In-Video: How to implement In-Video (VAST)
We introduced this format to offer publishers greater flexibility to show an ad at a specific moment during the video playback. You are able to configure different predefined parameters in 3 different sizes. 300x250 & 728x90
Creating the ad zone
Step 1
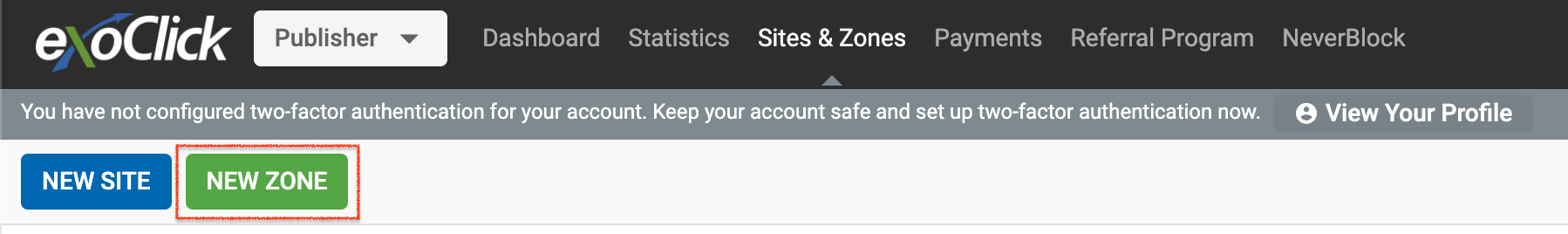
First go to the “Sites & Zones” tab and click “New Zone”
There is a drop down menu listing all your websites, select which one you want to place the in-stream ad zone.

Step 2
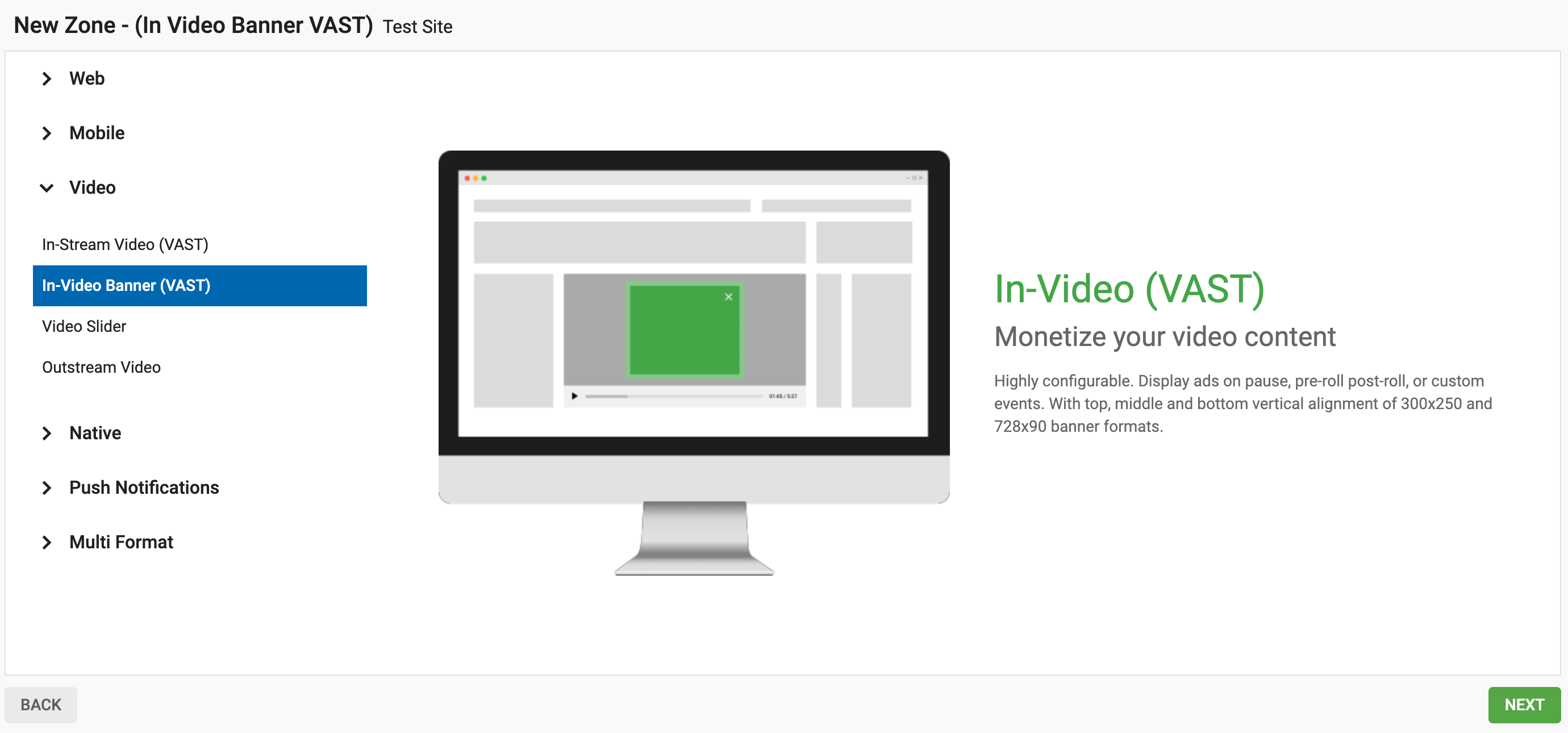
Click on the "Video" drop down menu and select "In-Video Banner (VAST) " ad click "NEXT"

Step 3
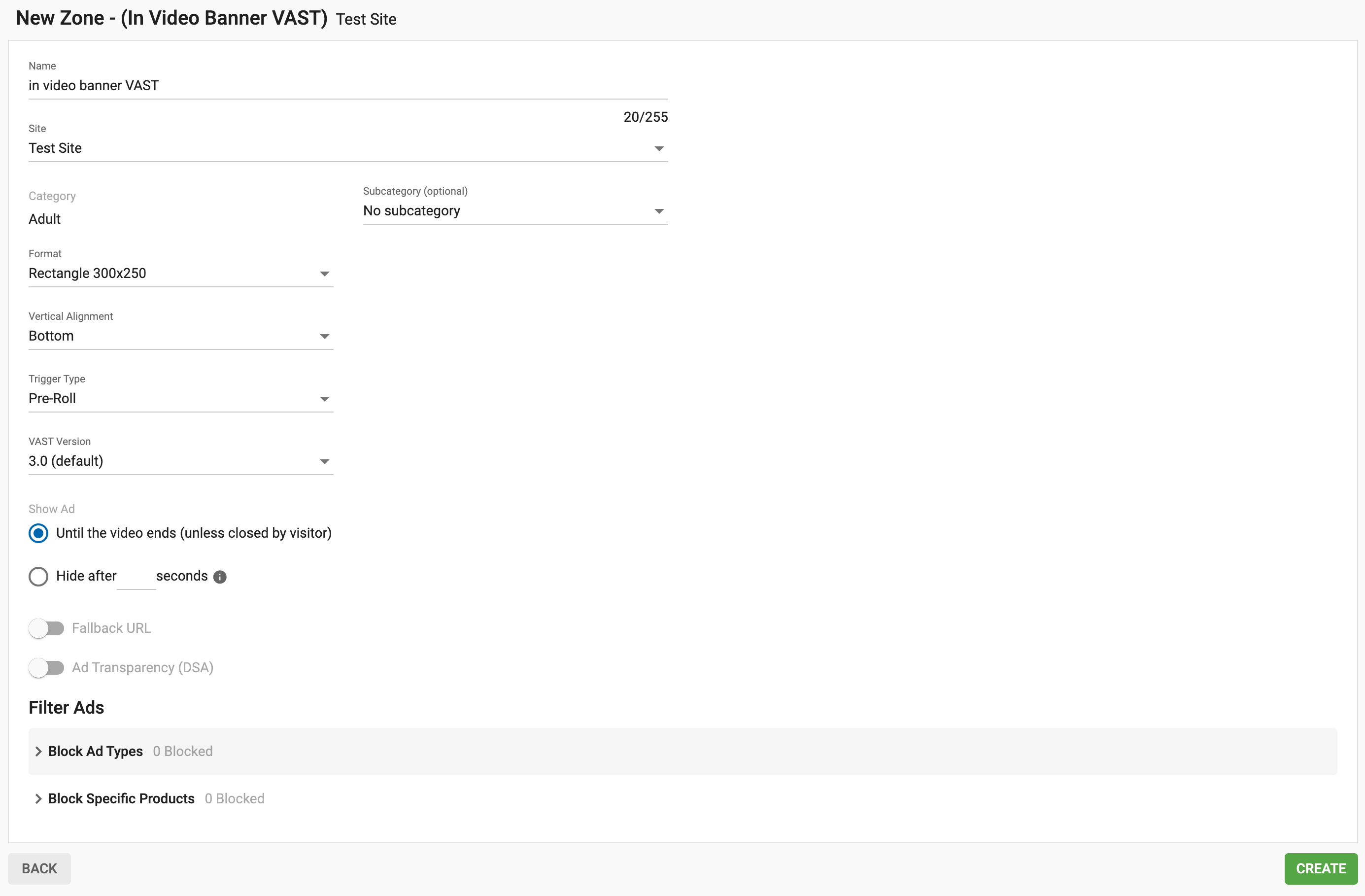
Your Site name will appear above the edit options, which you set in the previous steps.

Now you need to:
- Name: personalise the ad zone name to suit your own needs (at least 5 characters long).
- Category (default): this is automatically selected based on the category of the site you selected in the previous step.
