MFPI: How to implement a Mobile Fullpage Interstitial ad zone
The mobile full-page interstitial is a postitial ad triggered on clicks, appearing between the origin and destination pages during navigation.
Interstitials are a popular ad choice because of their size and is a great alternative to the Mobile Popunder format. It has a high CTR and high viewability.
Ad filter options (Products and Labels) are available so you can control what types of ad can be shown to your users.
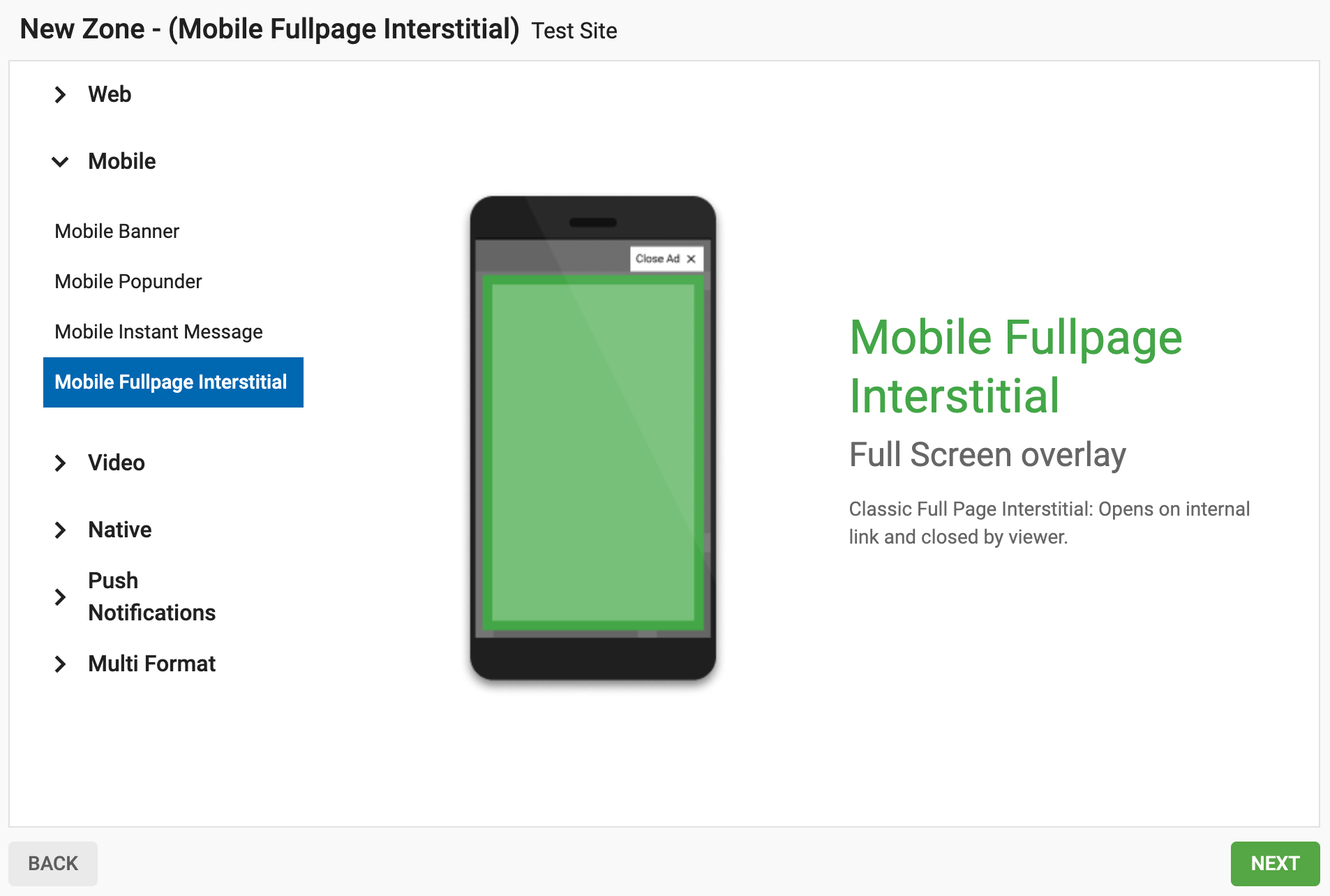
The interstitial is fully responsive, compliant with Google and the Better Ads Coalition, and features a ‘Close Ad’ button for easy dismissal.
