Configuração de anúncios nativos
A criação de uma zona Anúncio nativo é simples, mas extremamente personalizável. É possível utilizar processos ligeiramente diferentes para configurar uma zona de anúncio nativo, consoante as suas necessidades:
- Cenário A: Pretende simplesmente configurar uma zona de anúncios, escolher o rácio de aspeto das imagens da zona de anúncios nativa e, em seguida, definir o tamanho da zona de anúncios no seu site para corresponder.
- Cenário B: Pretende configurar a zona de anúncios para corresponder a um tamanho ou rácio de imagem personalizado, de modo a que a zona de anúncios tenha o mesmo aspeto do seu site e se adapte perfeitamente.
- Cenário C: Tem uma zona no seu sítio com um tamanho específico e pretende criar uma zona de anúncios que caiba nela e tenha bom aspeto.
Seja qual for o cenário escolhido, a primeira coisa a fazer é criar uma zona de anúncios nativos.
Criar uma zona de anúncios nativos
Quando tiver sessão iniciada como Editor, clique em Sites e zonas, Nova zona e expanda a secção Nativo, selecione o formato de anúncio nativo Recomendação de widget e clique em Próximo.

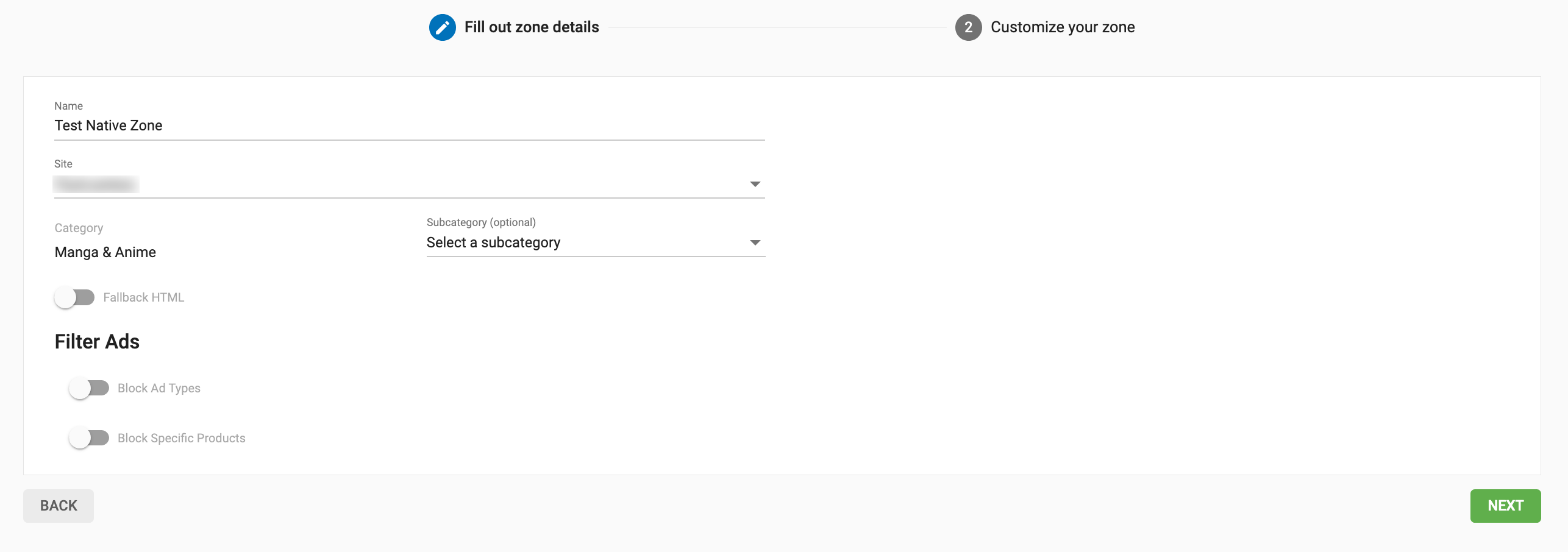
Preencha os dados da zona e clique em Próximo.
Cenário A: Layout rápido: Definir rácio de aspeto
Neste cenário, define o rácio de aspeto das imagens no Painel de administração e não é necessário definir o tamanho total da zona de anúncios. Ao utilizar o Quick Layout, a zona de anúncios que criar adaptar-se-á automaticamente ao tamanho do contentor em que a colocar.
Passo 1:

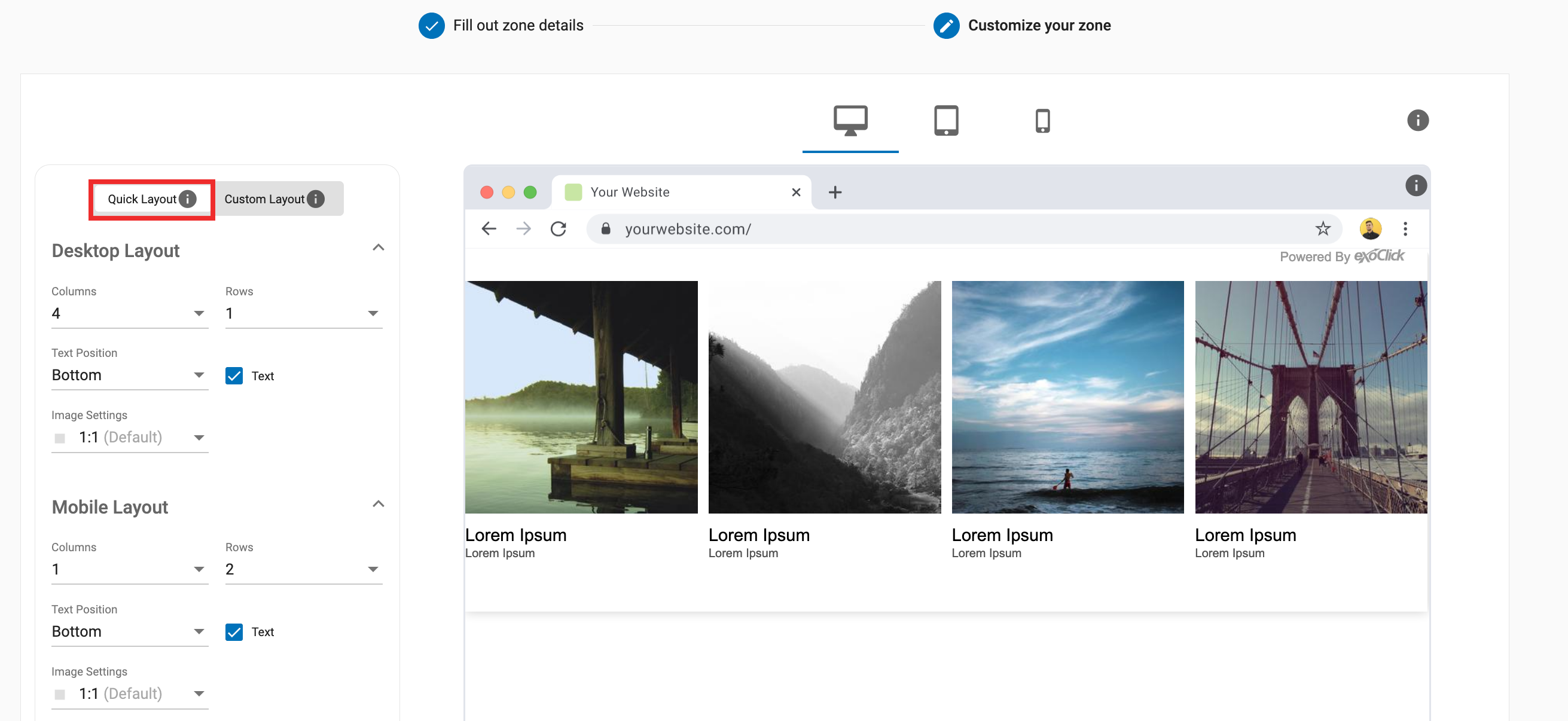
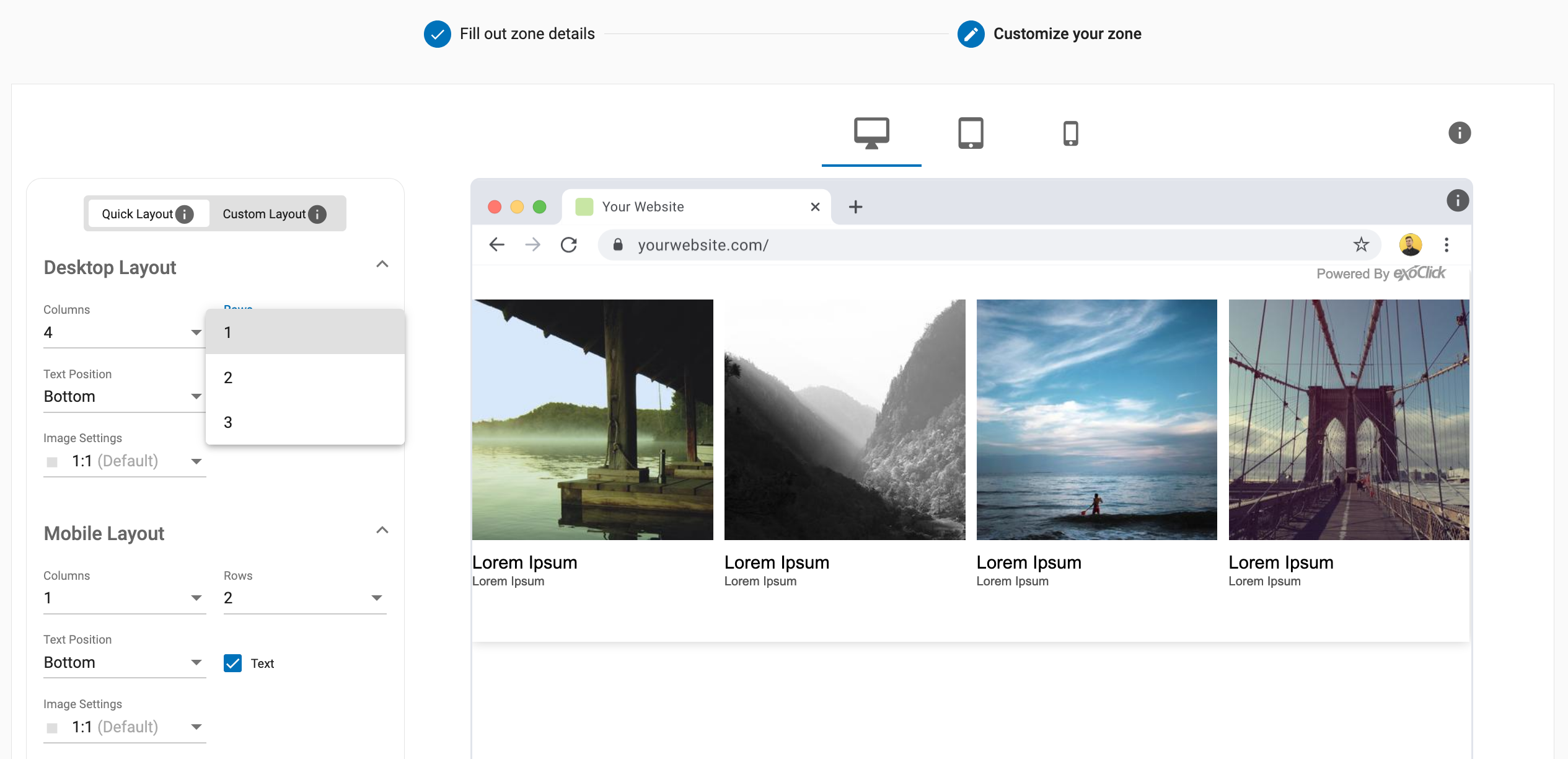
Selecione o separador Disposição rápida. Na secção Desenho do ambiente de trabalho, defina o número de colunas e linhas de anúncios que pretende no ambiente de trabalho.
Passo 2:

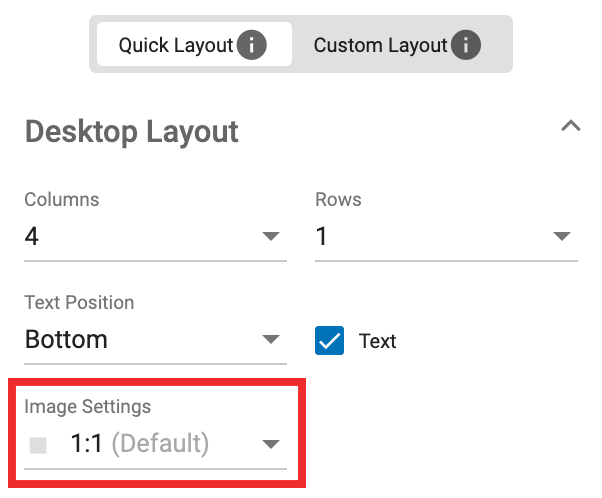
Em seguida, escolha o rácio de aspeto das suas imagens no menu pendente Configurações de imagem. Pode escolher entre 1:1, 4:3 ou 16:9, para corresponder às miniaturas no seu site.
Passo 3:

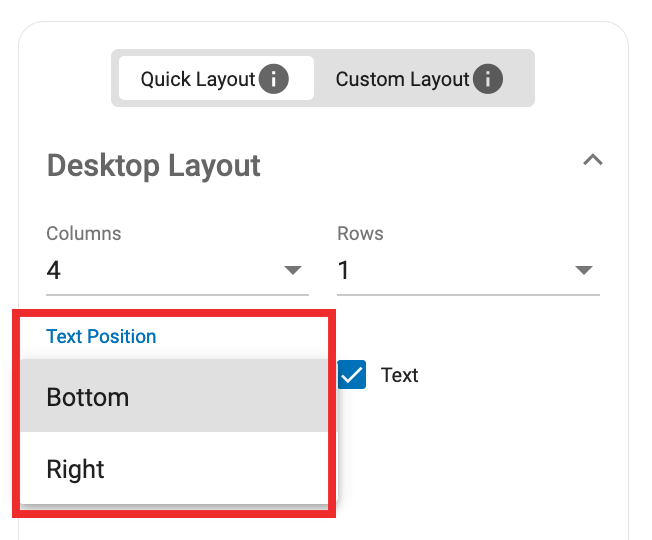
- Depois de ter escolhido a relação de aspeto, utilize a caixa de verificação para escolher se pretende mostrar o texto ou não e, em seguida, decida onde é mostrado.
- Este texto é composto por um Título e uma Descrição. Pode ligá-los e desligá-los individualmente nas secções Título e Descrição, se assim o desejar.
- Verifique a pré-visualização à direita para ver o aspeto da sua zona de anúncios e, se necessário, ajuste novamente as definições.
Passo 4:

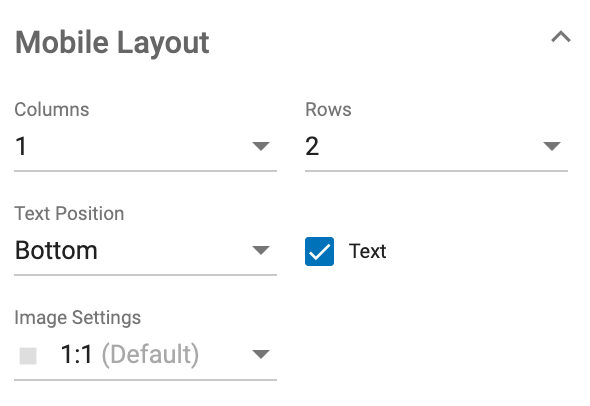
- Repita os passos 1-3 acima na secção Layout para telemóvel para configurar a sua zona de anúncios para telemóvel.
Passo 5:

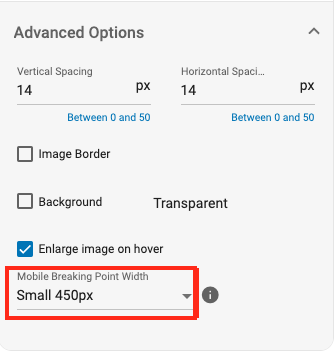
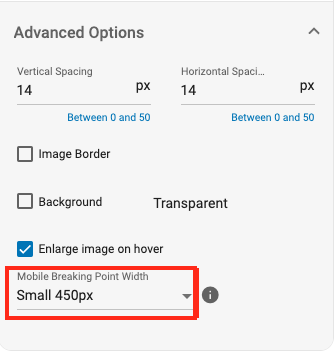
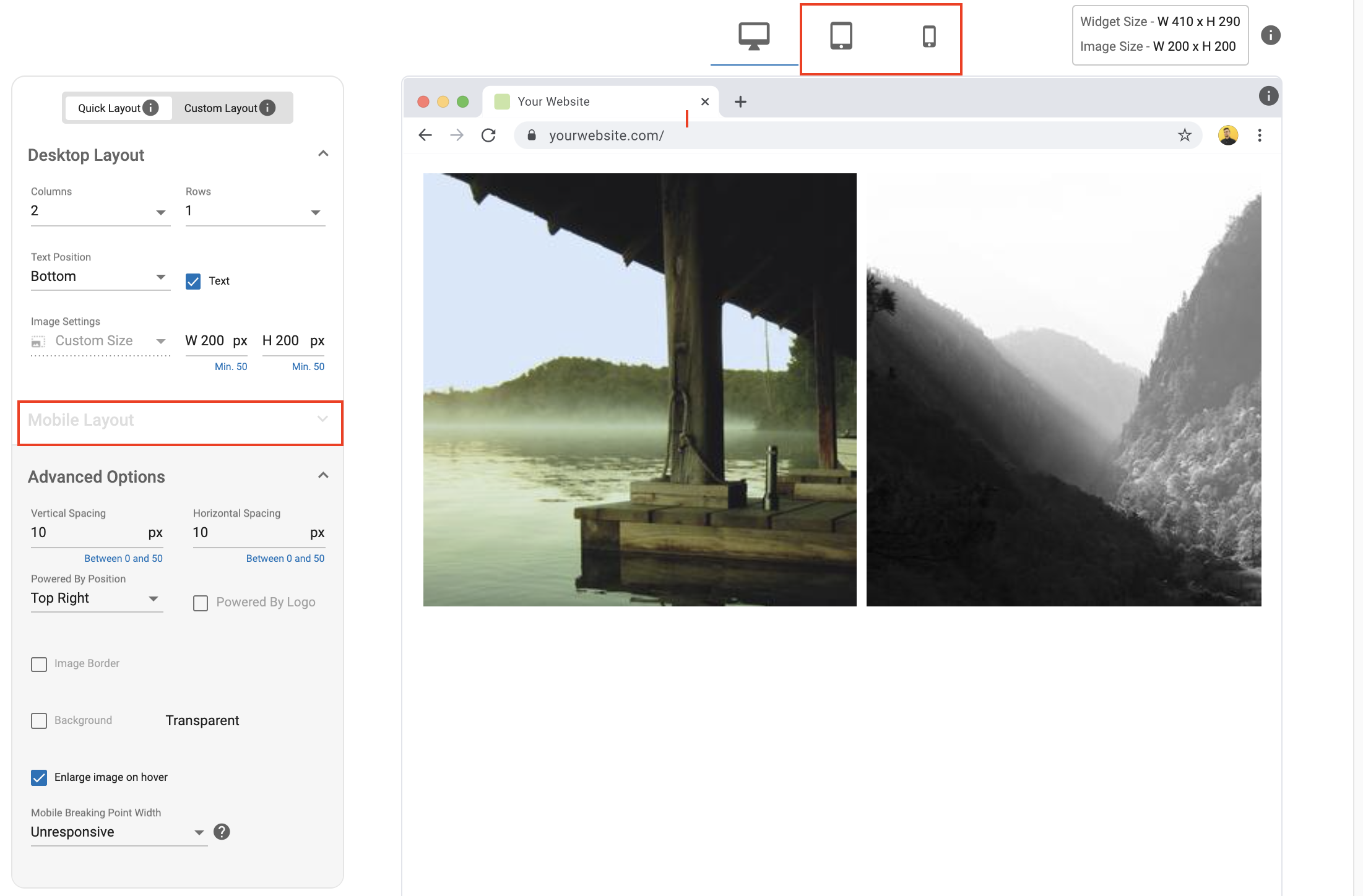
- Verifique a pré-visualização para Desktop e Mobile no lado direito do ecrã. Pode definir onde ocorre o ponto de rutura entre a vista de ambiente de trabalho e a vista móvel no menu pendente Ponto de rutura móvel das Opções avançadas.
- O ponto de interrupção pode ser definido para 800px para iPad, 450px para telemóvel e Não responsivo. Quando alteramos o ponto de rutura, isso muda se as nossas definições na secção Apresentação do ambiente de trabalho afectam o ambiente de trabalho e o iPad, ou apenas o ambiente de trabalho.
- Quando estiver satisfeito com o aspeto da pré-visualização, clique em Criar.
Passo 6:

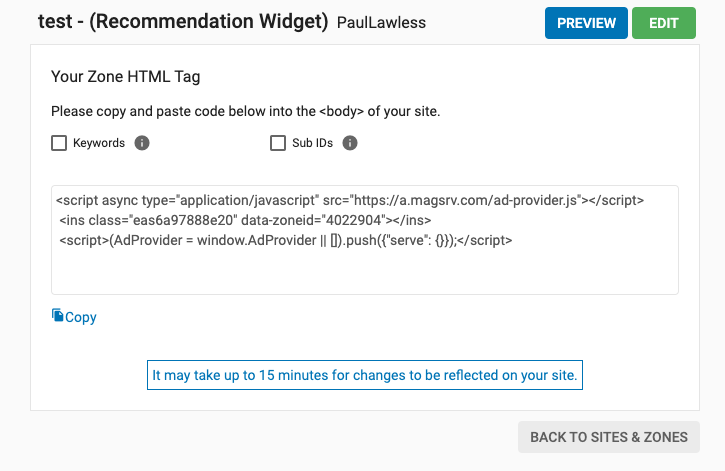
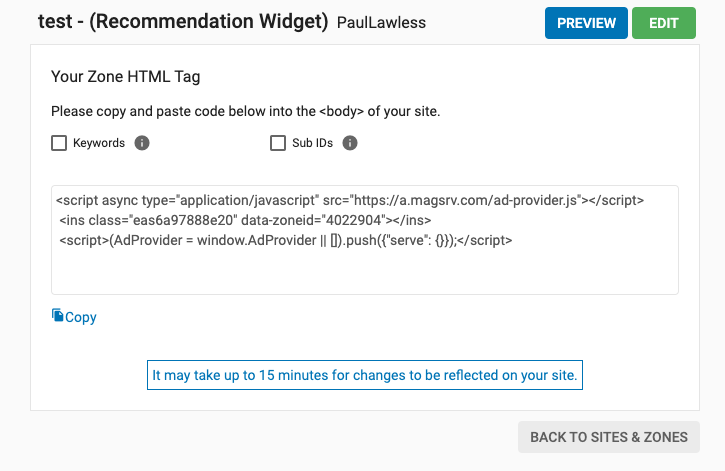
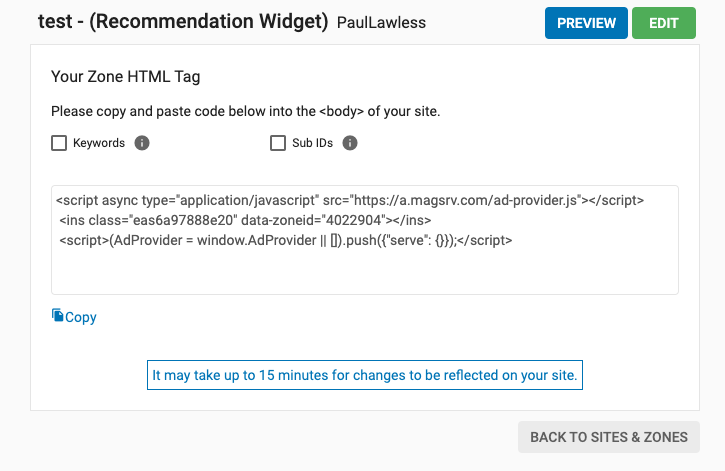
- Copie a Etiqueta HTML da zona e adicione-a ao seu sítio.
- A zona de anúncios ajusta-se automaticamente a 100% do contentor em que colocou a etiqueta. Ou seja, quanto maior for o contentor, maior será a zona e os anúncios.
Cenário B: Layout rápido: Definir um tamanho de imagem personalizado
Neste cenário, pretende poder alterar o tamanho da imagem e o espaçamento do anúncio para corresponder ao seu sítio. Isto é feito se quiser realmente que os anúncios nativos pareçam fazer parte do conteúdo editorial do seu sítio.
Passo 1:

- Selecione o separador Disposição rápida. Na secção Desenho do ambiente de trabalho, defina o número de colunas e linhas de anúncios que pretende no ambiente de trabalho.
Passo 2:

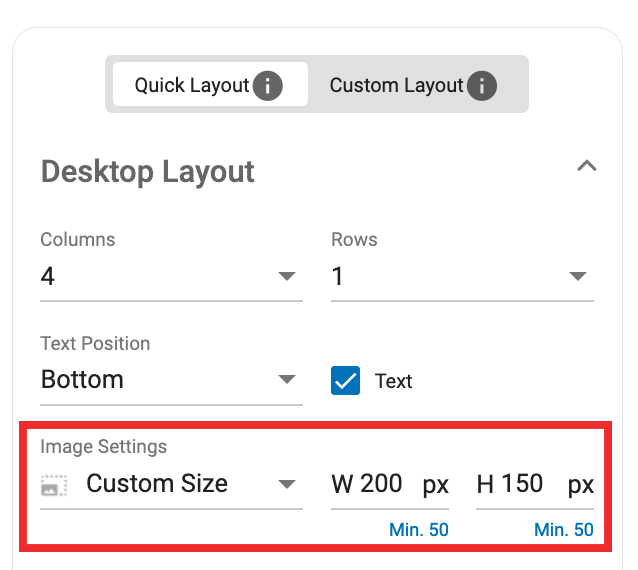
- No menu pendente Configurações de imagem, selecione Tamanho personalizado e defina a largura e a altura das imagens para corresponderem ao seu sítio. Se o site contiver uma meta tag e for responsivo, quando o site for visualizado, as imagens também responderão à medida que o tamanho do ecrã diminui. As informações sobre o Tamanho do widget e o Tamanho da imagem serão apresentadas no canto superior direito, por cima da pré-visualização.
Passo 3:

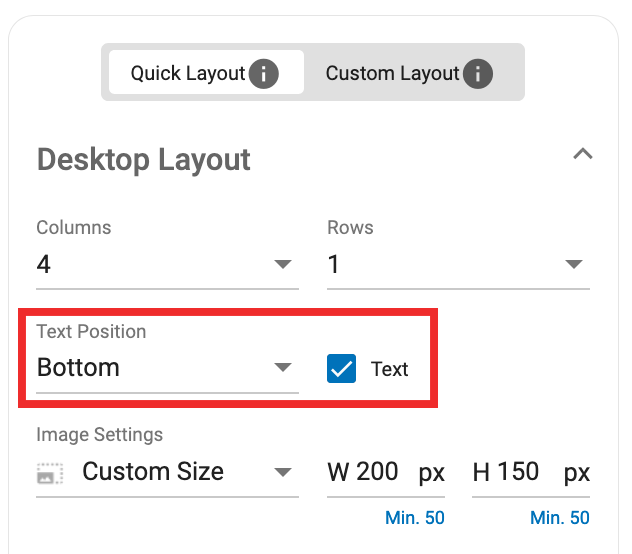
- Depois de definir o tamanho da imagem, escolha se pretende mostrar o texto ou não, utilizando a caixa de verificação Texto, e escolha o local onde é mostrado.
- Verifique a pré-visualização à direita para ver o aspeto da sua zona de anúncios e, se necessário, ajuste novamente as definições.
Passo 4:

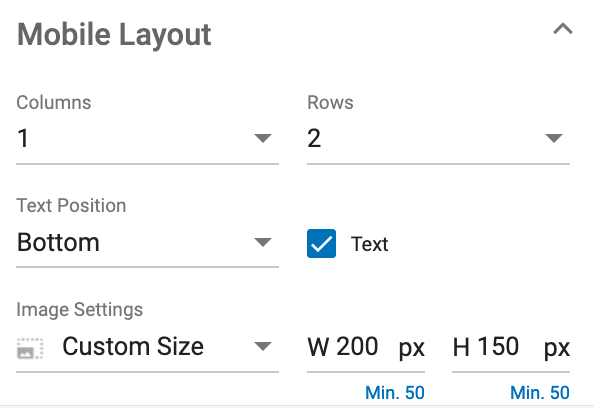
- Repita os passos 1-3 na secção Layout para telemóvel para configurar a sua zona de anúncios para telemóvel.
Passo 5:

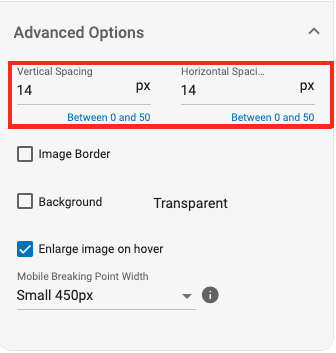
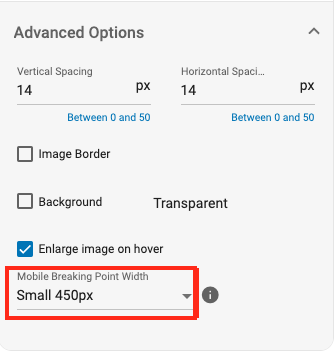
- Na secção Opções avançadas, pode definir quantos pixels de Espaçamento vertical e Espaçamento horizontal pretende à volta de cada anúncio.
Nota: A alteração destas definições irá alterar o tamanho total da zona de anúncios.
Passo 6:

- Verifique a pré-visualização para Desktop e Mobile no lado direito do ecrã. Pode definir onde ocorre o ponto de rutura entre a vista de ambiente de trabalho e a vista móvel no menu pendente Ponto de rutura móvel das Opções avançadas.
- O ponto de interrupção pode ser definido para 800px para iPad, 450px para telemóvel e Não responsivo. Quando alteramos o ponto de rutura, isso muda se as nossas definições na secção Apresentação do ambiente de trabalho afectam o ambiente de trabalho e o iPad, ou apenas o ambiente de trabalho.
- Quando estiver satisfeito com o aspeto da pré-visualização, clique em Criar.
Passo 7:

- Copie a Etiqueta HTML da zona e adicione-a ao seu sítio.
- Certifique-se de que o tamanho da zona de anúncios no seu sítio corresponde ao tamanho da zona que acabou de criar.
Cenário C: Layout personalizado: Definir um tamanho de zona fixo
Neste cenário, pretende poder definir o tamanho da zona de anúncios de acordo com as necessidades do seu sítio e ajustar as definições para garantir que os anúncios são bem apresentados.
Passo 1:

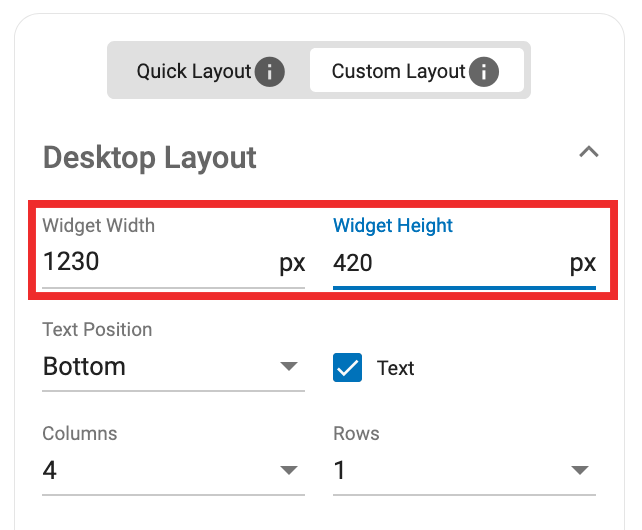
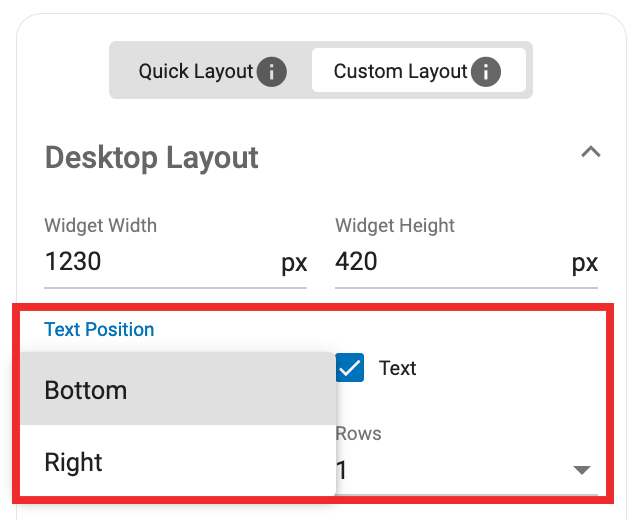
Selecione o separador Disposição personalizada. Na secção Desktop Layout, defina a Largura e a Altura da zona de anúncios total que pretende criar.
Passo 2:

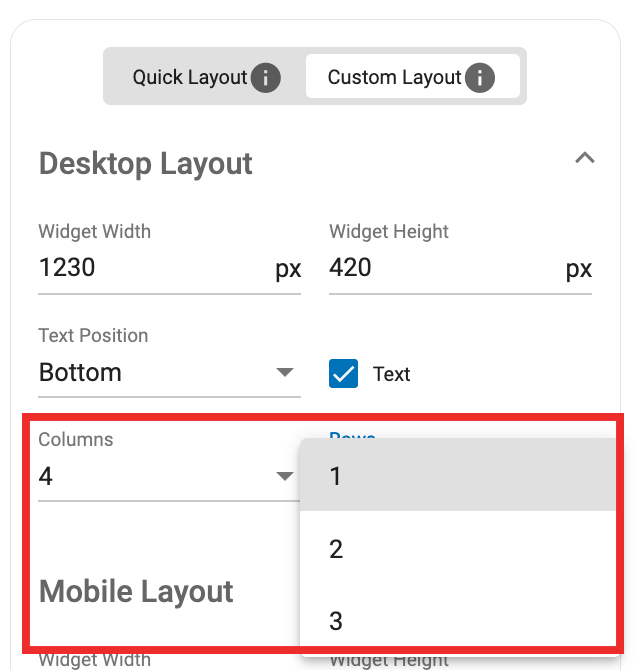
Em seguida, selecione o número de Colunas e Linhas de anúncios que pretende apresentar na zona de anúncios. Verifique a pré-visualização à direita para ver quais as definições que funcionam para o tamanho que escolheu.
Passo 3:

Depois de escolher o número de colunas e linhas que pretende, escolha se pretende mostrar texto ou não, utilizando a caixa de verificação Texto, e escolha o local onde é mostrado utilizando o menu pendente Posição do texto.
Passo 4:

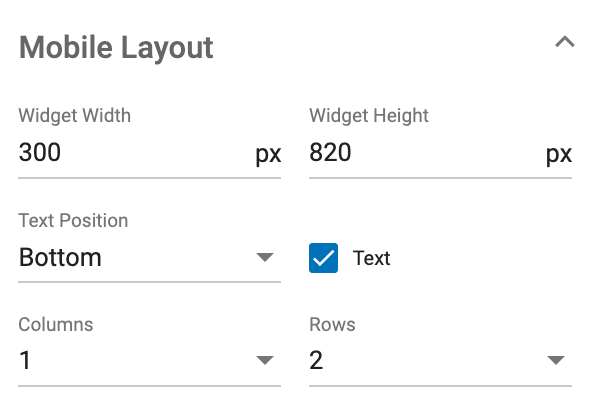
Repita os passos 1-3 na secção Layout para telemóvel para configurar a sua zona de anúncios para telemóvel.
Passo 5:

- Verifique a pré-visualização para Desktop e Mobile no lado direito do ecrã. Pode definir onde ocorre o ponto de rutura entre a vista de ambiente de trabalho e a vista móvel no menu pendente Ponto de rutura móvel das Opções avançadas.
- O ponto de interrupção pode ser definido para 800px para iPad, 450px para telemóvel e Não responsivo. Quando alteramos o ponto de rutura, isso muda se as nossas definições na secção Apresentação do ambiente de trabalho afectam o ambiente de trabalho e o iPad, ou apenas o ambiente de trabalho.
- Quando estiver satisfeito com o aspeto da pré-visualização, clique em Criar.
Passo 6:

Copie a Etiqueta HTML da zona e adicione-a ao seu sítio.
Selecionar os que não respondem no Mobile Breaking Point
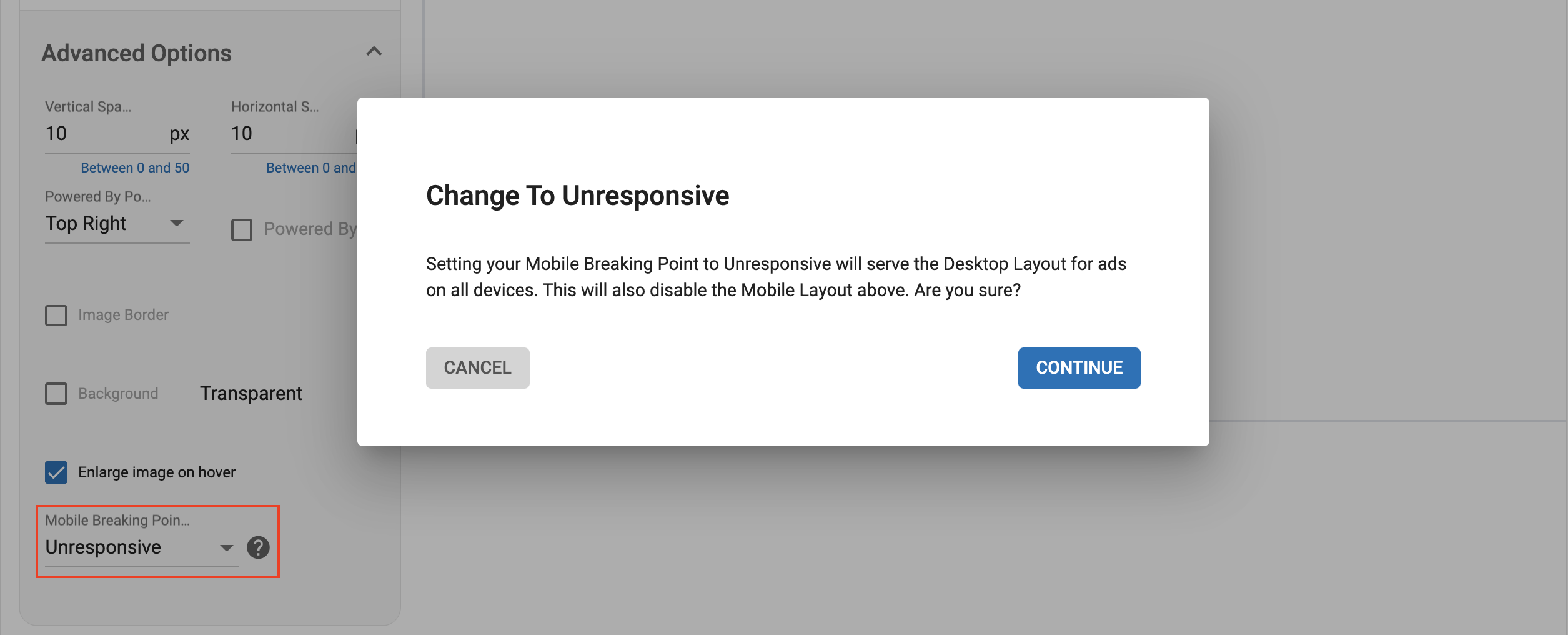
- Quando o ponto de rutura móvel estiver definido como Não responde em Opções avançadas, o modal abaixo aparecerá no ecrã.