- Subcategory: Unless you need to restrict the advertising further, we recommend you leave this blank.
- Format: Select from the dropdown between Rectangle or Leaderboard sizes
- Vertical Alignment: - This gives you the option where to position the ad within the video. Choose between Top, Middle, or Bottom from the drop down menu.
- Trigger type: Select between Pre-Roll (at the start of the video), Pause (when the video is paused), Post roll (at the end of the video), or custom.
- Custom Trigger Delay: If you select "Custom" as your trigger, you can decide precisely when in the video stream to show the advert. Choose between setting seconds or a percentage of the video before the ad appears.
- Show Ad: You also have the option to show the ad until the video ends, or the visitor closes it, or to hide the advert after a period of time.
- Ad Transparency (DSA): Ensures that ads comply with regulatory guidelines and provide clear, truthful information to users. For Dynamic Serving Ads (DSA), it involves displaying relevant details, such as the advertiser's identity and purpose, to build trust and foster a transparent advertising ecosystem.
- Fallback URL: This gives you the option to set the minimum floor price advertisers need to bid in order to be able to target your zone. When Fallback URL is enabled, you will have to select a Floor type: Soft Floor and Hard Floor. A Soft Floor means that we will try to adapt to your floor bid, altough it might not be respected since we will allow CPC campaigns to run. Hard Floor guarantees that your floor will be respected because only CPM campaigns will be able to run.
When Fallback URL is enabled, you also need to specify the Alternative URL which will be displayed in case there aren't any advertisers who can meet this bid.
Ad filtering
You can also set up Filters in case you want to prevent certain products or video files from being promoted on your site. You can find out more about filters here.