The format is user-friendly, featuring a 900x1600 vertical banner (max 150KB), aligned with Google and the IAB.
Step 1
In the admin panel, go to Publisher > Sites & Zones and click New Zone. Select your website from the dropdown, then choose Mobile > Mobile Fullpage Interstitial and click Next.

Step 2
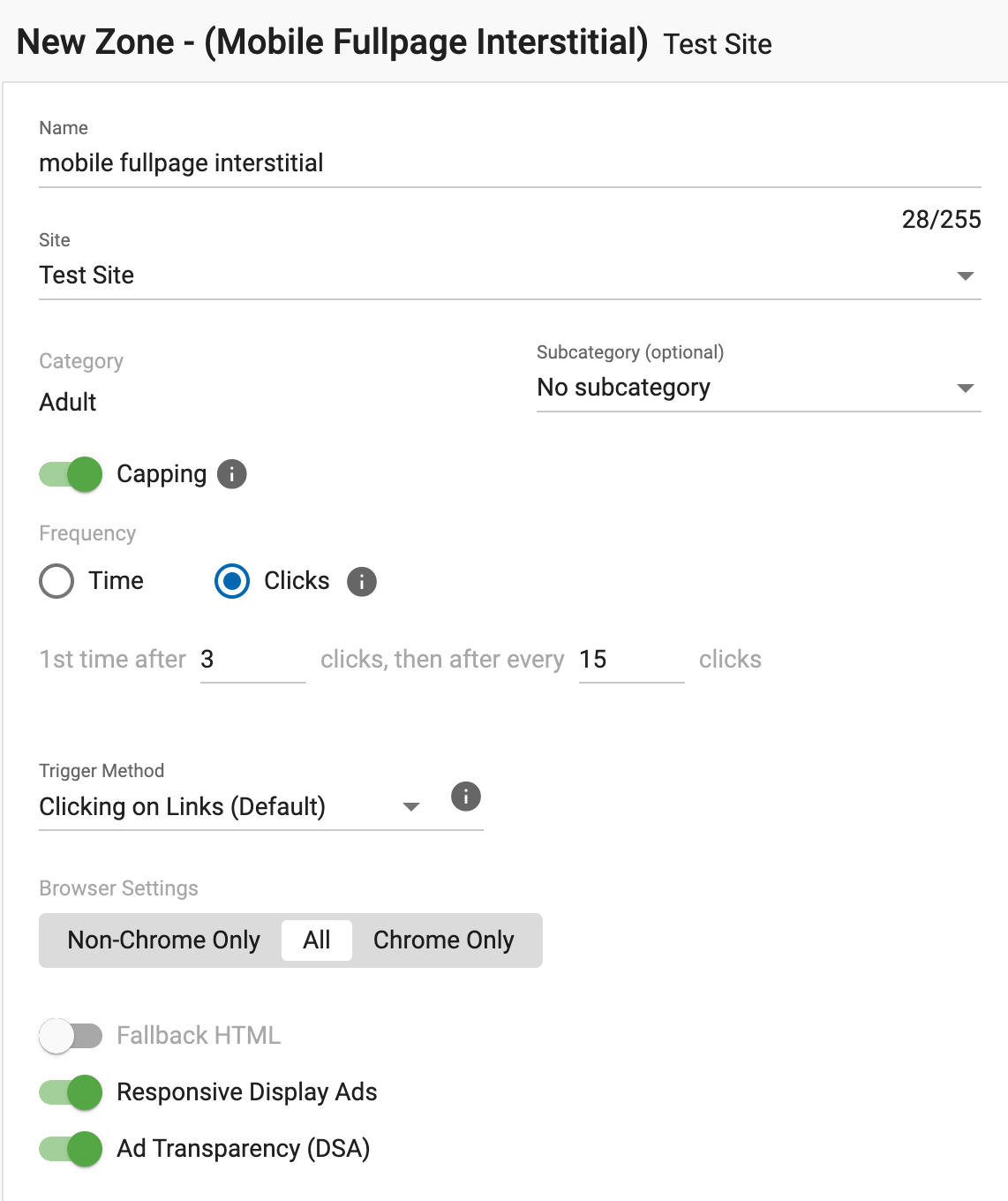
Name: Personalise the ad zone name to suit your own needs (at least 5 characters long).
