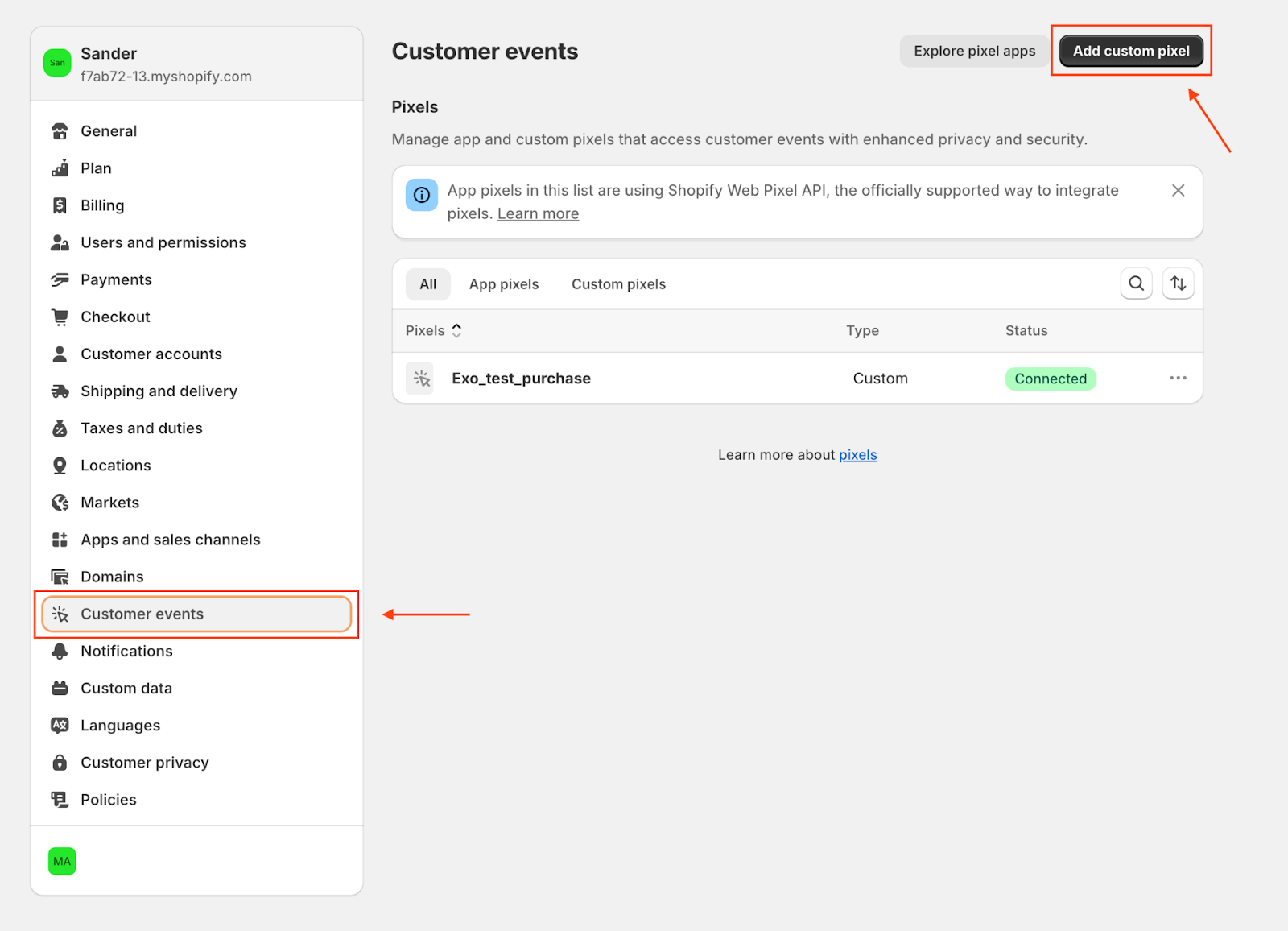
- Go to Settings in your Shopify admin panel.
- Select Customer events.
- Click on Add Custom Pixel.

