In-Page Push: How to create a In-Page Push Notification campaign
In-Page Push is a type of display ad that, while it looks like traditional Push Notifications, it is not displayed within a website’s browser but directly on the publisher’s site. Just like banner ads, the format is fully responsive across desktop, tablet and mobile.
How to create a In-Page Push Notification campaign
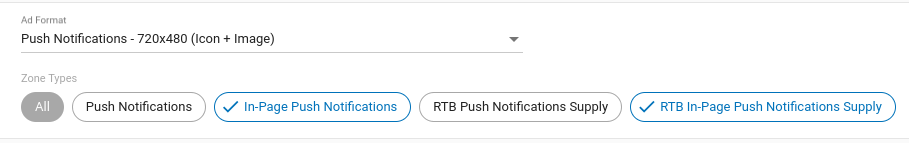
When creating your campaign, select either Push Notifications 720x480 (Icon+Image) or Push Notifications 192x192 (Icon) as your ad format. In-Page Push Notification is a Zone type, meaning that all Push Notification campaigns will be targeting In-Page Push by default.
If you want to target In-Page Push exclusively, then you need to de-select the other push formats in the Zone type section:

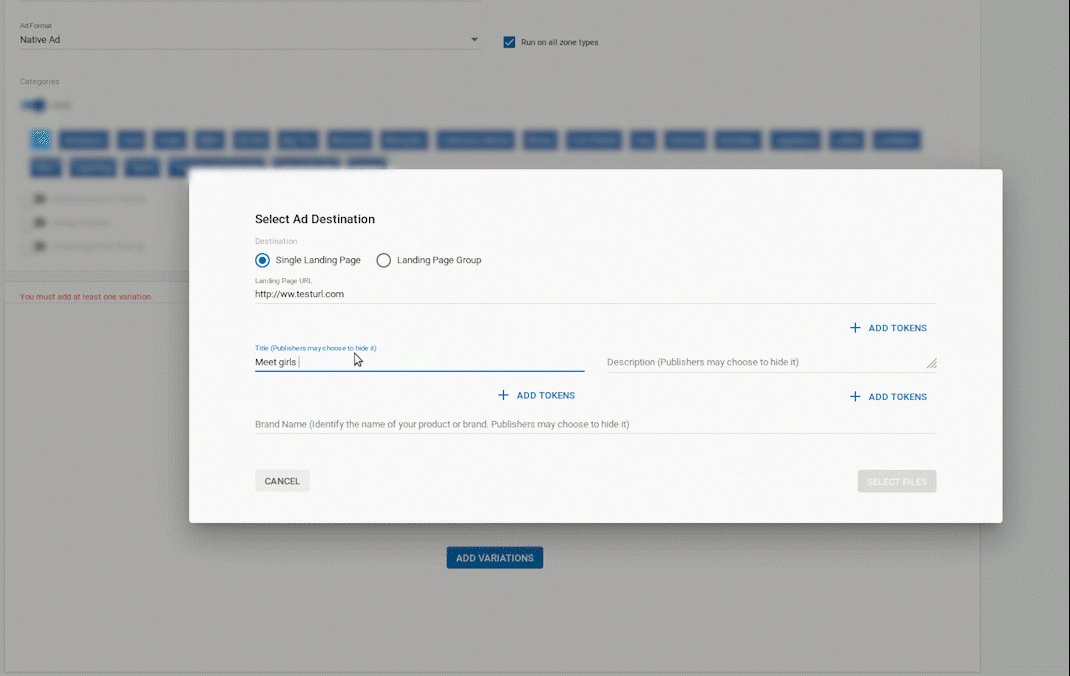
In-Page Push consists of an image on the left side (jpeg, png). For the texts you can have a title and description, both up to 90 characters. You can also use Emojis within the texts.