Category (default): This is automatically selected based on the category of the site you selected in the previous step.
Subcategory (optional): We recommend that you don’t select a subcategory in order to maximise your earning potential.
Frequency capping: You can now use the radio button to choose between Clicks and Time.
- Time: Determine how many times the interstitial will appear within a period of time.
- Clicks: Determine how many clicks it takes to show the ad for the first time and how many clicks will make it appear every time after that. Note that this method only considers clicks on links
Example: If you set "1st time after 3 clicks, then every 15 clicks," the ad will appear after the user's first 3 clicks, and then after every 15 clicks thereafter.

Trigger method : Determines whether links need to have a specific class for the Mobile Fullpage Interstitial to trigger.
Browser settings : Determine on which browsers your ad should be displayed:
- All: Choose this option to show the ad zone on all browsers.
- Chrome Only: Choose this option to only show the ad zone on Chrome.
- Non-Chrome Only: Choose this option to show the ad zone on all browsers except Chrome.
- Responsive Display Ads: Responsive Display Ads adapt to fit different ad spaces, increasing inventory and optimizing monetization.
- Ad Transparency (DSA): Ad Transparency ensures ads comply with regulations and provide clear information, including the advertiser's identity, to build trust and promote transparency.
Fallback HTML: Enable this option to display a custom HTML when there are no campaigns available to show. Switching on this option opens a few more options for your zone:
- Type: A Soft Floor means that we will also run CPC and CPA campaigns that could have an average eCPM higher than your floor CPM, meaning that the floor is not 100% guaranteed. A Hard Floor means we will only run CPM and Smart CPM campaigns on this zone, meaning that the floor is 100% guaranteed.
- Floor CPM: The minimum CPM required for campaigns to appear in this zone.
