In-Video: Como implementar o In-Video (VAST)
Introduzimos este formato para oferecer aos editores maior flexibilidade para mostrar um anúncio num momento específico durante a reprodução do vídeo. Pode configurar diferentes parâmetros predefinidos em 3 tamanhos diferentes. 300x250 e 728x90
Criar a zona de anúncios
Passo 1
Primeiro, aceda ao separador "Sites & Zones" e clique em "New Zone"
Existe um menu pendente que lista todos os seus sítios Web. Selecione o que pretende colocar na zona de anúncios em fluxo.

Passo 2
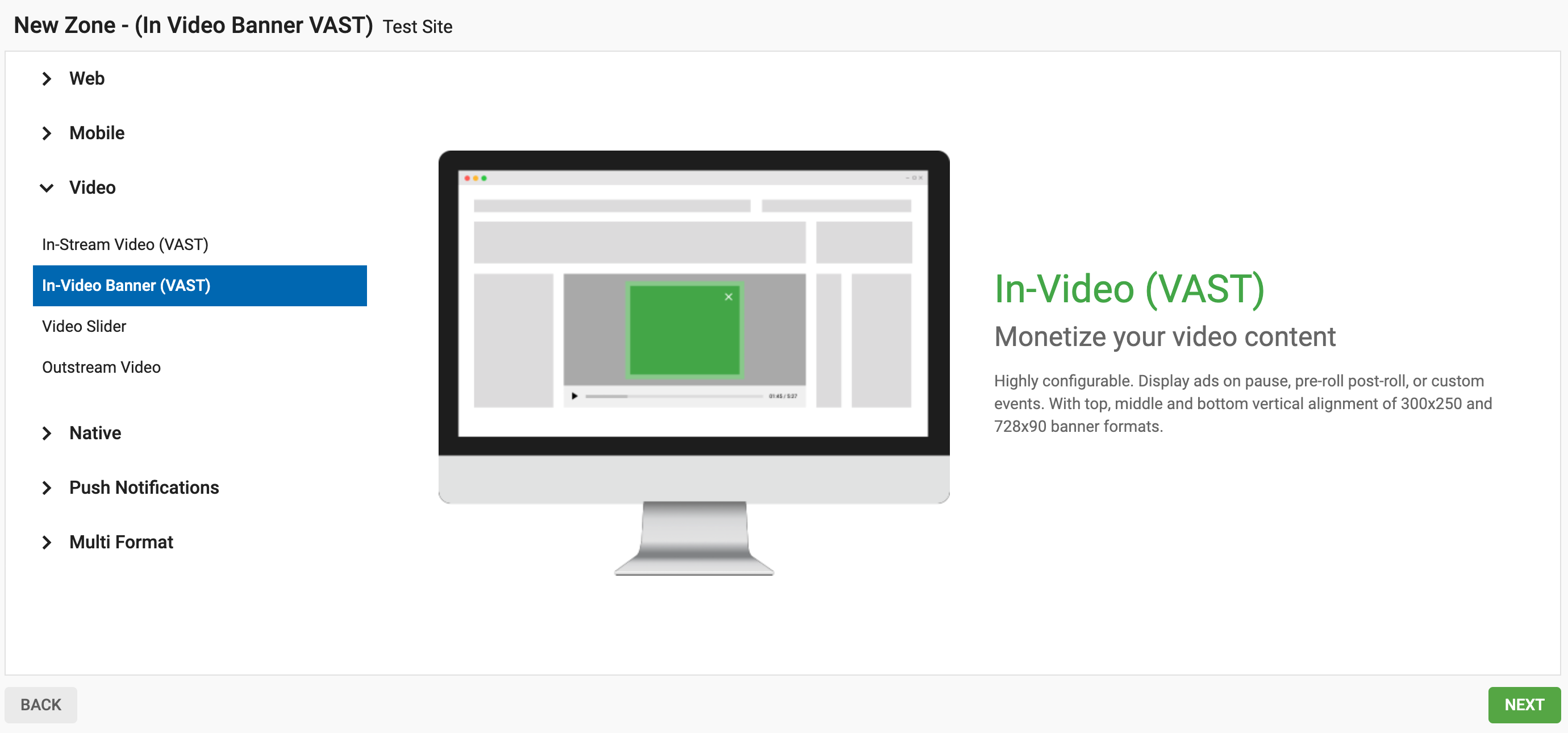
Clique no menu pendente "Video" e selecione "In-Video Banner (VAST) " e clique em "NEXT"

Passo 3
O nome do seu sítio aparecerá por cima das opções de edição, que definiu nos passos anteriores.