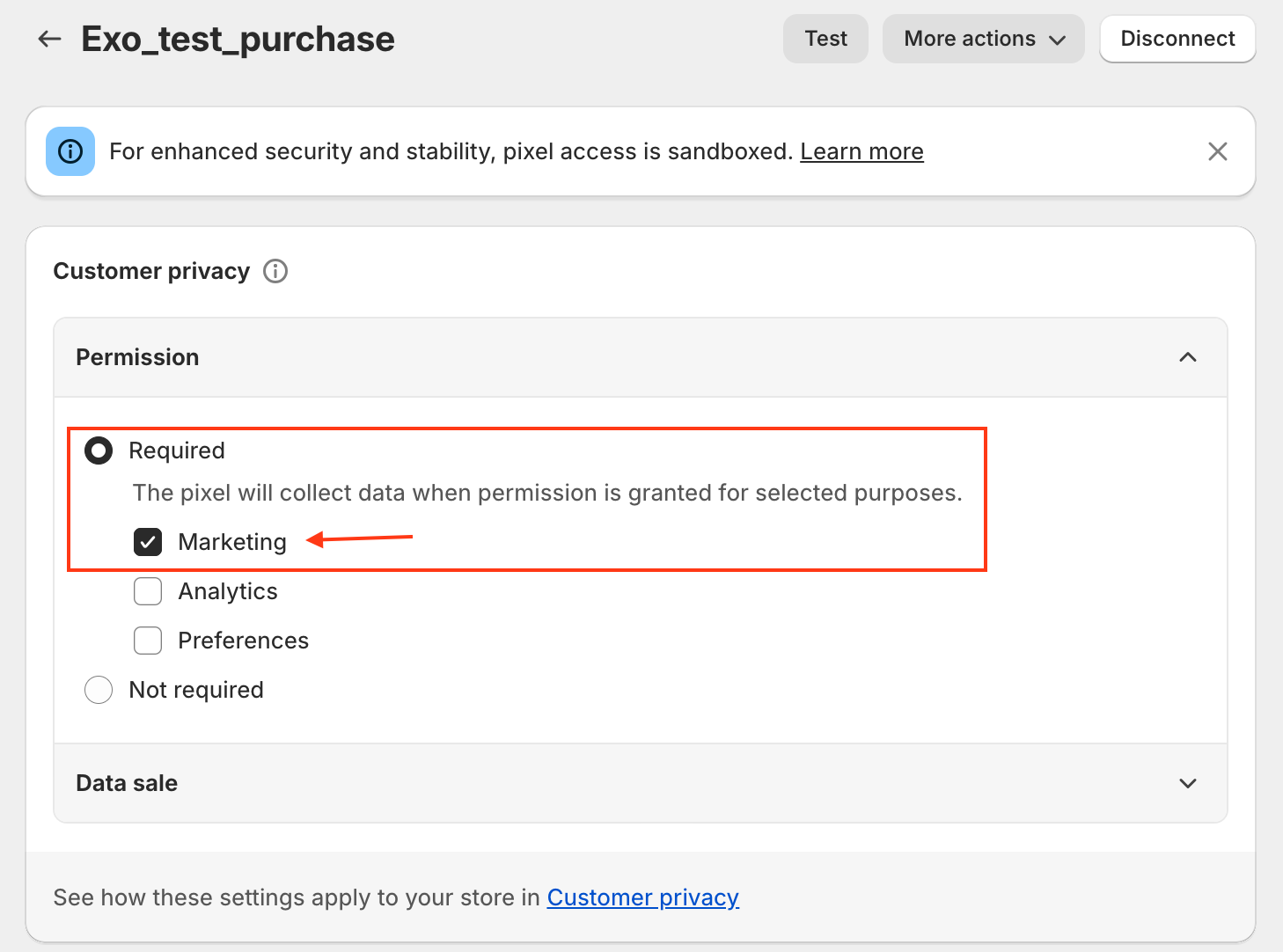
Once you've named your custom pixel, let's configure it:
- Set Permission to Marketing required to comply with the Cookies Policy.