Note: It is required to add an Alternative HTML tag when enabling Fallback HTML.
Step 3
Block Ad Type: This lets you block ads based on your traffic's audience. "General" ads promote products suitable for all visitors.
Block Specific Products: You can block specific product types from displaying in your ad zone. Note: Blocking too many products may result in no ads showing or significantly reduce your revenue.
Once these steps are completed click CREATE.
Step 4
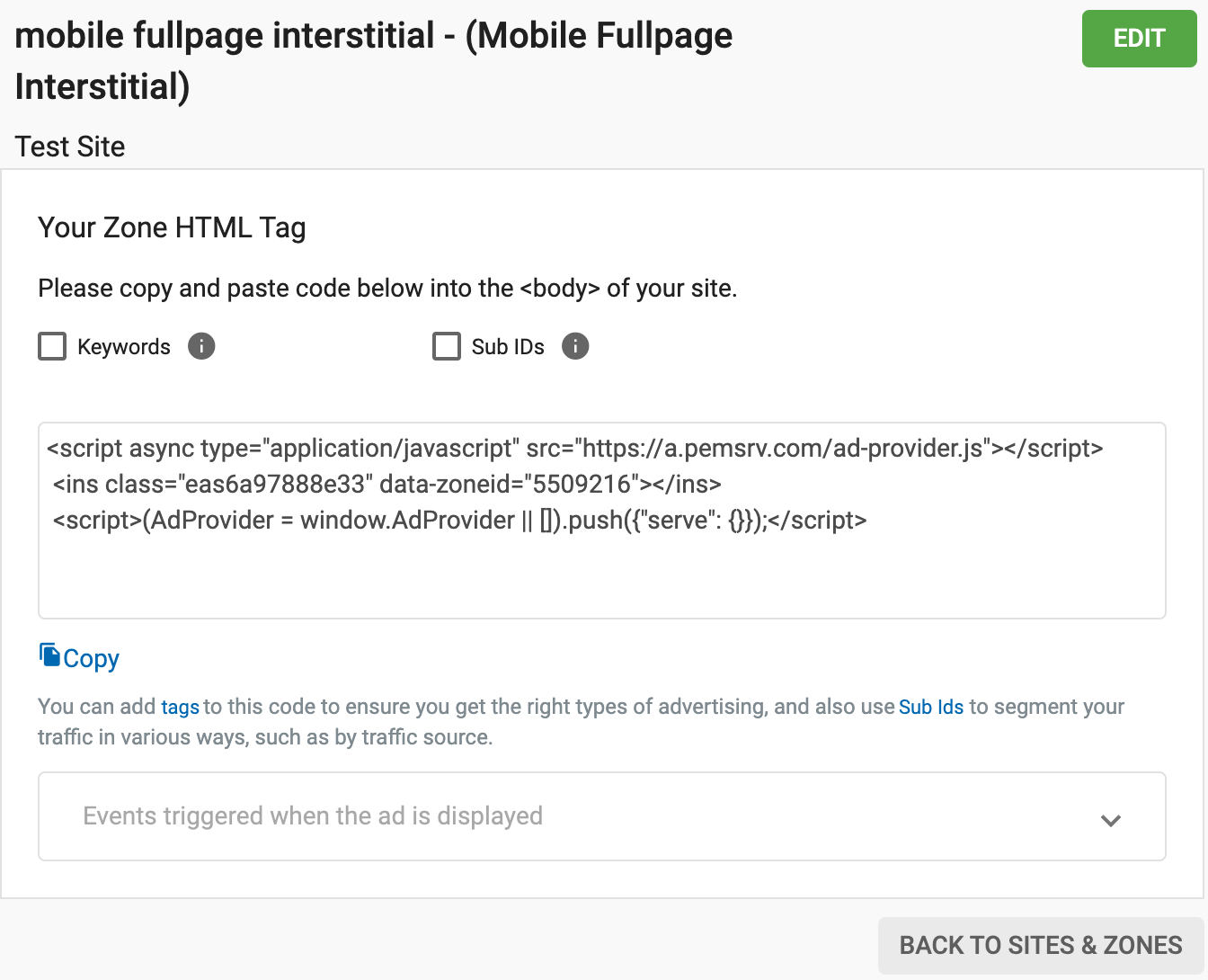
Once you click Create, the ad snippet code will be generated. Copy and paste this code into the body of your site. The generated zone ID will be unique to the ad zone you created.

HTML Example:
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>Fullpage Interstitial</p>
<script async type="application/javascript" src="https://a.pemsrv.com/ad-provider.js"></script>
<ins class="eas6a97888e33" data-zoneid="5509216"></ins>
<script>(AdProvider = window.AdProvider || []).push({"serve": {}});
</script>
</body>
</html>
Note: The page should be mobile responsive otherwise the ad will not display correctly.
Using Popunders and Fullpage Interstitials:
You can combine a Mobile Fullpage Interstitial and a Mobile Popunder on the same webpage by setting different triggering options:
Option 1 - Triggering both formats after a number of user clicks
If you set up a Popunder ad to show once every 24 hours and a Mobile Fullpage Interstitial to appear on the 3rd click, and then after every 15 clicks, both triggered by clicking links, here's what will happen: The user will see the Popunder on their first click, the Mobile Fullpage Interstitial on the 3rd click, and then another Interstitial ad will appear after 15 more clicks.
Option 2 - Triggering both formats depending where the user clicks
You can also place triggers within the webpage to show both ad format when a user clicks on different thumbnails or when he clicks on a video to play or to pause a video for example. This works by setting up specific separate classes as triggers for each ad format.
HTML example Mobile Fullpage & Pop in the same page.
