Настройка нативной рекламы
Создание зоны Native Ad - это простой и в то же время мощный процесс настройки. В зависимости от ваших потребностей вы можете использовать немного разные процессы для создания зоны нативной рекламы:
- Сценарий A: Вы просто хотите установить рекламную зону, выбрать соотношение сторон изображений в родной рекламной зоне, а затем установить соответствующий размер рекламной зоны на вашем сайте.
- Сценарий B: Вы хотите настроить рекламную зону в соответствии с пользовательским размером или соотношением изображений, чтобы рекламная зона выглядела так же, как и ваш сайт, и идеально вписывалась в него.
- Сценарий C: У вас на сайте есть зона определенного размера, и вы хотите создать рекламную зону, которая впишется в нее и будет хорошо выглядеть.
Какой бы сценарий вы ни выбрали, первое, что вам нужно сделать, - это создать зону нативной рекламы.
Создание зоны нативной рекламы
Войдя в систему как издатель, нажмите на Сайты и зоны, Новая зона, разверните раздел Нативная, выберите формат нативной рекламы Рекомендательный виджет и нажмите Нажать.

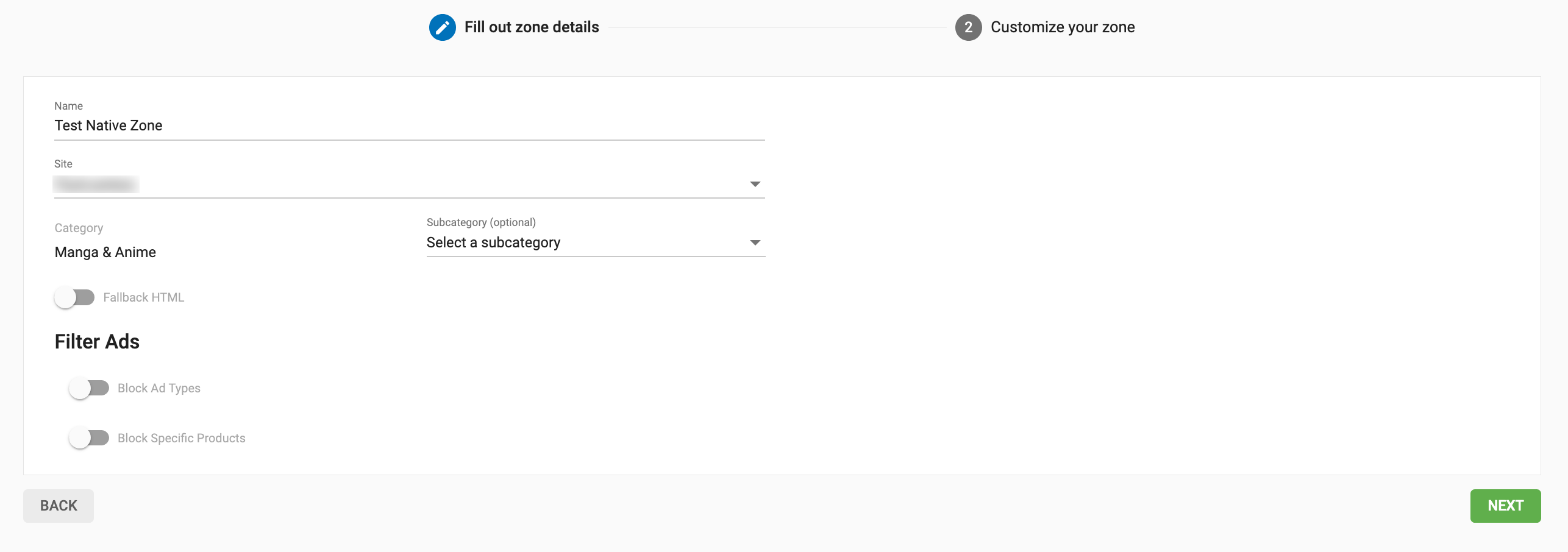
Заполните данные о зоне и нажмите Next.
Сценарий A: Быстрый макет: Установка соотношения сторон
В этом случае вы задаете соотношение сторон изображений в панели администратора, и нет необходимости задавать общий размер рекламной зоны. При использовании Quick Layout созданная вами рекламная зона будет автоматически подстраиваться под размер контейнера, в который вы ее поместите.
Шаг 1:

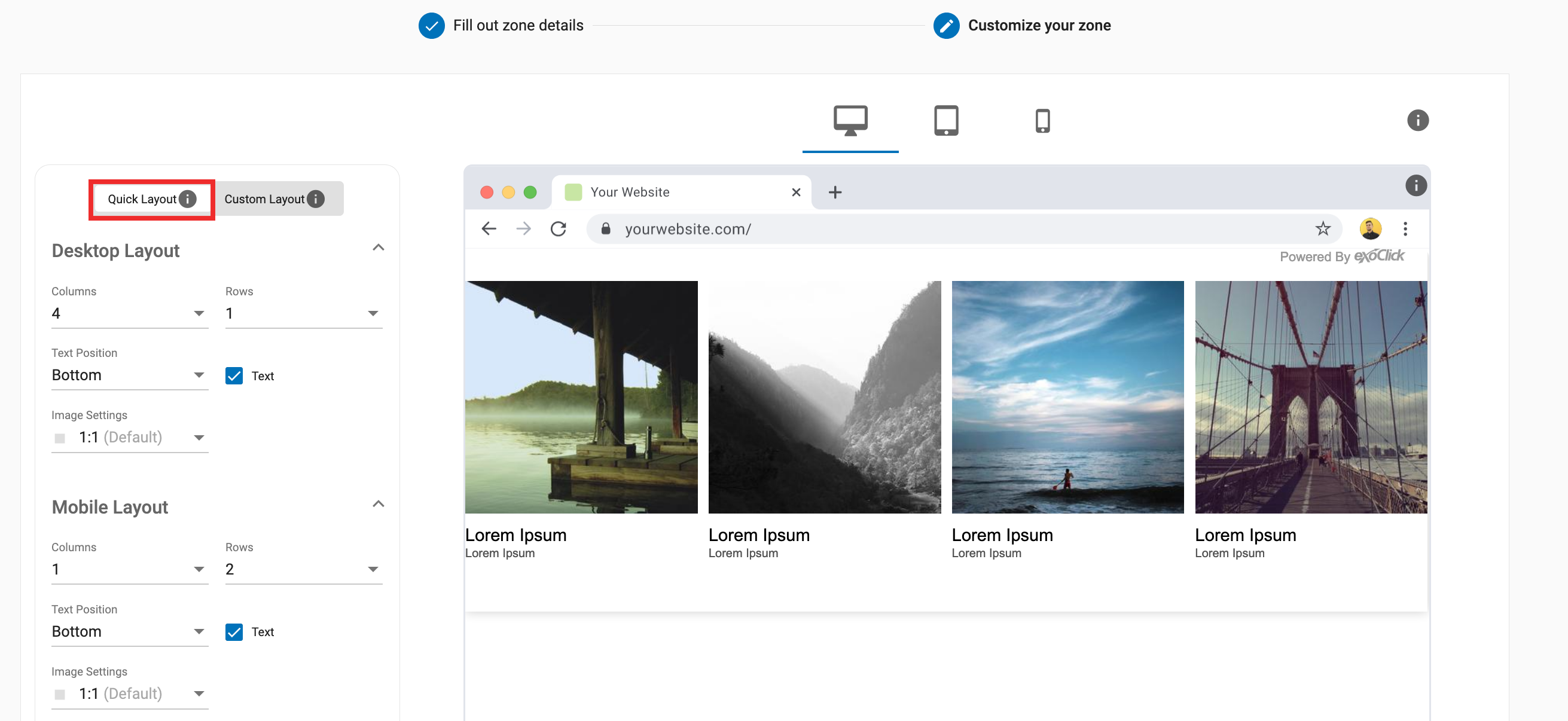
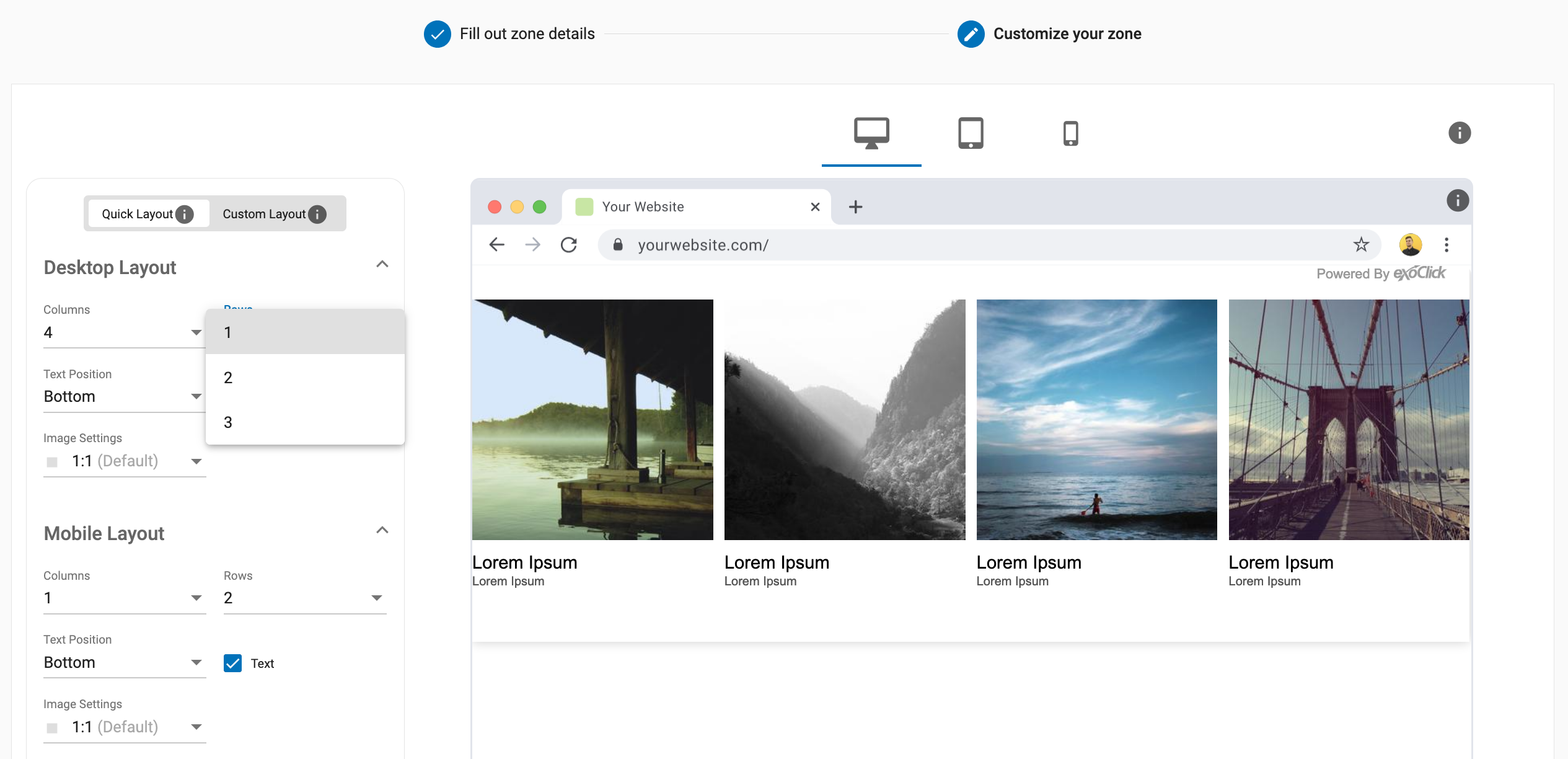
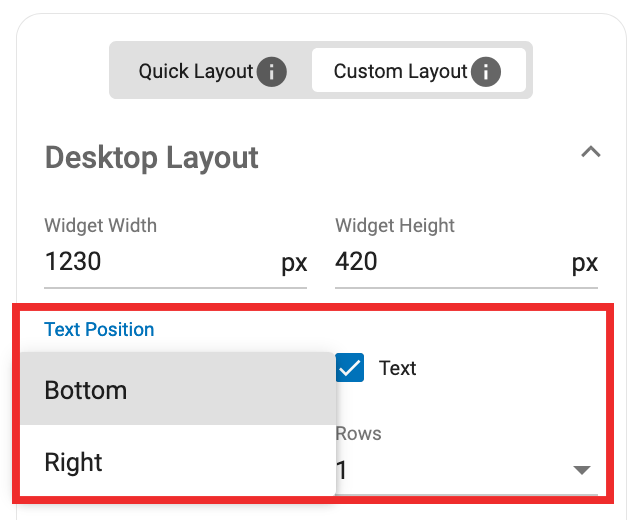
Выберите вкладку Быстрый макет. В разделе Макет рабочего стола установите количество колонок и строк объявлений, которые вы хотите видеть на рабочем столе.
Шаг 2:

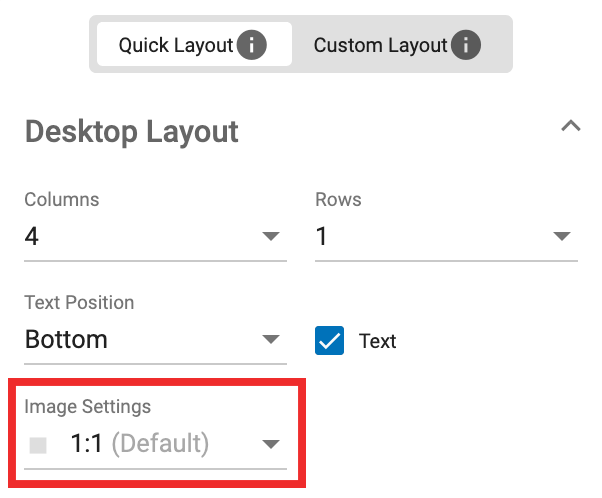
Затем выберите соотношение сторон изображений в раскрывающемся списке Настройки изображения. Вы можете выбрать соотношение сторон 1:1, 4:3 или 16:9, чтобы они соответствовали миниатюрам на вашем сайте.
Шаг 3:

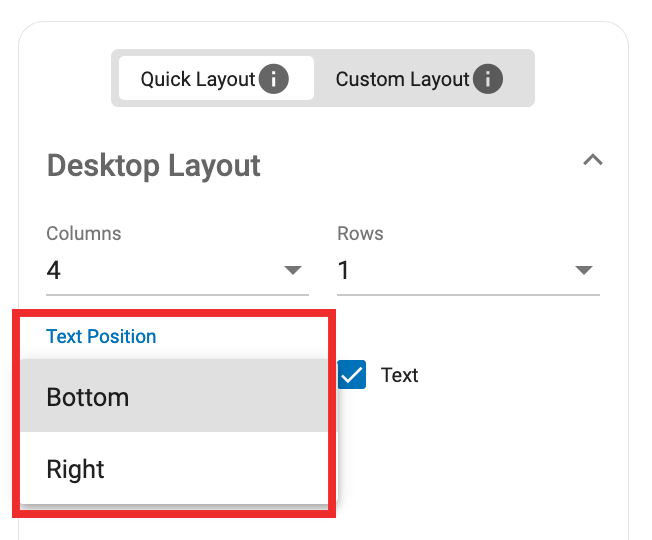
- После того как вы выбрали соотношение сторон, с помощью флажка выберите, показывать ли текст или нет, а затем определите, где он будет отображаться.
- Этот текст состоит из Заголовка и Описания. При желании вы можете включать и выключать их по отдельности в разделах Заголовок и Описание.
- Посмотрите на предварительный просмотр справа, чтобы увидеть, как выглядит ваша рекламная зона, и при необходимости еще раз подкорректируйте настройки.
Шаг 4:

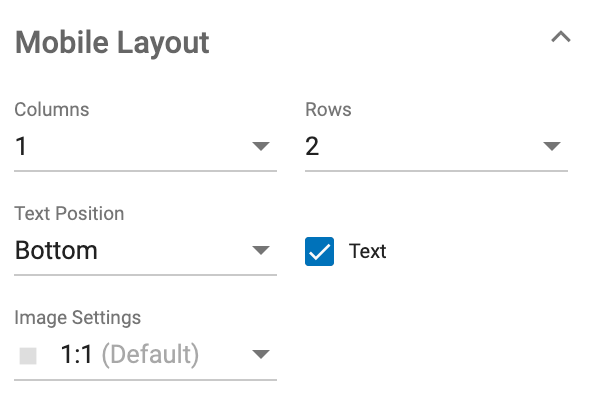
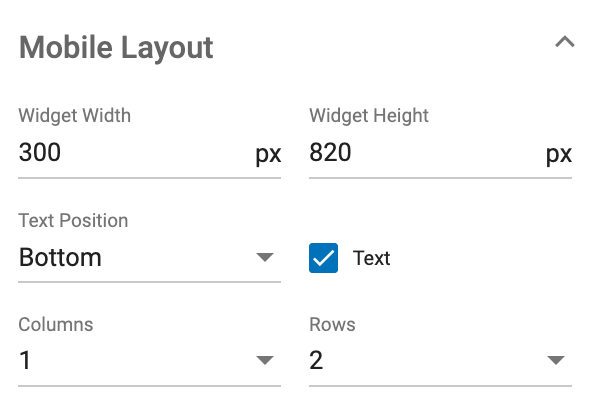
- Повторите шаги 1-3 выше в разделе Мобильный макет, чтобы настроить рекламную зону для мобильных устройств.
Шаг 5:

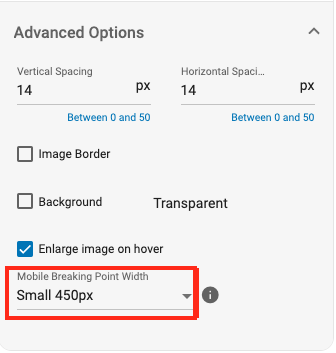
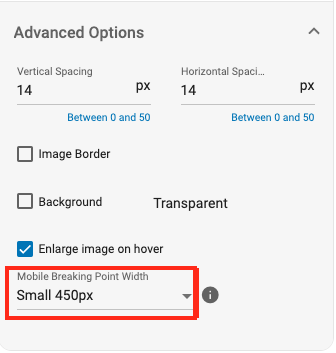
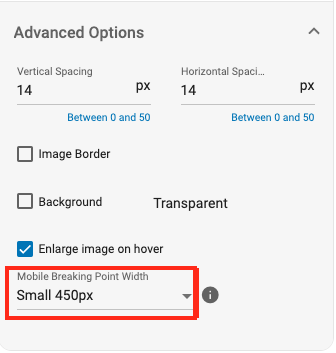
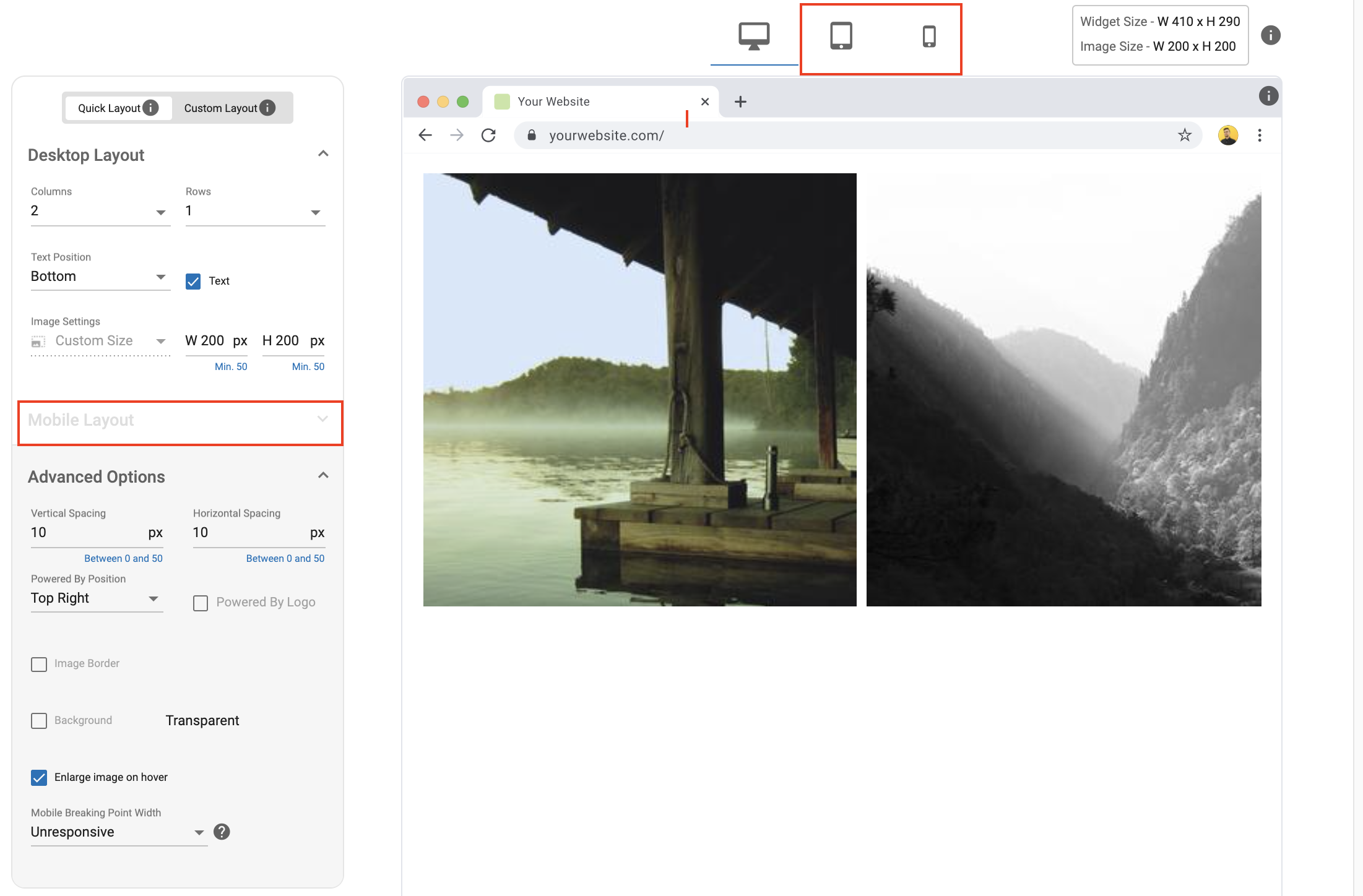
- Проверьте предварительный просмотр для Desktop и Mobile в правой части экрана. Вы можете установить точку разрыва между настольным и мобильным видом в раскрывающемся меню Мобильная точка разрыва в Дополнительные параметры.
- Точка останова может быть установлена на 800px для iPad, 450px для мобильных устройств и Unresponsive. При изменении точки останова меняется, влияют ли наши настройки в разделе Desktop Layout на десктоп и iPad, или только на десктоп.
- Когда вы будете довольны тем, как выглядит предварительный просмотр, нажмите Создать.
Шаг 6:

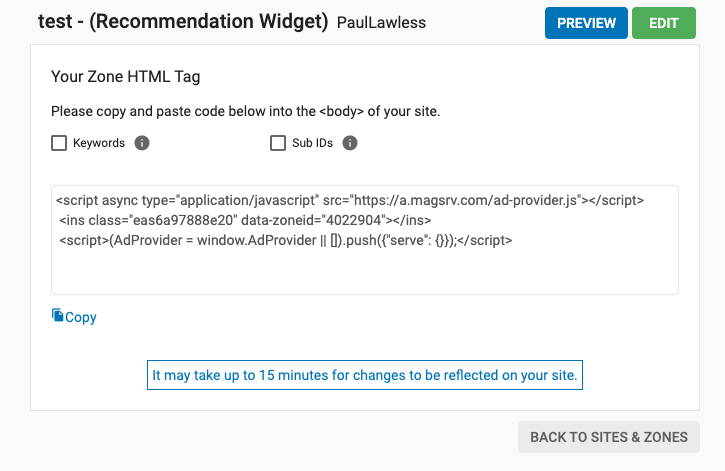
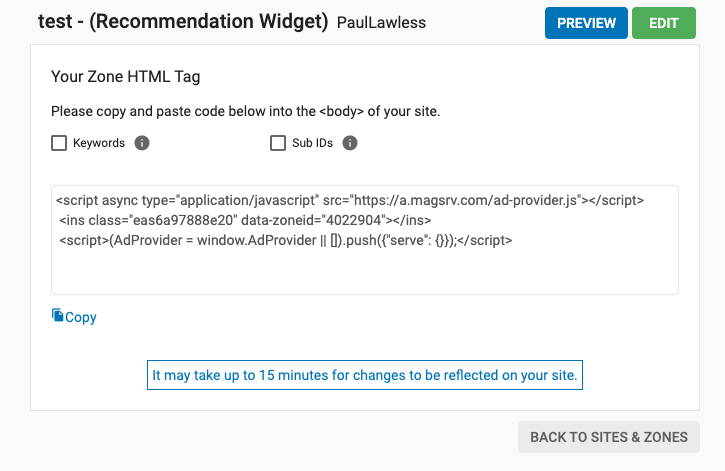
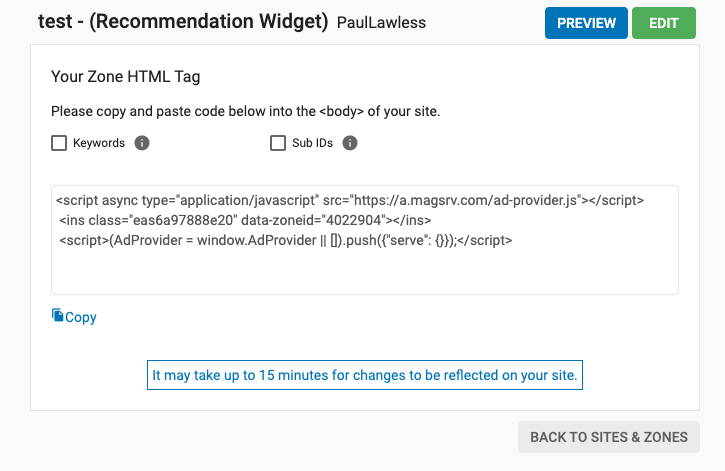
- Скопируйте HTML-тег Zone и добавьте его на свой сайт.
- Рекламная зона будет автоматически подстраиваться под 100% контейнера, в который вы поместили тег. То есть чем больше контейнер, тем больше будет и зона, и объявления.
Сценарий B: Быстрый макет: Установка пользовательского размера изображения
В этом случае вы хотите иметь возможность изменять размер изображения и интервал между объявлениями, чтобы они соответствовали вашему сайту. Вы сделаете это, если действительно хотите, чтобы нативные объявления выглядели так, будто они являются частью редакционного контента вашего сайта.
Шаг 1:

- Выберите вкладку Быстрый макет. В разделе Макет рабочего стола установите количество колонок и строк объявлений, которые вы хотите видеть на рабочем столе.
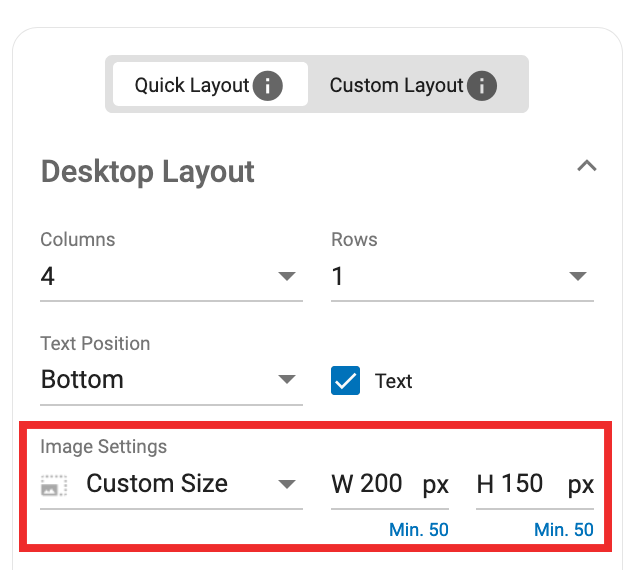
Шаг 2:

- В выпадающем списке Настройки изображения выберите Настроить размер и установите ширину и высоту изображений в соответствии с размерами вашего сайта. Если сайт содержит метатег и является отзывчивым, то при просмотре сайта изображения будут также реагировать на уменьшение размера экрана. Информация о Размере виджета и Размере изображения будет отображаться в правом верхнем углу над превью.
Шаг 3:

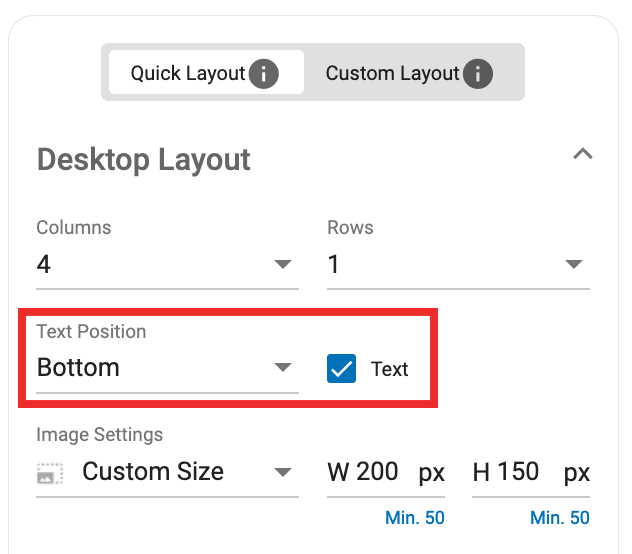
- После того как вы установили размер изображения, установите флажок Text и выберите, где будет отображаться текст.
- Посмотрите на предварительный просмотр справа, чтобы увидеть, как выглядит ваша рекламная зона, и при необходимости еще раз подкорректируйте настройки.
Шаг 4:

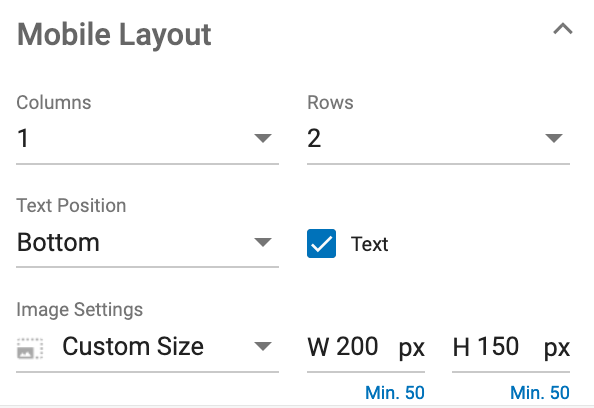
- Повторите шаги 1-3 в разделе Мобильный макет, чтобы настроить рекламную зону для мобильных устройств.
Шаг 5:

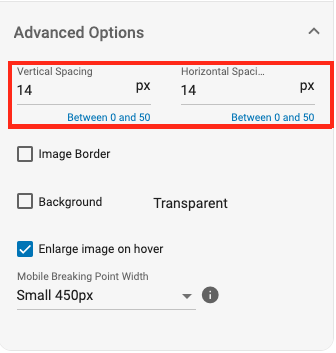
- В разделе Дополнительные параметры вы можете установить, сколько пикселей Вертикального интервала и Горизонтального интервала вы хотите разместить вокруг каждого объявления.
Примечание: Изменение этих параметров приведет к изменению общего размера рекламной зоны.
Шаг 6:

- Проверьте предварительный просмотр для Desktop и Mobile в правой части экрана. Вы можете установить точку разрыва между настольным и мобильным видом в раскрывающемся меню Мобильная точка разрыва в Дополнительные параметры.
- Точка останова может быть установлена на 800px для iPad, 450px для мобильных устройств и Unresponsive. При изменении точки останова меняется, влияют ли наши настройки в разделе Desktop Layout на десктоп и iPad, или только на десктоп.
- Когда вы будете довольны тем, как выглядит предварительный просмотр, нажмите Создать.
Шаг 7:

- Скопируйте HTML-тег Zone и добавьте его на свой сайт.
- Убедитесь, что размер рекламной зоны на вашем сайте соответствует размеру зоны, которую вы только что создали.
Сценарий C: Пользовательский макет: Установите фиксированный размер зоны
В этом случае вы хотите иметь возможность установить размер рекламной зоны в соответствии с потребностями вашего сайта и настроить параметры, чтобы объявления отображались хорошо.
Шаг 1:

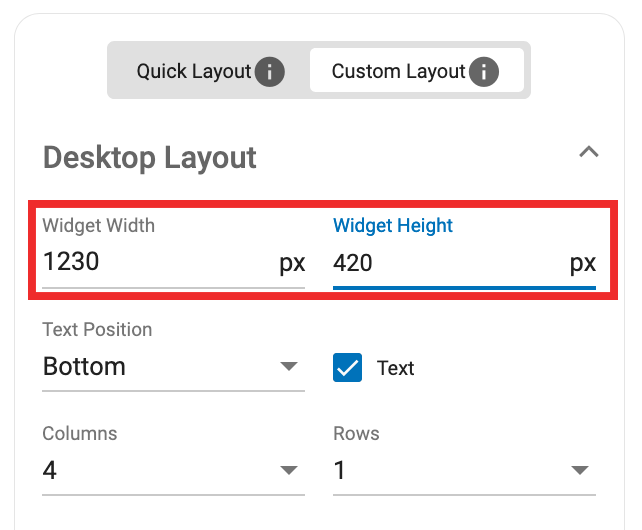
Выберите вкладку Настроить макет. В разделе Макет рабочего стола установите Ширину и Высоту общей рекламной зоны, которую вы хотите создать.
Шаг 2:

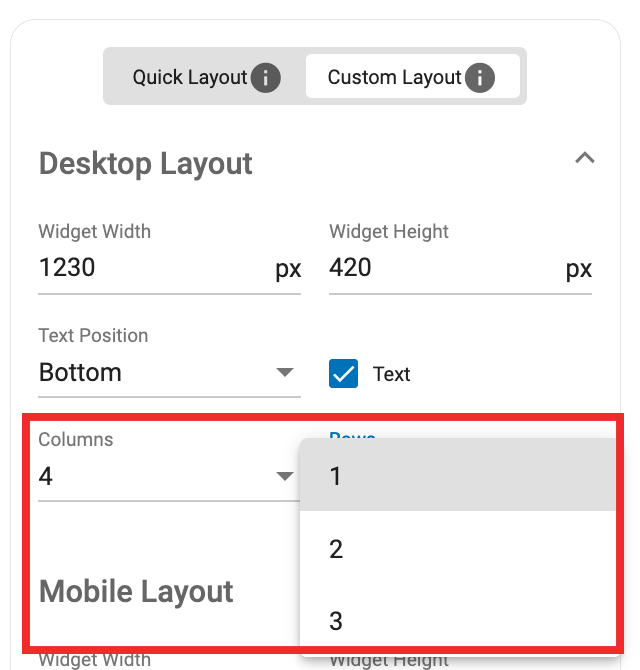
Затем выберите, сколько столбцов и строк объявлений вы хотите отобразить в рекламной зоне. Проверьте предварительный просмотр справа, чтобы узнать, какие настройки подходят для выбранного вами размера.
Шаг 3:

После того как вы выбрали количество столбцов и строк, установите флажок Текст и выберите место отображения текста с помощью выпадающего списка Положение текста.
Шаг 4:

Повторите шаги 1-3 в разделе Мобильный макет, чтобы настроить рекламную зону для мобильных устройств.
Шаг 5:

- Проверьте предварительный просмотр для Desktop и Mobile в правой части экрана. Вы можете установить точку разрыва между настольным и мобильным видом в раскрывающемся меню Мобильная точка разрыва в Дополнительные параметры.
- Точка останова может быть установлена на 800px для iPad, 450px для мобильных устройств и Unresponsive. При изменении точки останова меняется, влияют ли наши настройки в разделе Desktop Layout на десктоп и iPad, или только на десктоп.
- Когда вы будете довольны тем, как выглядит предварительный просмотр, нажмите Создать.
Шаг 6:

Скопируйте HTML-тег Zone и добавьте его на свой сайт.
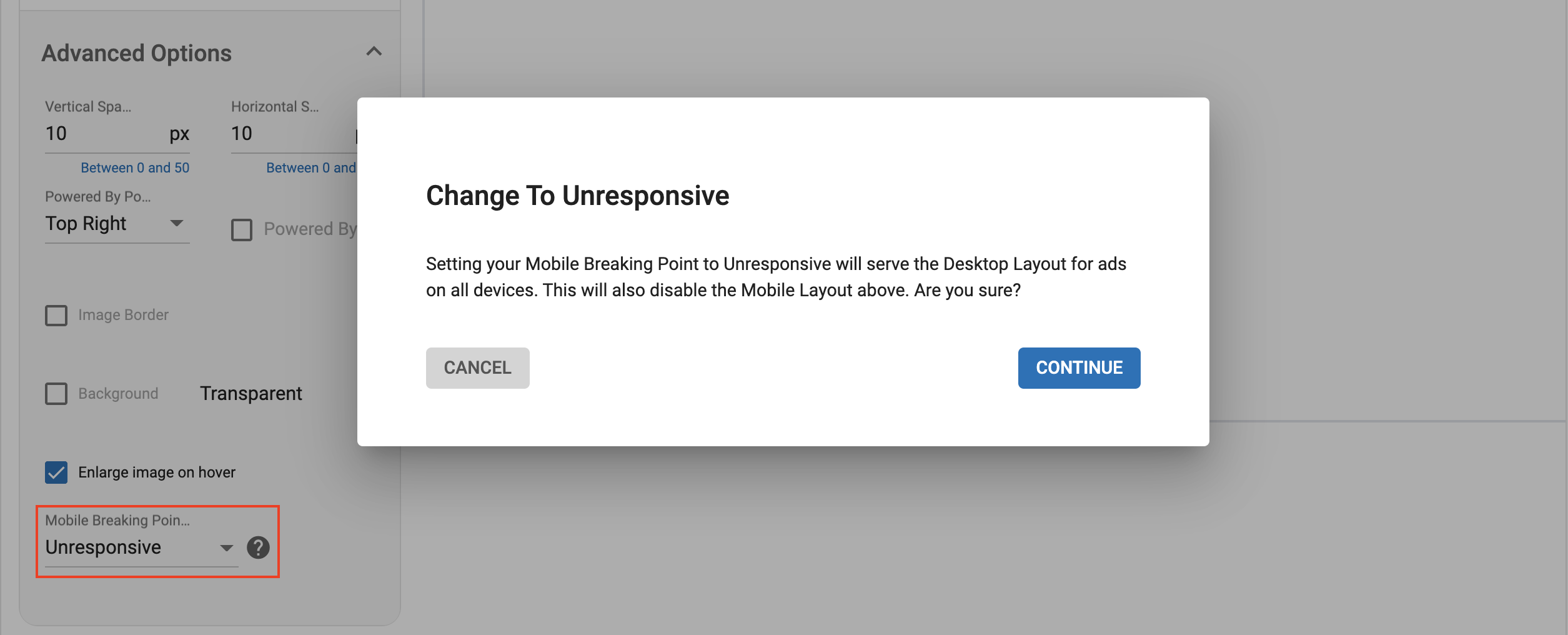
Выбор неотзывчивых в Mobile Breaking Point
- Если для параметра Mobile Breaking Point в разделе Advanced Options установлено значение Unresponsive, на экране появится следующее модальное окно.