Agora precisa de o fazer:
- Nome: personalize o nome da zona de publicidade de acordo com as suas necessidades (com pelo menos 5 caracteres).
- Categoria (predefinição): esta opção é automaticamente selecionada com base na categoria do sítio que selecionou na etapa anterior.
- Subcategoria: A menos que necessite de restringir mais a publicidade, recomendamos que deixe este campo em branco.
- Formato: Selecionar no menu pendente entre os tamanhos Retângulo ou Leaderboard
- Alinhamento vertical: - Isto dá-lhe a opção de posicionar o anúncio no vídeo. Escolha entre Superior, Médio ou Inferior no menu suspenso.
- Tipo de acionamento: Selecionar entre Pré-rolo (no início do vídeo), Pausa (quando o vídeo está em pausa), Pós-rolo (no final do vídeo) ou personalizado.
- Atraso de acionamento personalizado: Se selecionar "Personalizado" como acionador, pode decidir com precisão em que altura do fluxo de vídeo deve ser apresentado o anúncio. Escolha entre definir segundos ou uma percentagem do vídeo antes de o anúncio aparecer.
- Mostrar anúncio: Também tem a opção de mostrar o anúncio até o vídeo terminar ou o visitante o fechar, ou de ocultar o anúncio após um período de tempo.
- Transparência dos anúncios (DSA): Assegura que os anúncios cumprem as diretrizes regulamentares e fornecem informações claras e verdadeiras aos utilizadores. Para o Dynamic Serving Ads (DSA), envolve a apresentação de detalhes relevantes, como a identidade e o objetivo do anunciante, para criar confiança e promover um ecossistema de publicidade transparente.
- URL de Fallback: Isto dá-lhe a opção de definir o preço mínimo de base que os anunciantes têm de licitar para poderem segmentar a sua zona. Quando o URL de reserva está ativado, tem de selecionar um tipo de piso: Piso suave e Piso duro. Um Piso suave significa que tentaremos adaptar-nos à sua licitação mínima, embora possa não ser respeitada, uma vez que permitiremos a execução de campanhas CPC. Um Piso rígido garante que o seu piso será respeitado porque apenas as campanhas CPM poderão ser executadas.
Quando o URL de recurso está ativado, também é necessário especificar o URL alternativo que será apresentado no caso de não existirem anunciantes que possam satisfazer esta licitação.
Filtragem de anúncios
Você também pode configurar Filtros caso queira impedir que determinados produtos ou arquivos de vídeo sejam promovidos em seu site. Saiba mais sobre filtros aqui.
Implementação
Depois de selecionar as suas especificações/filtragem, clique em "Guardar".