<html>
<head></head>
<body>
Navigation
<nav>
<a class="triggerpop" href="#">Popunder</a>
<a class="triggerfull" href="#">Mobile Fullpage</a>
</nav>
Mobile Fullpage
<script async type="application/javascript" src="https://a.pemsrv.com/ad-provider.js"></script>
<ins class="eas6a97888e33" data-zoneid="5509216"></ins>
<script>(AdProvider = window.AdProvider || []).push({"serve": {}});</script>
Mobile popunder
<script type="application/javascript">
(function() {
//version 4.0.0
var adConfig = {
"ads_host": "a.pemsrv.com",
"syndication_host": "s.pemsrv.com",
"idzone": 5509218,
"popup_fallback": false,
"popup_force": false,
"chrome_enabled": true,
"new_tab": false,
"frequency_period": 1440,
"frequency_count": 1,
"trigger_method": 3,
"trigger_class": "triggerpop",
"trigger_delay": 0,
"capping_enabled": true,
"tcf_enabled": true,
"only_inline": false
};
window.document.querySelectorAll||(document.querySelectorAll=document.body.querySelectorAll=Object.querySelectorAll=function(e,o,t,i,n){var r=document,a=r.createStyleSheet();for(n=r.all,o=[],t=(e=e.replace(/\[for\b/gi,"[htmlFor").split(",")).length;t--;){for(a.addRule(e[t],"k:v"),i=n.length;i--;)n[i].currentStyle.k&&o.push(n[i]);a.removeRule(0)}return o});var popMagic={version:4,cookie_name:"",url:"",config:{},open_count:0,top:null,browser:null,venor_loaded:!1,venor:!1,tcfData:null,configTpl:{ads_host:"",syndication_host:"",idzone:"",frequency_period:720,frequency_count:1,trigger_method:1,trigger_class:"",popup_force:!1,popup_fallback:!1,chrome_enabled:!0,new_tab:!1,cat:"",tags:"",el:"",sub:"",sub2:"",sub3:"",only_inline:!1,trigger_delay:0,capping_enabled:!0,tcf_enabled:!1,cookieconsent:!0,should_fire:function(){return!0}},init:function(e){if(void 0!==e.idzone&&e.idzone){void 0===e.customTargeting&&(e.customTargeting=[]),window.customTargeting=e.customTargeting||null;var o=Object.keys(e.customTargeting).filter((function(e){return e.search("ex_")>=0}));for(var t in o.length&&o.forEach(function(e){return this.configTpl[e]=null}.bind(this)),this.configTpl)Object.prototype.hasOwnProperty.call(this.configTpl,t)&&(void 0!==e[t]?this.config[t]=e[t]:this.config[t]=this.configTpl[t]);if(void 0!==this.config.idzone&&""!==this.config.idzone){!0!==this.config.only_inline&&this.loadHosted();var i=this;this.checkTCFConsent((function(){"complete"===document.readyState?i.preparePop():i.addEventToElement(window,"load",i.preparePop)}))}}},getCountFromCookie:function(){if(!this.config.cookieconsent)return 0;var e=popMagic.getCookie(popMagic.cookie_name),o=void 0===e?0:parseInt(e);return isNaN(o)&&(o=0),o},getLastOpenedTimeFromCookie:function(){var e=popMagic.getCookie(popMagic.cookie_name),o=null;if(void 0!==e){var t=e.split(";")[1];o=t>0?parseInt(t):0}return isNaN(o)&&(o=null),o},shouldShow:function(){if(!popMagic.config.capping_enabled){var e=!0,o=popMagic.config.should_fire;try{"function"==typeof o&&(e=Boolean(o()))}catch(e){console.error("Error executing should fire callback function:",e)}return e&&0===popMagic.open_count}if(popMagic.open_count>=popMagic.config.frequency_count)return!1;var t=popMagic.getCountFromCookie(),i=popMagic.getLastOpenedTimeFromCookie(),n=Math.floor(Date.now()/1e3),r=i+popMagic.config.trigger_delay;return!(i&&r>n)&&(popMagic.open_count=t,!(t>=popMagic.config.frequency_count))},venorShouldShow:function(){return popMagic.venor_loaded&&"0"===popMagic.venor},setAsOpened:function(e){var o=e?e.target||e.srcElement:null,t={id:"",tagName:"",classes:"",text:"",href:"",elm:""};void 0!==o&&null!=o&&(t={id:void 0!==o.id&&null!=o.id?o.id:"",tagName:void 0!==o.tagName&&null!=o.tagName?o.tagName:"",classes:void 0!==o.classList&&null!=o.classList?o.classList:"",text:void 0!==o.outerText&&null!=o.outerText?o.outerText:"",href:void 0!