- Если нажать CONTINUE на модале, реклама будет размещаться на всех устройствах, включая мобильные и планшетные, в макете для рабочего стола.
- Макет Mobile больше не будет доступен пользователю для редактирования, если выбрана опция Unresponsive.
- Настройки изображения обновляются до пользовательских размеров по умолчанию (ширина - 200px и высота - 200px), если они не были сохранены ранее.
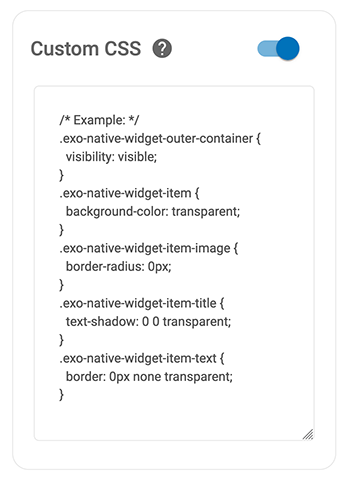
Использование пользовательского CSS в нативной рекламе

В разделе Custom CSS вы можете добавить пользовательский CSS, чтобы рекламная зона корректно отображалась на вашем сайте. В качестве отправной точки приведены наиболее важные классы CSS. Подробнее о CSS можно узнать здесь.
Примечание: Имейте в виду, что изменения в пользовательском CSS не будут отображаться в предварительном просмотре: они будут видны только на самом сайте.
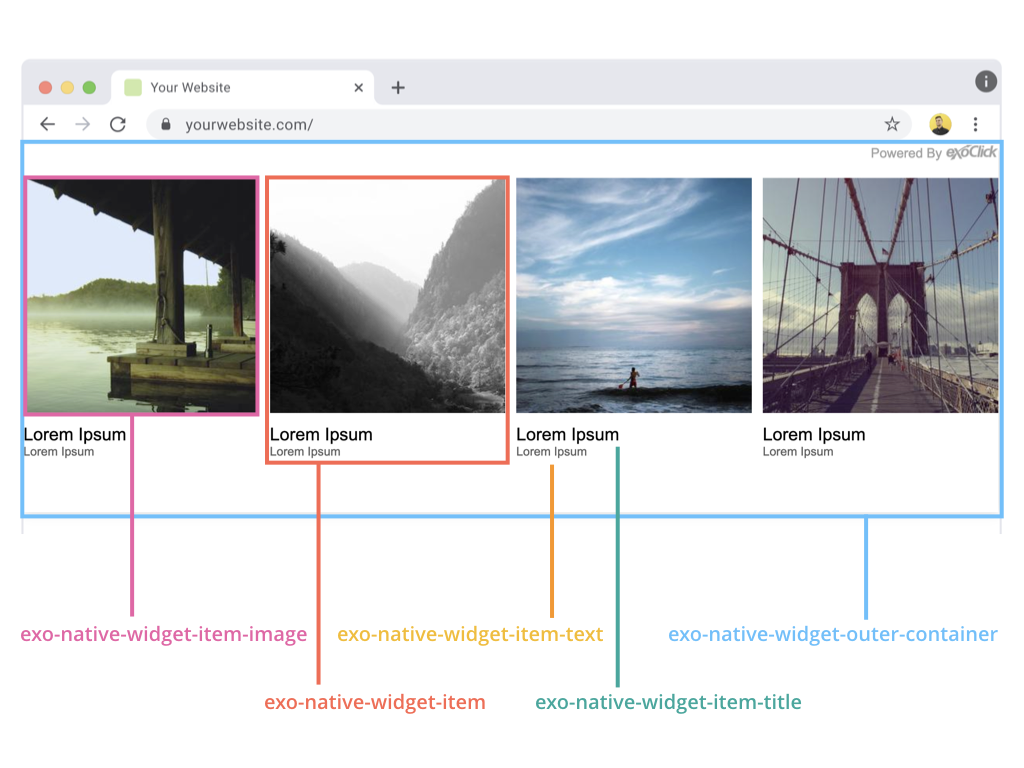
Классы CSS для нативной рекламы
Для начала в блоке предлагается пять классов CSS, а затем вы можете вставить дополнительные стили по своему усмотрению. Эти пять классов CSS стилизуют наиболее важные элементы нативного объявления следующим образом:

| Класс | Действие |
|---|---|
| .exo-native-widget-outer-container | Придает стиль всему контейнеру виджета. |
| .exo-native-widget-item | Стилизуйте контейнеры для отдельных предметов. |
| .exo-native-widget-item-image | Стилизация изображения. |
| .exo-native-widget-item-title | Стилизация текста заголовка. |
| .exo-native-widget-item-text | Стилизация текста описания |
Дополнительные классы CSS
Вы также можете стилизовать нативную рекламу, используя эти дополнительные классы CSS:
| Класс | Действие |
|---|---|
| .exo-native-widget | Оборачивает весь виджет. |
| .exo-native-widget-header | Обертывает элементы заголовка. |
| .exo-native-widget-outer-container | Обертки со всеми объявлениями. |
| .exo-native-widget-item-container | Оборачивает рекламный блок. |
| .exo-native-widget-item-image-wrapper | Обертывает изображение в рекламном блоке. |
| .exo-native-widget-item-image-ratio | Устанавливает соотношение сторон рекламного изображения. |
| .exo-native-widget-item-content | Оборачивает весь текст рекламного блока. |
| .exo-native-widget-item-content-box | В него заворачиваются заголовок, описание и бренд рекламной обертки. |
| .exo-native-widget-item-brand | Стили рекламного бренда. |
Примеры
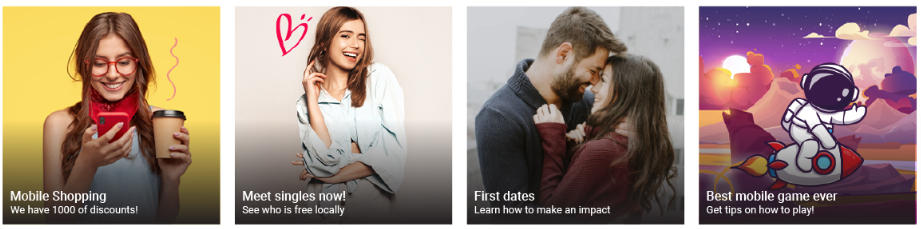
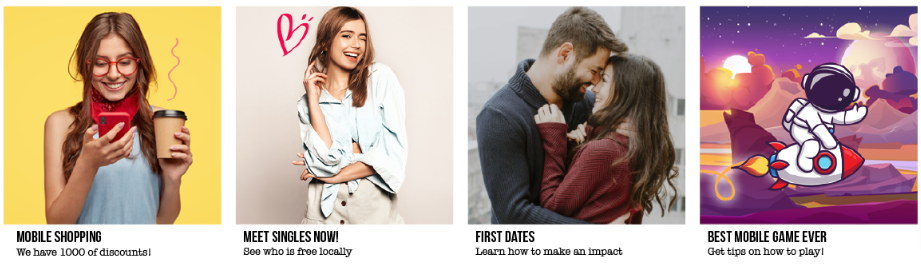
- Следующие примеры показывают, как издатели могут адаптировать стили CSS в настройках Native Ad Zone в соответствии со своими потребностями.
- Чтобы разместить текстовое поле над изображением.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
left: 15px;
}
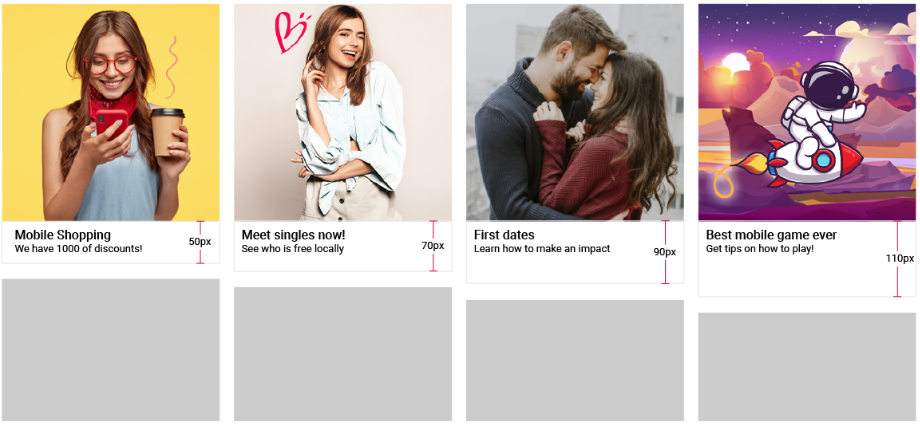
- Чтобы изменить размер текстового поля.