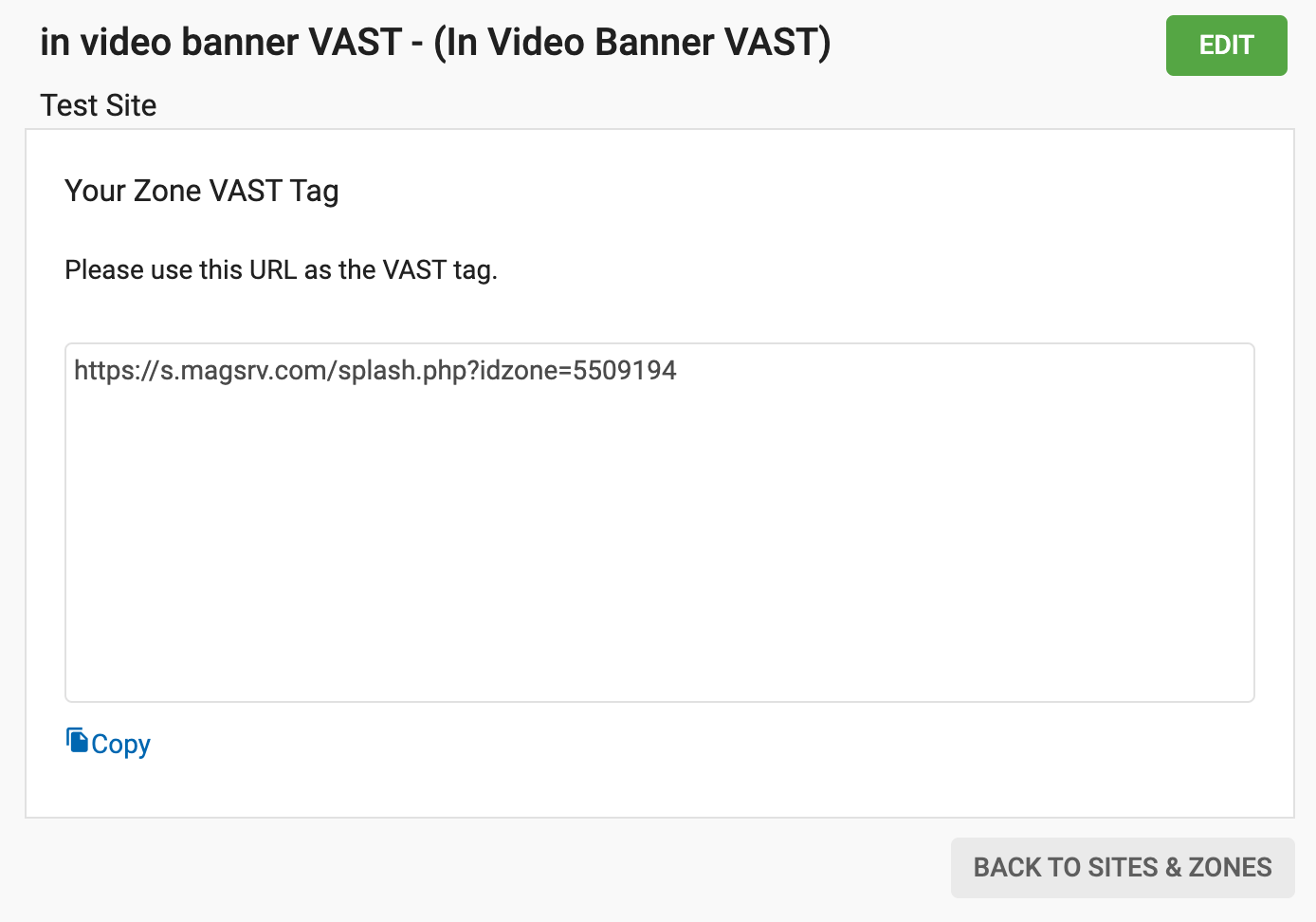
Copie a etiqueta VAST fornecida pelo painel de administração e adicione-a às definições do leitor de acordo com as instruções do seu leitor.

Compreender as versões VAST
- VAST 3.0: A versão amplamente adoptada, que suporta as principais funcionalidades dos anúncios em vídeo, tais como anúncios em vídeo, URLs de cliques e eventos de seguimento. É compatível com a maioria dos leitores de vídeo e é a versão predefinida para muitos anunciantes.
- VAST 4.3: Uma versão mais recente que inclui melhorias adicionais, tais como um melhor acompanhamento e tratamento de erros e uma melhor compatibilidade com os leitores de vídeo modernos. Se o seu leitor suportar o VAST 4.x, poderá ver anúncios apresentados no formato VAST 4.3.
Assistência suplementar
Se, após consultar seu fornecedor de player de vídeo, você ainda tiver dúvidas sobre a implementação, sinta-se à vontade para entrar em contato com nossa equipe de Atendimento ao Cliente, selecionando "Problemas técnicos" aqui.