==o.href&&null!=o.href?o.href:"",elm:o});var i=new CustomEvent("creativeDisplayed-"+popMagic.config.idzone,{detail:t});if(document.dispatchEvent(i),popMagic.config.capping_enabled){var n=1;n=0!==popMagic.open_count?popMagic.open_count+1:popMagic.getCountFromCookie()+1;var r=Math.floor(Date.now()/1e3);popMagic.config.cookieconsent&&popMagic.setCookie(popMagic.cookie_name,n+";"+r,popMagic.config.frequency_period)}else++popMagic.open_count},loadHosted:function(){var e=document.createElement("script");for(var o in e.type="application/javascript",e.async=!0,e.src="//"+this.config.ads_host+"/popunder1000.js",e.id="popmagicldr",this.config)Object.prototype.hasOwnProperty.call(this.config,o)&&"ads_host"!==o&&"syndication_host"!==o&&e.setAttribute("data-exo-"+o,this.config[o]);var t=document.getElementsByTagName("body").item(0);t.firstChild?t.insertBefore(e,t.firstChild):t.appendChild(e)},preparePop:function(){if("object"!=typeof exoJsPop101||!Object.prototype.hasOwnProperty.call(exoJsPop101,"add")){if(popMagic.top=self,popMagic.top!==self)try{top.document.location.toString()&&(popMagic.top=top)}catch(e){}if(popMagic.cookie_name="zone-cap-"+popMagic.config.idzone,popMagic.config.capping_enabled||(document.cookie=popMagic.cookie_name+"=;expires=Thu, 01 Jan 1970 00:00:01 GMT; path=/"),popMagic.shouldShow()){var e=new XMLHttpRequest;e.onreadystatechange=function(){e.readyState==XMLHttpRequest.DONE&&(popMagic.venor_loaded=!0,200==e.status?popMagic.venor=e.responseText:popMagic.venor="0")};var o="https:"!==document.location.protocol&&"http:"!==document.location.protocol?"https:":document.location.protocol;e.open("GET",o+"//"+popMagic.config.syndication_host+"/venor.php",!0);try{e.send()}catch(e){popMagic.venor_loaded=!0}}if(popMagic.buildUrl(),popMagic.browser=popMagic.browserDetector.getBrowserInfo(),popMagic.config.chrome_enabled||!popMagic.browser.isChrome){var t=popMagic.getPopMethod(popMagic.browser);popMagic.addEvent("click",t)}}},getPopMethod:function(e){return popMagic.config.popup_force||popMagic.config.popup_fallback&&e.isChrome&&e.version>=68&&!e.isMobile?popMagic.methods.popup:e.isMobile?popMagic.methods.default:e.isChrome?popMagic.methods.chromeTab:popMagic.methods.default},checkTCFConsent:function(e){if(this.config.tcf_enabled&&"function"==typeof window.__tcfapi){var o=this;window.__tcfapi("addEventListener",2,(function(t,i){i&&(o.tcfData=t,"tcloaded"!==t.eventStatus&&"useractioncomplete"!==t.eventStatus||(window.__tcfapi("removeEventListener",2,(function(){}),t.listenerId),e()))}))}else e()},buildUrl:function(){var e,o="https:"!==document.location.protocol&&"http:"!==document.location.protocol?"https:":document.location.protocol,t=top===self?document.URL:document.referrer,i={type:"inline",name:"popMagic",ver:this.version},n="";customTargeting&&Object.keys(customTargeting).length&&("object"==typeof customTargeting?Object.keys(customTargeting):customTargeting).forEach((function(o){"object"==typeof customTargeting?e=customTargeting[o]:Array.isArray(customTargeting)&&(e=scriptEl.getAttribute(o));var t=o.replace("data-exo-","");n+="&"+t+"="+e}));var r=this.tcfData&&this.tcfData.gdprApplies&&!0===this.tcfData.gdprApplies?1:0;this.url=o+"//"+this.config.syndication_host+"/v1/link.php?cat="+this.config.cat+"&idzone="+this.config.idzone+"&type=8&p="+encodeURIComponent(t)+"&sub="+this.config.sub+(""!==this.config.sub2?"&sub2="+this.config.sub2:"")+(""!==this.config.sub3?"&sub3="+this.config.sub3:"")+"&block=1&el="+this.config.el+"&tags="+this.config.tags+"&scr_info="+function(e){var o=e.type+"|"+e.name+"|"+e.ver;return encodeURIComponent(btoa(o))}(i)+n+"&gdpr="+r+"&cb="+Math.floor(1e9*Math.random()),this.tcfData&&this.tcfData.tcString?this.url+="&gdpr_consent="+encodeURIComponent(this.tcfData.tcString):this.url+="&cookieconsent="+this.config.cookieconsent},addEventToElement:function(e,o,t){e.addEventListener?e.addEventListener(o,t,!1):e.attachEvent?