- Ao clicar em CONTINUAR no modal, o esquema do ambiente de trabalho para anúncios será apresentado em todos os dispositivos, incluindo telemóveis e tablets.
- O layout móvel deixará de ser editável pelo utilizador quando a opção Não responder for selecionada.
- As definições da imagem são actualizadas para o tamanho personalizado predefinido (Largura - 200px e altura - 200px) se não tiverem sido guardadas anteriormente.
Utilizar CSS personalizado com anúncios nativos

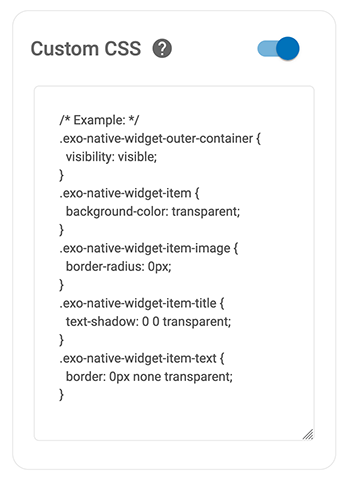
Na secção Custom CSS, pode adicionar CSS personalizadas para garantir que a zona de anúncios é apresentada corretamente no seu site. As classes CSS mais importantes são fornecidas como ponto de partida. Saiba mais sobre CSS aqui.
Nota: Tenha em atenção que as alterações ao CSS personalizado não serão apresentadas na pré-visualização: apenas serão apresentadas no seu próprio site.
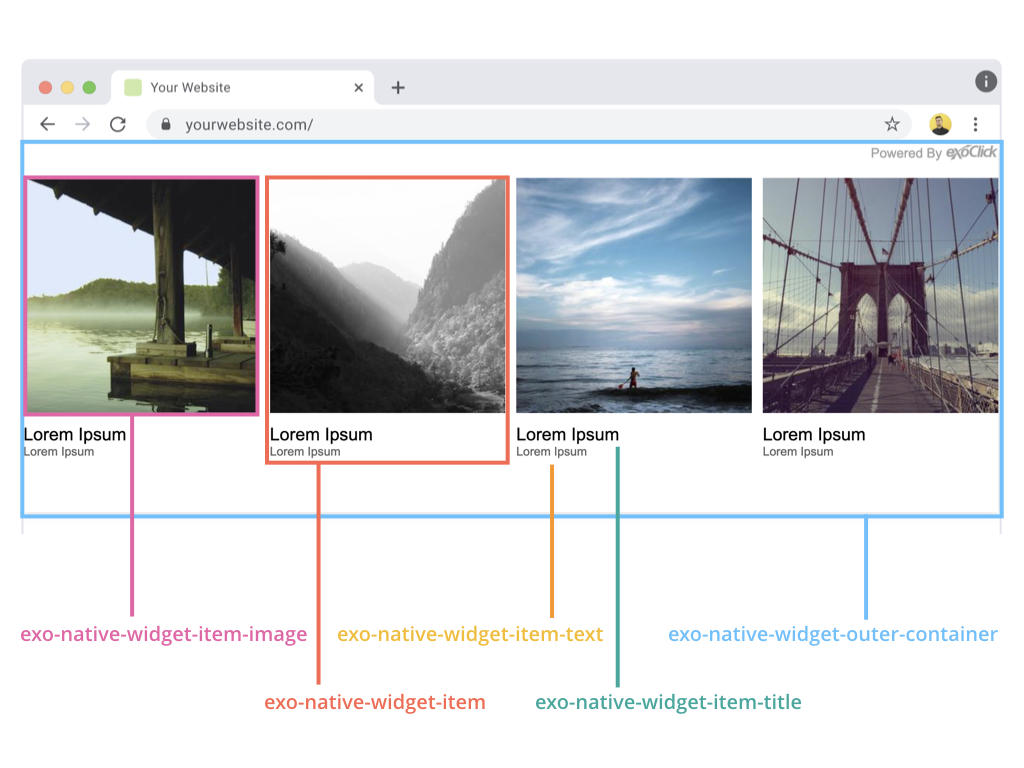
Classes CSS para anúncios nativos
Existem cinco classes CSS fornecidas na caixa para começar, e pode colar estilos adicionais conforme achar adequado. Estas cinco classes CSS estilizam os elementos mais importantes do anúncio nativo da seguinte forma:

| Classe | Ação |
|---|---|
| .exo-native-widget-outer-container | Estiliza todo o contentor do widget. |
| .exo-native-widget-item | Estiliza os contentores dos artigos individuais. |
| .exo-native-widget-item-image | Estiliza a imagem. |
| .exo-native-widget-item-title | Estiliza o texto do título. |
| .exo-native-widget-item-text | Estiliza o texto da descrição |
Classes CSS adicionais
Também pode estilizar o anúncio nativo utilizando estas classes CSS adicionais:
| Classe | Ação |
|---|---|
| .exo-native-widget | Envolve todo o widget. |
| .exo-native-widget-header | Envolve os elementos do cabeçalho. |
| .exo-native-widget-outer-container | Envolve todos os anúncios. |
| .exo-native-widget-item-container | Envolve a caixa de anúncios. |
| .exo-native-widget-item-image-wrapper | Envolve a imagem na caixa de anúncio. |
| .exo-native-widget-item-image-ratio | Define o rácio de aspeto da imagem do anúncio. |
| .exo-native-widget-item-content | Envolve todo o texto da caixa de anúncio. |
| .exo-native-widget-item-content-box | Isto inclui o título, a descrição e a marca do invólucro do anúncio. |
| .exo-native-widget-item-brand | Estilos da marca do anúncio. |
Exemplos
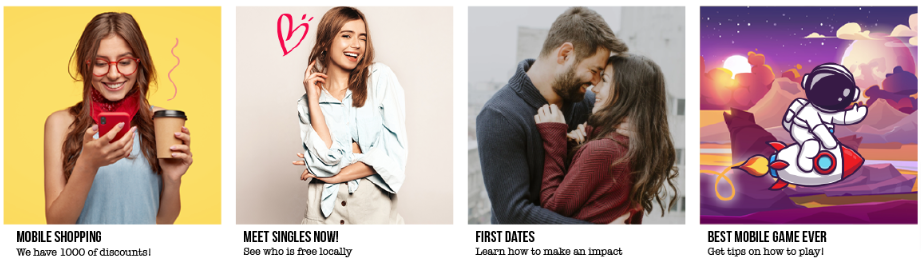
- Os exemplos seguintes mostram como os Editores podem adaptar os estilos CSS na configuração da Zona de anúncios nativa com base nas suas necessidades.
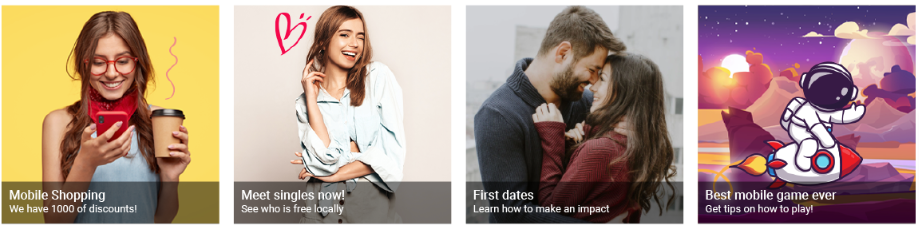
- Para colocar a caixa de texto sobre a imagem.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
left: 15px;
}
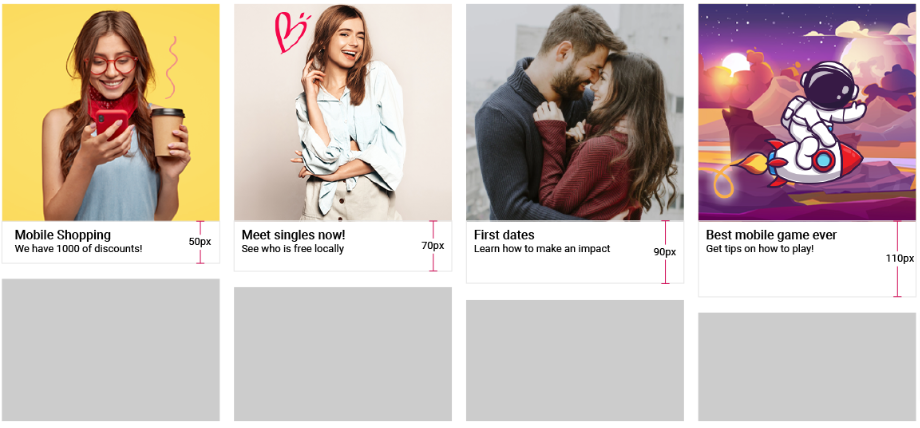
- Para modificar o tamanho da caixa de texto.