When uploading the creative, make sure to follow our Compliance guidelines to avoid getting your campaign rejected
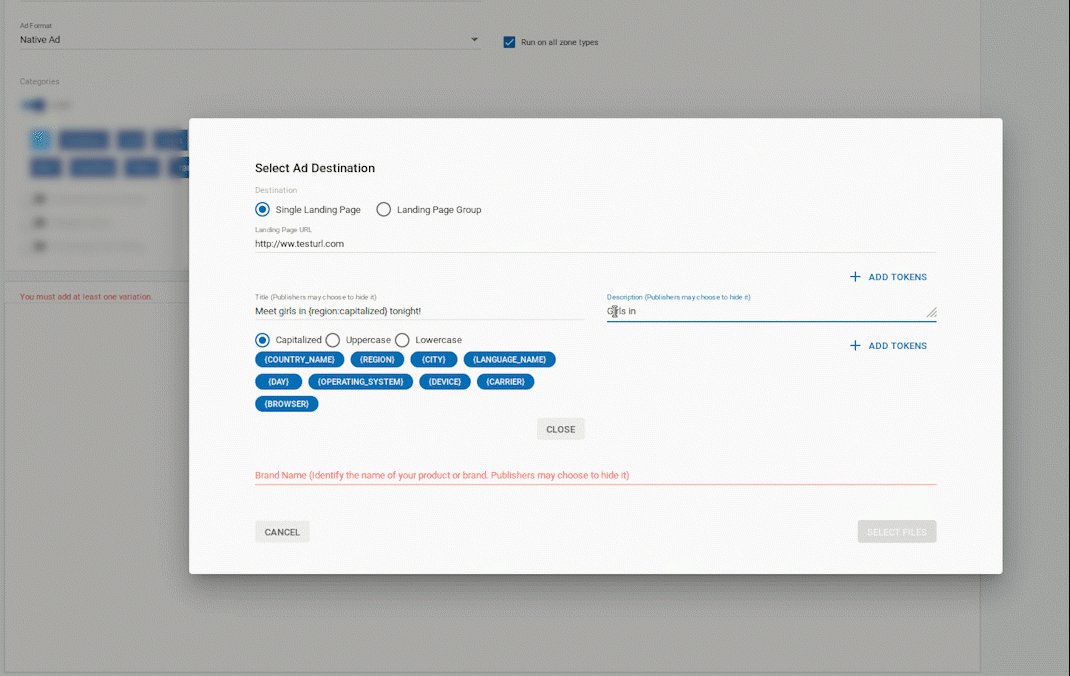
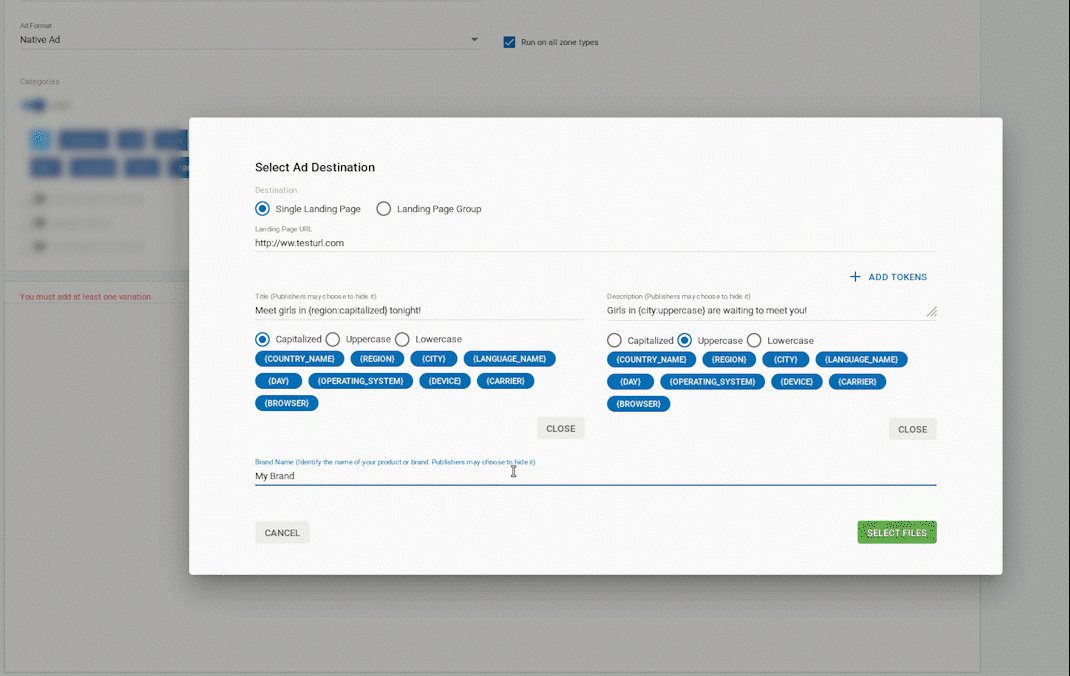
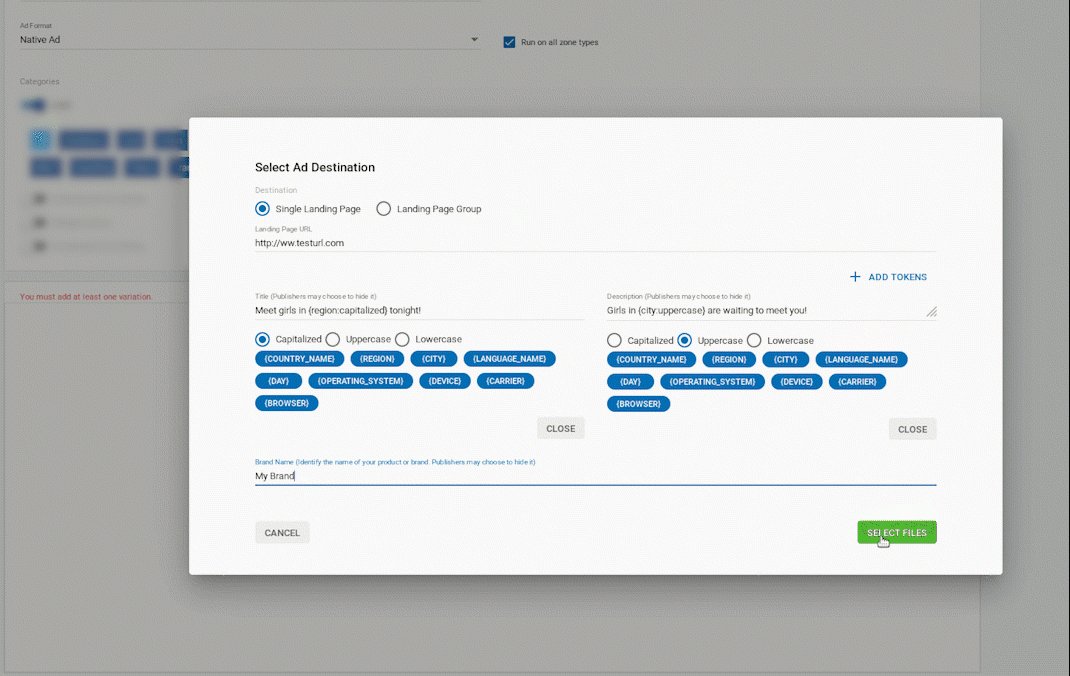
Also, when uploading your variation URL, make sure to add dynamic tokens for items such as {country}, {region} or {day} in the titles and descriptions. These tokens will then display localized text to the visitor based on their information, allowing you to target your ads more effectively.
For example, if you create an In-Page Push Notification campaign with the title "Make friends in {region}!", a visitor from Barcelona would see: "Make friends in Catalunya tonight!".

The rest of the settings are chosen similarly to what you would do with any other campaign. You can find a detailed explanation of each of our targeting settings in the main advertiser section from this documentation
Make sure to enable conversion tracking in your campaign in order to measure the profits from your campaign. This will also allow you to enable advanced optimization features, such as Bidder in order to optimize their bidding prices.
Best practices
You can find some of the best practices for In-Page Push Notifications in this case study from our blog.