(e["e"+o+t]=t,e[o+t]=function(){e["e"+o+t](window.event)},e.attachEvent("on"+o,e[o+t])):e["on"+o]=e["e"+o+t]},getTriggerClasses:function(){var e,o=[];-1===popMagic.config.trigger_class.indexOf(",")?e=popMagic.config.trigger_class.split(" "):e=popMagic.config.trigger_class.replace(/\s/g,"").split(",");for(var t=0;t<e.length;t++)""!==e[t]&&o.push("."+e[t]);return o},addEvent:function(e,o){var t;if("3"!=popMagic.config.trigger_method)if("2"!=popMagic.config.trigger_method||""==popMagic.config.trigger_method)if("4"!=popMagic.config.trigger_method||""==popMagic.config.trigger_method)popMagic.addEventToElement(document,e,o);else{var n=popMagic.getTriggerClasses();popMagic.addEventToElement(document,e,(function(e){n.some((function(o){return null!==e.target.closest(o)}))||o.call(e.target,e)}))}else{var r=popMagic.getTriggerClasses();for(t=document.querySelectorAll(r.join(", ")),i=0;i<t.length;i++)popMagic.addEventToElement(t[i],e,o)}else for(t=document.querySelectorAll("a"),i=0;i<t.length;i++)popMagic.addEventToElement(t[i],e,o)},setCookie:function(e,o,t){if(!this.config.cookieconsent)return!1;t=parseInt(t,10);var i=new Date;i.setMinutes(i.getMinutes()+parseInt(t));var n=encodeURIComponent(o)+"; expires="+i.toUTCString()+"; path=/";document.cookie=e+"="+n},getCookie:function(e){if(!this.config.cookieconsent)return!1;var o,t,i,n=document.cookie.split(";");for(o=0;o<n.length;o++)if(t=n[o].substr(0,n[o].indexOf("=")),i=n[o].substr(n[o].indexOf("=")+1),(t=t.replace(/^\s+|\s+$/g,""))===e)return decodeURIComponent(i)},randStr:function(e,o){for(var t="",i=o||"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789",n=0;n<e;n++)t+=i.charAt(Math.floor(Math.random()*i.length));return t},isValidUserEvent:function(e){return!(!("isTrusted"in e)||!e.isTrusted||"ie"===popMagic.browser.name||"safari"===popMagic.browser.name)||0!=e.screenX&&0!=e.screenY},isValidHref:function(e){if(void 0===e||""==e)return!1;return!/\s?javascript\s?:/i.test(e)},findLinkToOpen:function(e){var o=e,t=!1;try{for(var i=0;i<20&&!o.getAttribute("href")&&o!==document&&"html"!==o.nodeName.toLowerCase();)o=o.parentNode,i++;var n=o.getAttribute("target");n&&-1!==n.indexOf("_blank")||(t=o.getAttribute("href"))}catch(e){}return popMagic.isValidHref(t)||(t=!1),t||window.location.href},getPuId:function(){return"ok_"+Math.floor(89999999*Math.random()+1e7)},browserDetector:{browserDefinitions:[["firefox",/Firefox\/([0-9.]+)(?:\s|$)/],["opera",/Opera\/([0-9.]+)(?:\s|$)/],["opera",/OPR\/([0-9.]+)(:?\s|$)$/],["edge",/Edg(?:e|)\/([0-9._]+)/],["ie",/Trident\/7\.0.*rv:([0-9.]+)\).*Gecko$/],["ie",/MSIE\s([0-9.]+);.*Trident\/[4-7].0/],["ie",/MSIE\s(7\.0)/],["safari",/Version\/([0-9._]+).*Safari/],["chrome",/(?!Chrom.*Edg(?:e|))Chrom(?:e|ium)\/([0-9.]+)(:?\s|$)/],["chrome",/(?!Chrom.*OPR)Chrom(?:e|ium)\/([0-9.]+)(:?\s|$)/],["bb10",/BB10;\sTouch.*Version\/([0-9.]+)/],["android",/Android\s([0-9.]+)/],["ios",/Version\/([0-9._]+).*Mobile.*Safari.*/],["yandexbrowser",/YaBrowser\/([0-9._]+)/],["crios",/CriOS\/([0-9.]+)(:?\s|$)/]],isChromeOrChromium:function(){var e=window.navigator;if(void 0!==e.userAgentData){var o=e.userAgentData.brands,t=o.some((function(e){return"Google Chrome"===e.brand})),i=o.some((function(e){return"Chromium"===e.brand}))&&2===o.length;return t||i}var n=!!window.chrome,r=e.vendor,a=e.userAgent.toLowerCase();if(-1!==a.indexOf("crios"))return!0;var c=-1!==a.indexOf("edg"),p=!!window.opr||-1!==a.indexOf("opr"),s=!(!e.brave||!e.brave.isBrave),g=-1!==a.indexOf("vivaldi"),l=-1!==a.indexOf("yabrowser");return n&&"Google Inc."