.exo-native-widget-item-content {
height: 50px !important;
}
- Para colocar a caixa de texto sobre a imagem e adicionar um fundo à caixa de texto com opacidade.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
background-color: black !important;
opacity: 0.7 !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
color: white !important
}
.exo-native-widget-item-text {
margin-left: 15px;
color: white !important
}
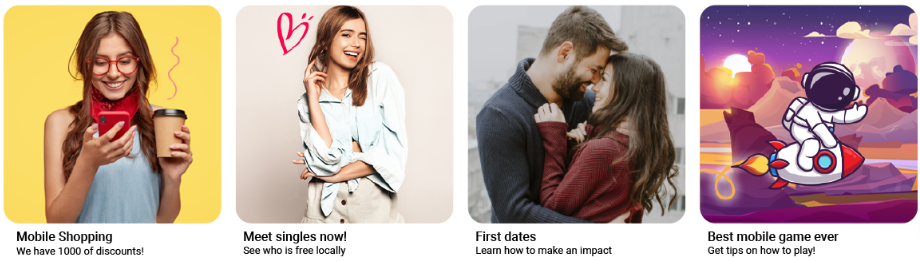
- Para curvar os limites da imagem.

.exo-native-widget-item-image {
border-radius: 5% !important;
}
- Para definir um estilo para o tipo de letra. Desta forma, o Editor pode utilizar tipos de letra disponíveis no seu sítio Web e outros que não os disponíveis na configuração da Zona.

.exo-native-widget-item-title, .exo-native-widget-item-text, .exo-native-widget-item-brand {
font-family: fantasy !important;
}
- Para adicionar preenchimento entre a imagem e o texto, para que o texto possa ficar perto ou longe da imagem. Também pode utilizar padding-bottom para adicionar preenchimento por baixo do texto.

.exo-native-widget-item-content {
padding: 30px !important;
}
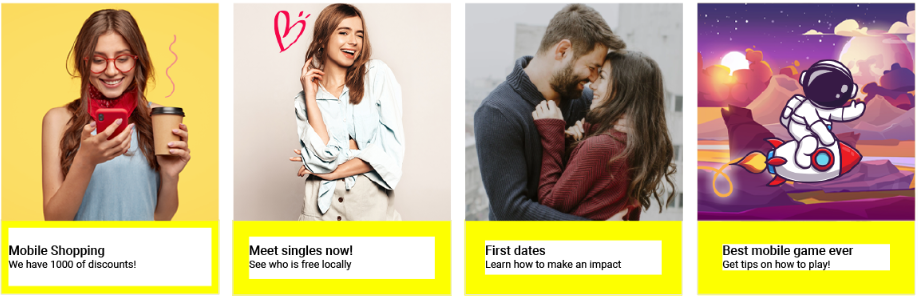
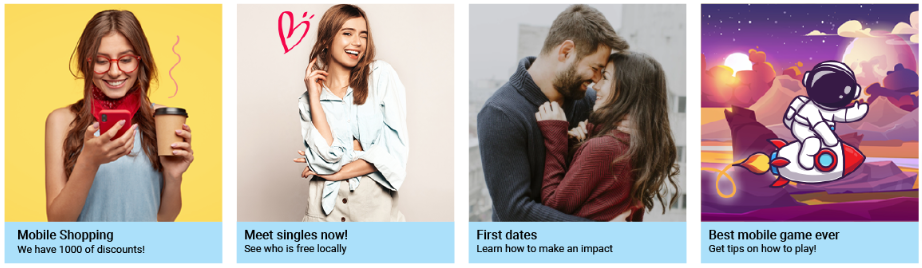
- Para personalizar a cor de fundo da caixa de texto de modo a afetar apenas a caixa de texto que se encontra por baixo de cada imagem, deixando o espaço entre as imagens e as caixas transparente ou com uma cor de fundo diferente.

.exo-native-widget-item-content {
background-color: #ABE1FA !important;
padding: 10px !important
}
.exo-native-widget-outer-container {
background-color: white !important;
padding: 10px !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
}
.exo-native-widget-item-text {
margin-left: 15px;
}
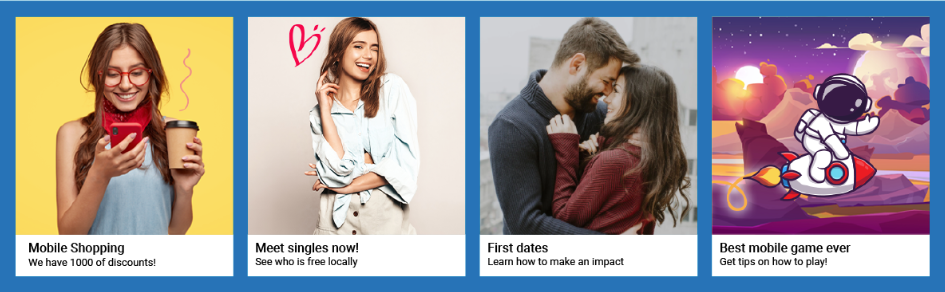
- Para adicionar um contorno que cubra uma imagem e a respectiva caixa de texto. Isto ajudará a separar cada imagem dentro desse Native Widget.

.exo-native-widget-item-container {
border: 2px #0073B7 solid !important;
padding-right: 0px !important;
padding-bottom: 0px !important
}
.exo-native-widget-outer-container {
margin-bottom: 10px !important;
margin-right: 10px !important
}