.exo-native-widget-item-content {
height: 50px !important;
}
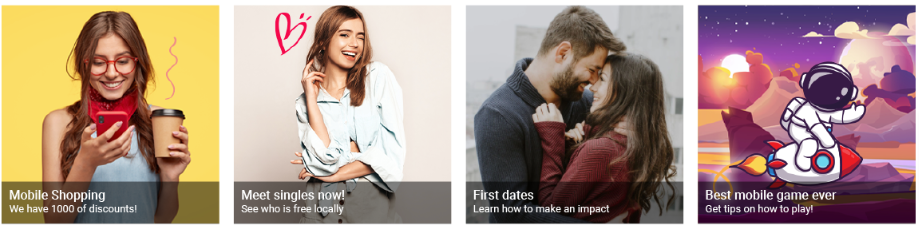
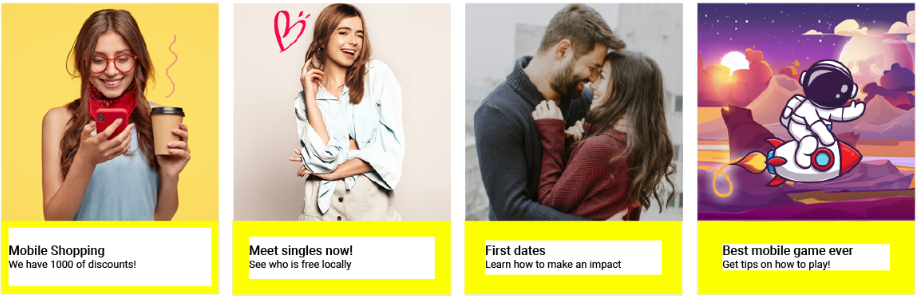
- Чтобы поместить текстовое поле над изображением и добавить фон к текстовому полю с непрозрачностью.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
background-color: black !important;
opacity: 0.7 !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
color: white !important
}
.exo-native-widget-item-text {
margin-left: 15px;
color: white !important
}
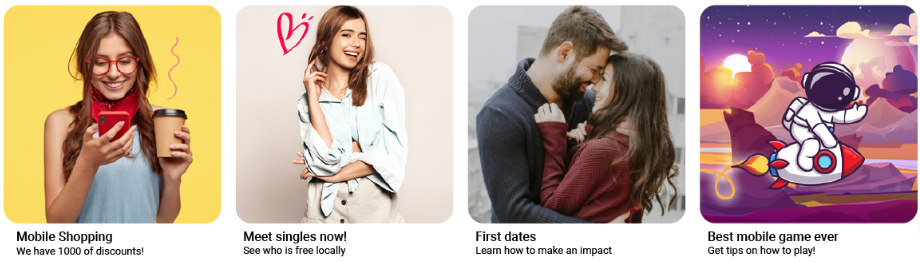
- Чтобы изогнуть границы изображения.

.exo-native-widget-item-image {
border-radius: 5% !important;
}
- Чтобы задать стиль для шрифта. Таким образом, издатель может использовать шрифты, доступные на его сайте и отличные от тех, что доступны в настройках Zone.

.exo-native-widget-item-title, .exo-native-widget-item-text, .exo-native-widget-item-brand {
font-family: fantasy !important;
}
- Чтобы добавить подложку между изображением и текстом, текст может располагаться как близко, так и далеко от изображения. Вы также можете использовать padding-bottom, чтобы добавить подложку под текст.

.exo-native-widget-item-content {
padding: 30px !important;
}
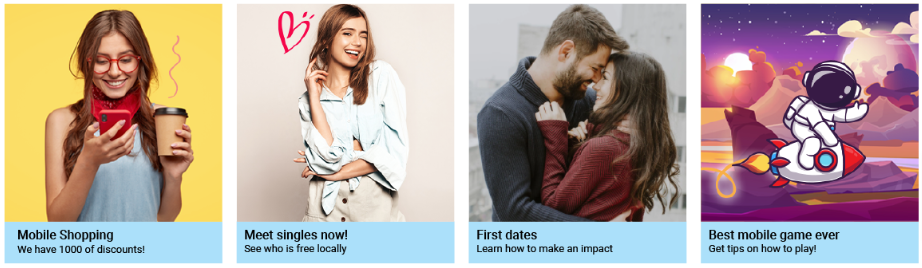
- Чтобы настроить цвет фона текстового поля, он влияет только на текстовое поле, расположенное под каждым изображением, оставляя пространство между изображениями и полями прозрачным или с другим цветом фона.

.exo-native-widget-item-content {
background-color: #ABE1FA !important;
padding: 10px !important
}
.exo-native-widget-outer-container {
background-color: white !important;
padding: 10px !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
}
.exo-native-widget-item-text {
margin-left: 15px;
}
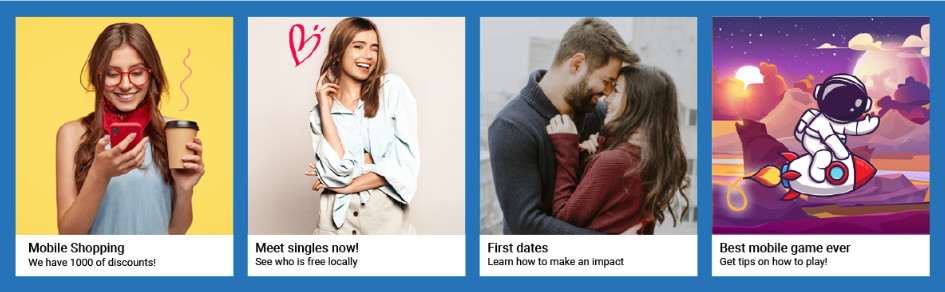
- Чтобы добавить границу, закрывающую изображение и его текстовое поле. Это поможет разделить каждое изображение в рамках данного виджета Native Widget.

.exo-native-widget-item-container {
border: 2px #0073B7 solid !important;
padding-right: 0px !important;
padding-bottom: 0px !important
}
.exo-native-widget-outer-container {
margin-bottom: 10px !important;
margin-right: 10px !important
}