===r&&!c&&!p&&!s&&!g&&!l},getBrowserInfo:function(){var e=window.navigator.userAgent,o={name:"other",version:"1.0",versionNumber:1,isChrome:this.isChromeOrChromium(),isMobile:!!e.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile|WebOS|Windows Phone/i)};for(var t in this.browserDefinitions){var i=this.browserDefinitions[t];if(i[1].test(e)){var n=i[1].exec(e),r=n&&n[1].split(/[._]/).slice(0,3),a=Array.prototype.slice.call(r,1).join("")||"0";r&&r.length<3&&Array.prototype.push.apply(r,1===r.length?[0,0]:[0]),o.name=i[0],o.version=r.join("."),o.versionNumber=parseFloat(r[0]+"."+a);break}}return o}},methods:{default:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;var o=e.target||e.srcElement,t=popMagic.findLinkToOpen(o);return window.open(t,"_blank"),popMagic.setAsOpened(e),popMagic.top.document.location=popMagic.url,void 0!==e.preventDefault&&(e.preventDefault(),e.stopPropagation()),!0},chromeTab:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;if(void 0===e.preventDefault)return!0;e.preventDefault(),e.stopPropagation();var o=top.window.document.createElement("a"),t=e.target||e.srcElement;o.href=popMagic.findLinkToOpen(t),document.getElementsByTagName("body")[0].appendChild(o);var i=new MouseEvent("click",{bubbles:!0,cancelable:!0,view:window,screenX:0,screenY:0,clientX:0,clientY:0,ctrlKey:!0,altKey:!1,shiftKey:!1,metaKey:!0,button:0});i.preventDefault=void 0,o.dispatchEvent(i),o.parentNode.removeChild(o),window.open(popMagic.url,"_self"),popMagic.setAsOpened(e)},popup:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;var o="";if(popMagic.config.popup_fallback&&!popMagic.config.popup_force){var t=Math.max(Math.round(.8*window.innerHeight),300);o="menubar=1,resizable=1,width="+Math.max(Math.round(.7*window.innerWidth),300)+",height="+t+",top="+(window.screenY+100)+",left="+(window.screenX+100)}var i=document.location.href,n=window.open(i,popMagic.getPuId(),o);setTimeout((function(){n.location.href=popMagic.url}),200),popMagic.setAsOpened(e),void 0!==e.preventDefault&&(e.preventDefault(),e.stopPropagation())}}}; popMagic.init(adConfig);
})();
</script>
Note:
- Classes must be included within a link tag
<a>containing simple text or an image. - Classes must not contain a space. E.: "thumb nail" . Use dashes instead: "thumb-nail".
- Multiple classes are allowed as long as are set separated by commas: "test, thumb, etc".
Option 3 - Browser selection
Additionally, by using browser settings you could show the Mobile Fullpage Interstitial with one browser and the Popunder in another browser, as both formats have this option available. For instance:
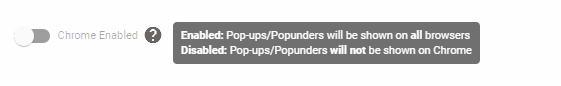
By leaving disabled the option Chrome Enabled, this will stop the Popunder from being displayed in Chrome but not in the rest of the browsers.

If you also select the option Chrome Only for the Mobile Fullpage Interstitial, this format will only be displayed in Chrome.
In this scenario, both formats will be integrated within the same page but triggered depending on the browser the user uses to access your page.
Having more than one Mobile Fullpage Interstitial in one place
We do not recommend having more than one Fullpage interstitial in one place, as there are other ways to filter your traffic for better visibility (such as via keywords or via sub IDs).
However, if still want to have different Mobile Fullpage Interstitial zone IDs, then please make sure that each zone ID has a different class trigger. You can follow a similar implementation as Option 2 for Popunder + Fullpage interstitials.
If you have any problems with setting up your Mobile FullPage Interstitial zone, please contact your Account Manager or a Customer Success Specialist here.