Événements Iframe
Les annonceurs peuvent suivre les événements dans leurs publicités. Ces événements sont gérés de manière programmatique directement dans le navigateur du client à l'aide de JavaScript.
Evénements
creativeDisplayed
Remarque : Ceci n'est disponible que pour les campagnes Interstitiel Fullpage Desktop et Interstitiel Fullpage Mobile (DFPI/MFPI) avec la variation iframe URL.
Lorsque l'annonce est affichée à l'utilisateur, un message est envoyé dans l'iframe appelé creativeDisplayed.
Vous pouvez suivre cet événement à l'intérieur de votre iframe en utilisant le script ci-dessous, qui ajoute un écouteur d'événement pour capturer le message envoyé une fois que la publicité est affichée à l'utilisateur.
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
Exemple - Interstitiel pleine page
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
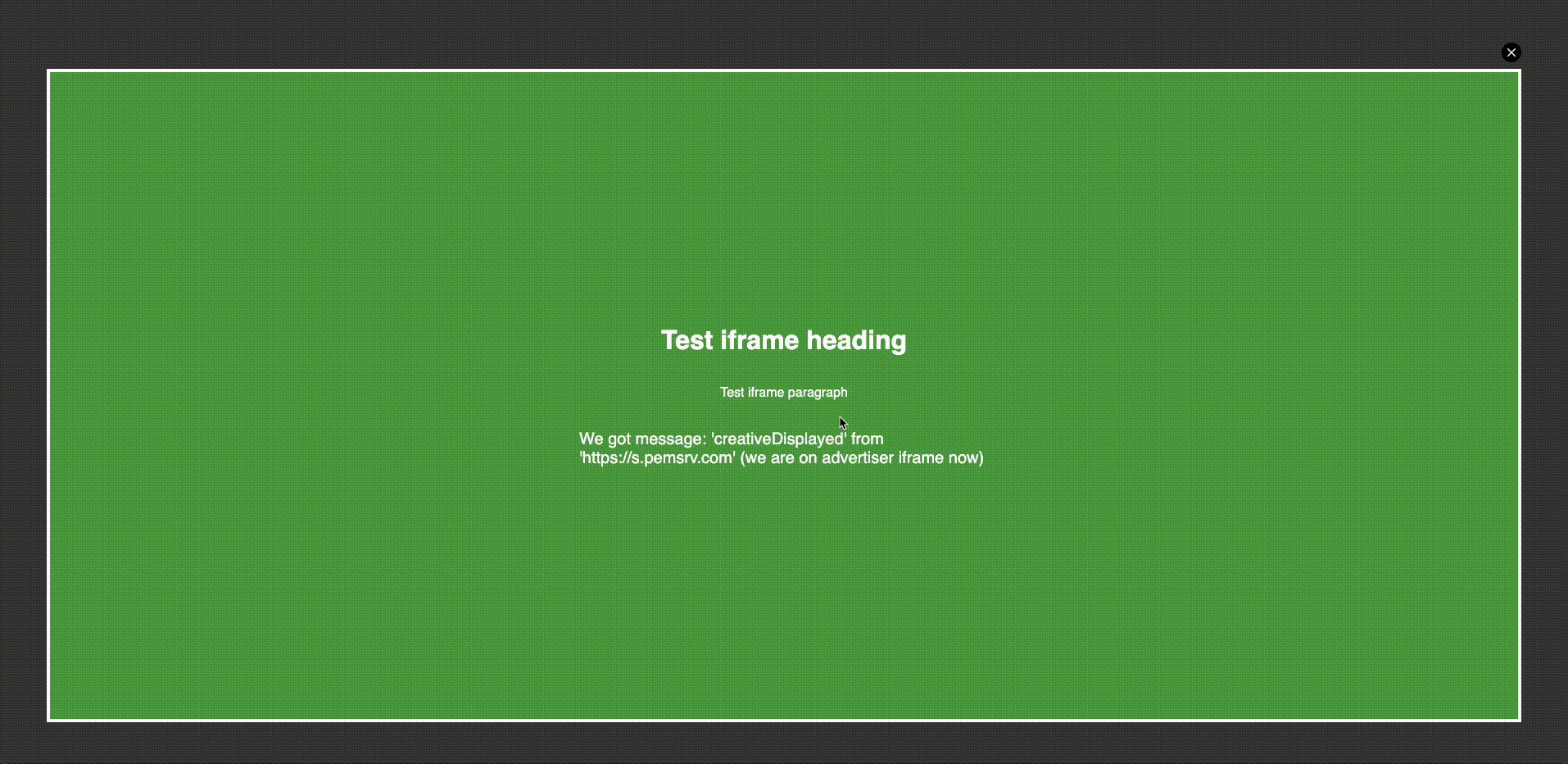
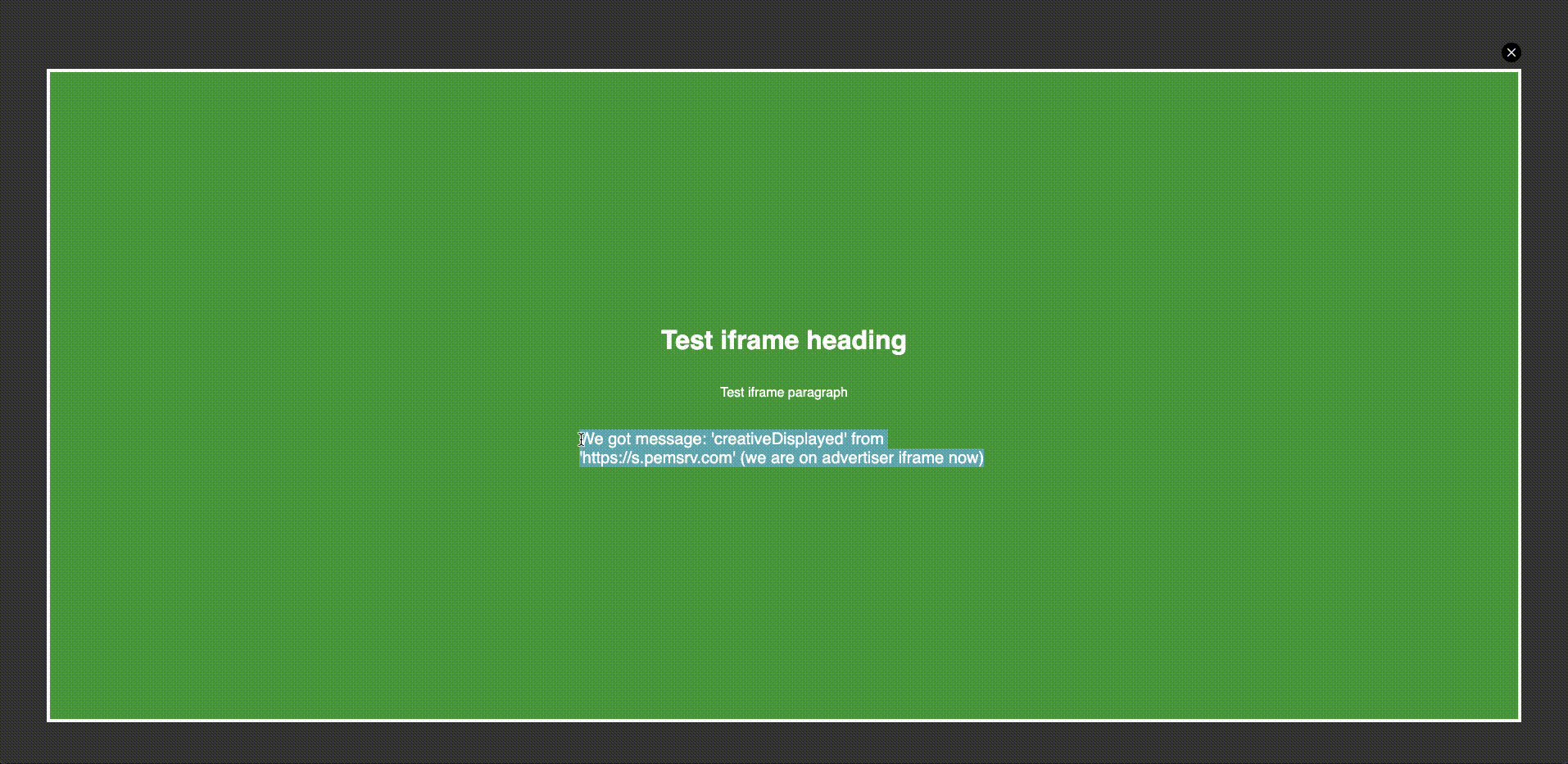
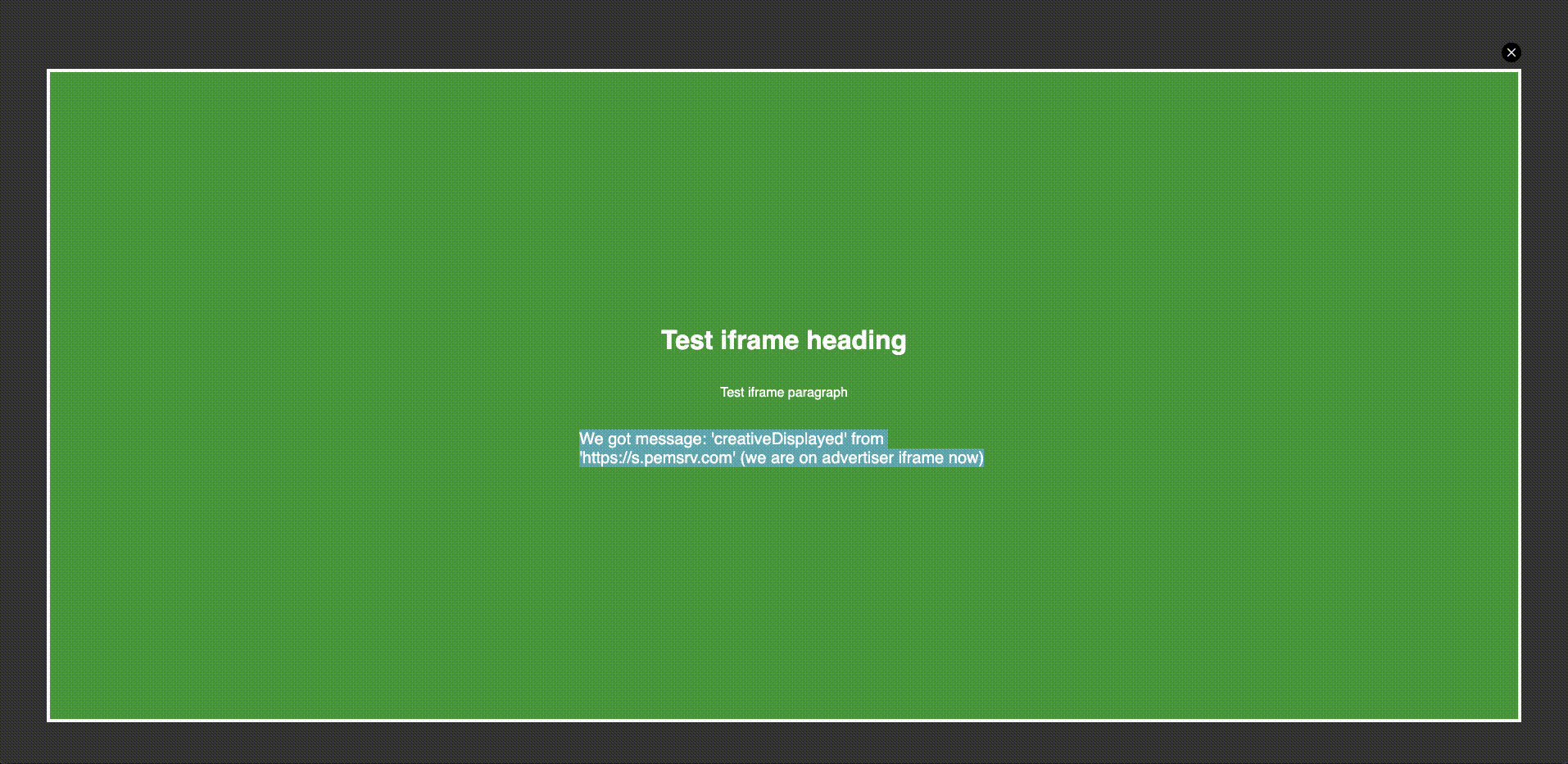
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>