Popunder: How to ensure your Popunders fit in with the rules of abusive ad experiences
This blog post will show you how to ensure that the Popunders you display on your website fit in with the rules of abusive ad experiences with our new script. Additionally, the new script of Inline popunder code ensures that your Popunders will be shown even if the end user is using an adblocker to further increase your revenues. The updated code should be added within the tags on your website.
New Popunder options
Both of these new options ensure that the Popunder ad is forced to be displayed as a Pop-Up. Please note both new features are disabled by default:
Force Pop-Up - Select this option to force the ad to trigger as a Pop-Up on all browsers, including Chrome at all times.
Fallback Pop-Up - Select this option to force the ad to trigger as a Pop-Up ONLY on Chrome at all times. This option will not work on other browsers.
Tutorial
Step 1
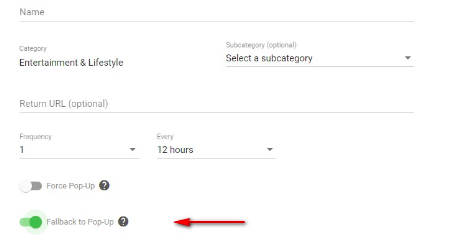
Select the Fallback to Pop-Up option and toggle the button on.

Step 2
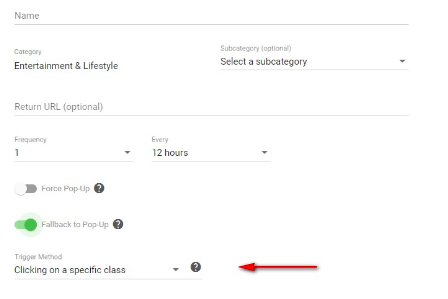
Under Trigger Method select the ‘Click on a specific class’ option. This ensures that the ad will only triggers when a user clicks on an image on the site and not on any blank space, this is one of the rules regarding popunders.

Step 3
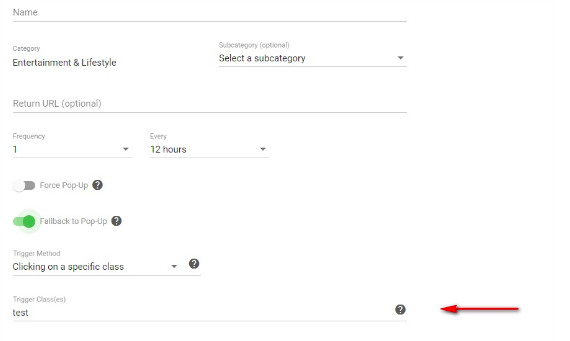
In the Trigger Class field add a class name that you will use in your script and also in your web page to make the pop trigger. (“test” on this example)

With this option the publisher can define the popunder to only work when a user clicks on an image. In the page HTML the structure of the class set up should look like this:
Where the link tag \<a> includes the class “test” and contains an \<img /> tag.
This will make the pop trigger on these specific elements but not in other section of the page such as white spaces, other text links, etc.
Note: In the event, the name of the class contains a space ie. "thumb nail" the system won't accept it. There can be no space in the name of the class and the publisher should be advised to rename it (to "thumb" a suggestion). Dashes (“-”) are accepted, eg: "thumb-nail".
Additionally, remember that multiple classes are allowed as long as are set separated by commas: test, thumb, etc.
Step 4
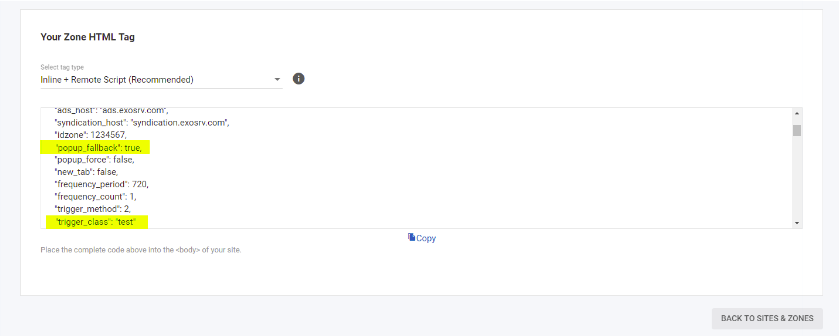
Here is a screenshot example of the Popunder code that will be generated, so that you can cut and paste the script within the tag of website.