Implementation
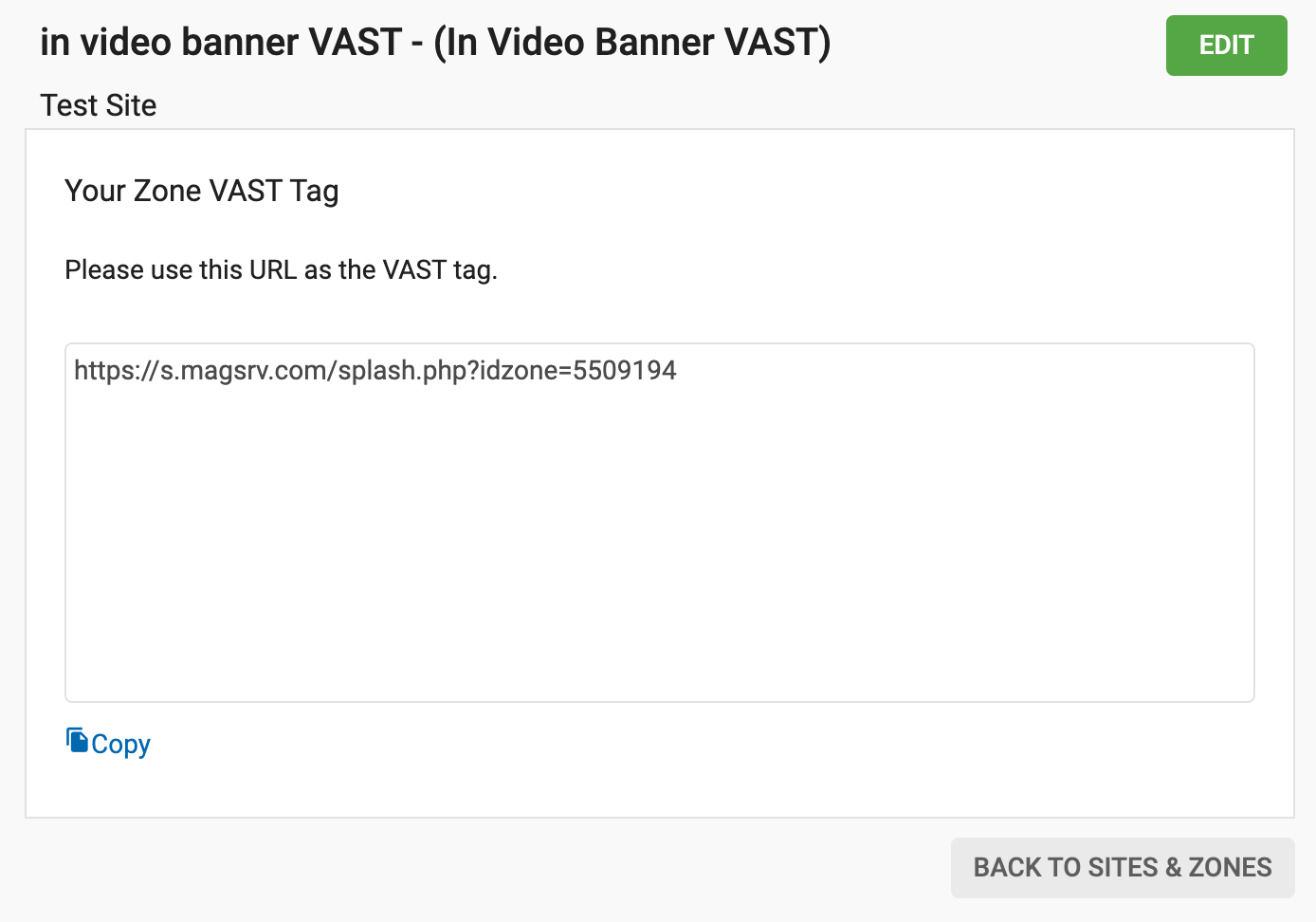
After selecting your specifications/filtering, click "Save".
Copy the VAST tag provided by the Admin Panel and add it to the player settings according to your player’s instructions.

Understanding VAST Versions
- VAST 3.0: The widely adopted version, supporting core video ad features such as video ads, click-through URLs, and tracking events. It is compatible with most video players and is the default version for many advertisers.
- VAST 4.3: A more recent version that includes additional enhancements, such as improved tracking and error handling and better compatibility with modern video players. If your player supports VAST 4.x, you may see ads served in VAST 4.3 format.
Additional assistance
If after checking with your video player provider, you still have implementation questions, please feel free to contact our Customer Success team, selecting "Technical Issues" here.