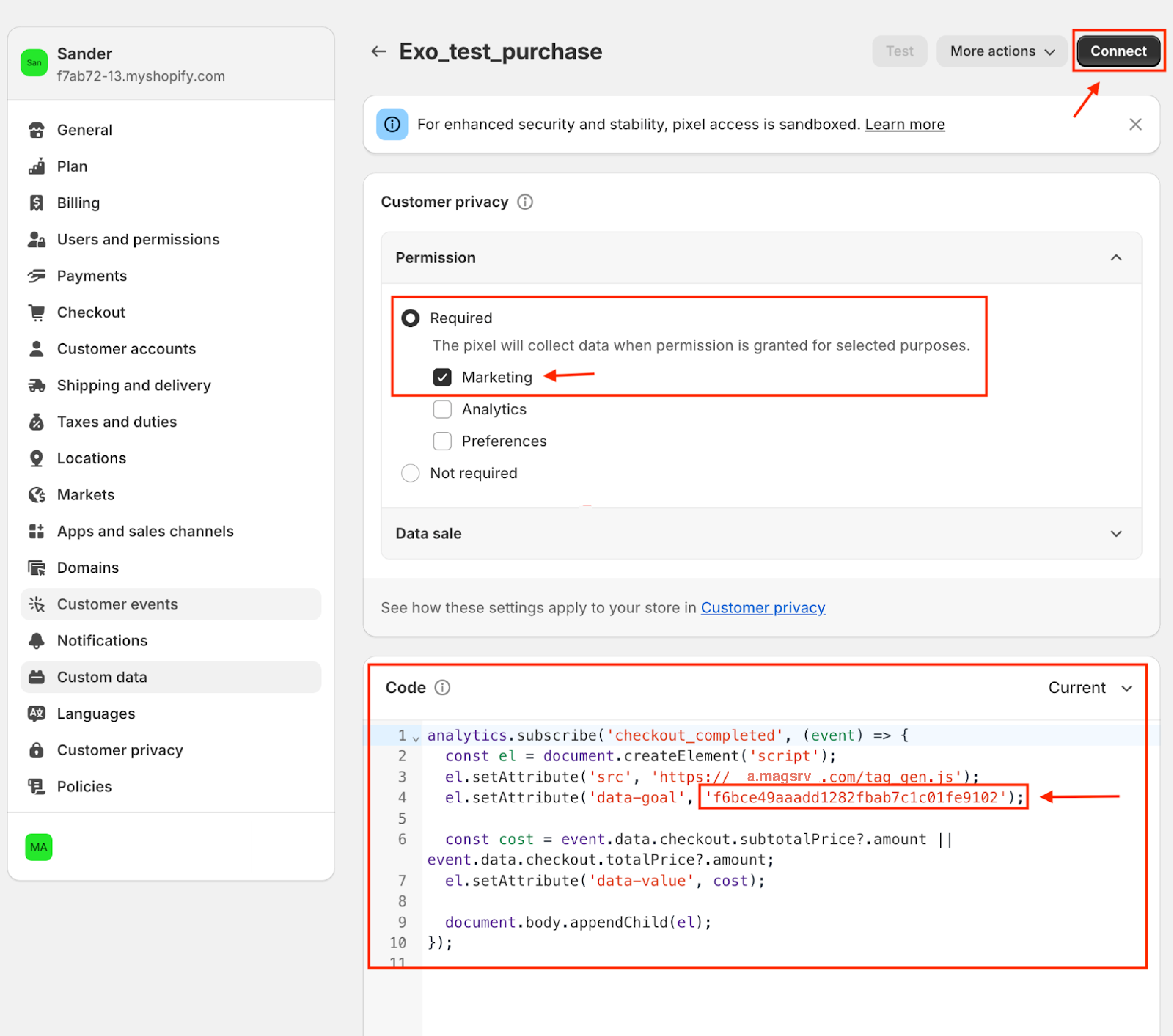
- Add the following code:
analytics.subscribe('checkout_completed', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXX');
const cost = event.data.checkout.subtotalPrice?.amount || event.data.checkout.totalPrice?.amount;
el.setAttribute('data-value', cost);
document.body.appendChild(el);
});
- Make sure to replace
'XXXXX'with your own goal ID. - Finally, press the Connect button.

Once connected, make a test purchase using Shopify's test payment feature to confirm everything is set up correctly.
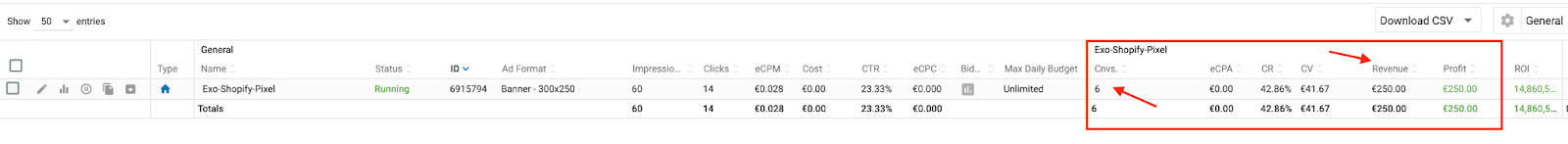
After a successful checkout, you should see conversions along with the dynamic value recorded in the revenue section of your ExoClick admin dashboard.
Note: It may take a couple of minutes for the conversion to appear in your ExoClick admin panel.

Product Added to Cart Event
The product_added_to_cart event tracks when a customer adds an item to their shopping cart. It is important to note that, in this example, there is no assigned value for the conversion goal.
To set it up, follow the same steps as outlined previously for the checkout_completed event. However, please note that the code will differ this time.
- Add the following code:
analytics.subscribe('product_added_to_cart', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXXX');
document.body.appendChild(el);
});
- Make sure to replace
'XXXXX'with your own goal ID. - Finally, press the Connect button.
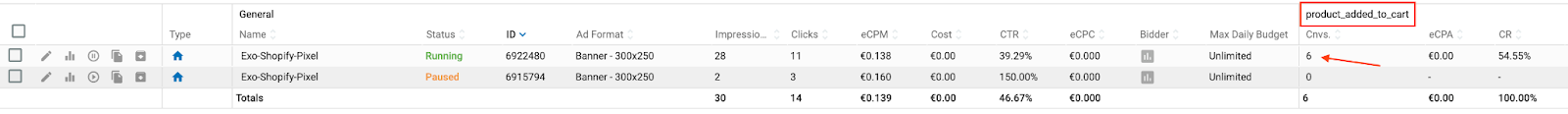
Once connected, test the setup by adding a product to the cart. If everything is configured correctly, you will see the conversion reflected in your ExoClick admin panel.
Note: It may take a couple of minutes for the conversion to appear in your ExoClick admin panel.

Additional Event Setup
If you'd like to set up other types of events, please refer to the Shopify manual Shopify Standard Events Documentation.
Note: These events are custom-built. If you would like to add more events, kindly be aware that this will require your own development effort.
If you want to find additional information regarding Shopify pixels, please refer to this page: Shopify Pixels Documentation