Cómo utilizar los códigos de zona publicitaria de ExoClick en WordPress
Integrar los códigos de Ad Zone de ExoClick en WordPress es sencillo y puede hacerse de múltiples maneras.
Esta guía le guiará a través de cuatro métodos diferentes para añadir zonas de anuncios ExoClick a su sitio WordPress.
1. Añadir un bloque HTML personalizado en WordPress
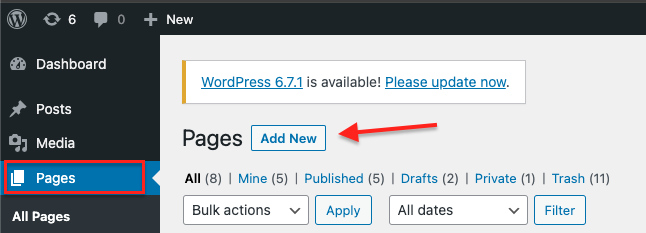
Ir al editor de WordPress
- Abra el post o la página donde desea colocar el anuncio

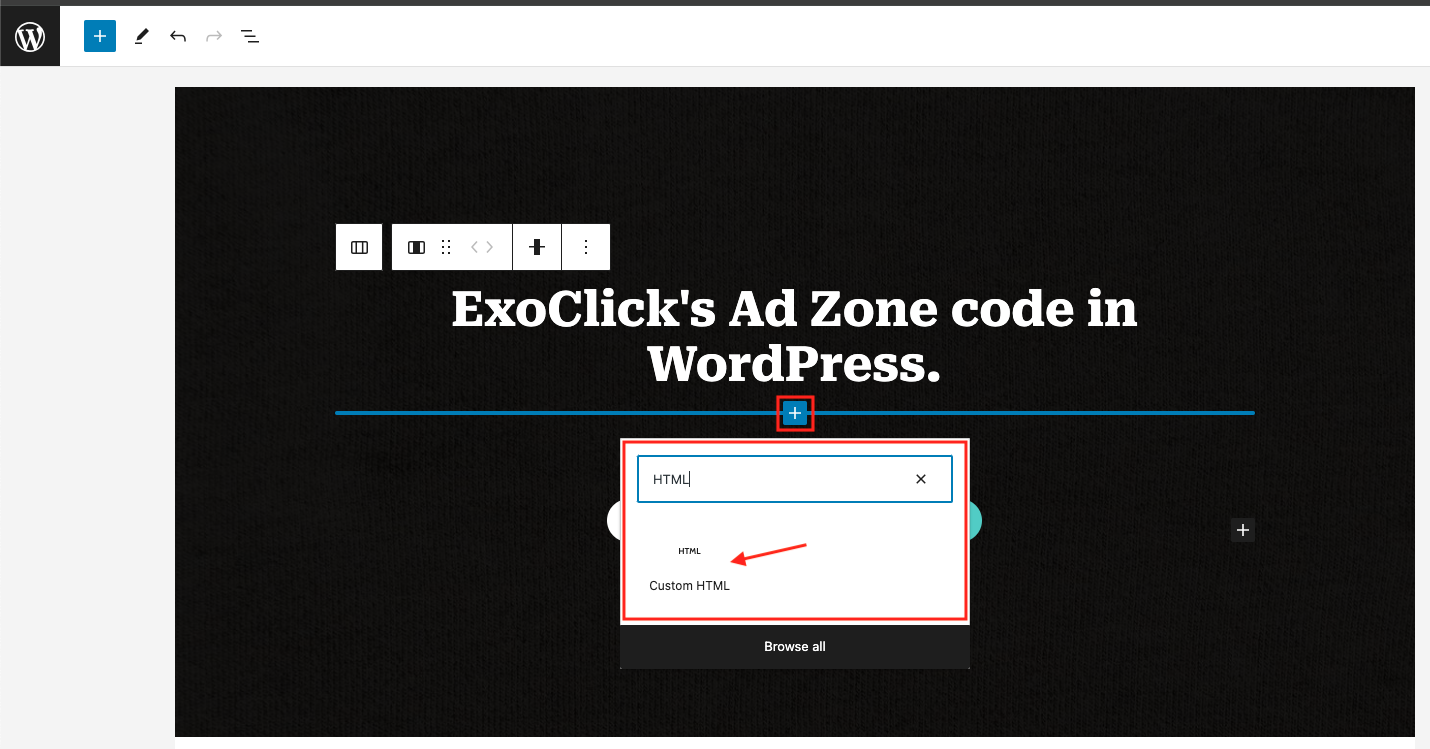
Añadir un bloque HTML personalizado
- Haga clic en el botón "+" (Añadir bloque)
- Busque "HTML personalizado " y selecciónelo

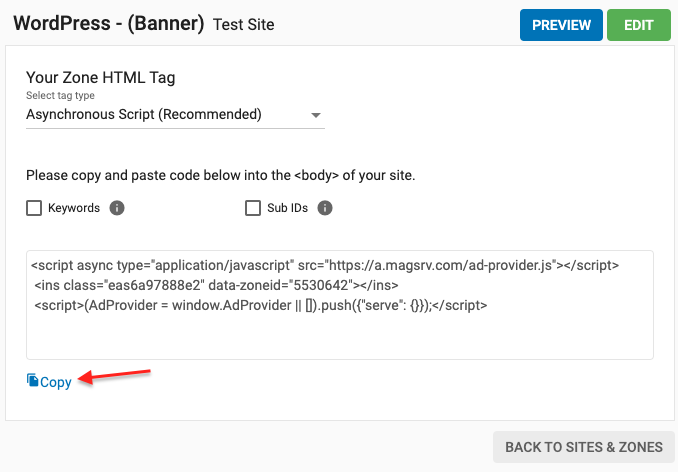
Obtenga su Código Ad Zone creado
- Copie el código de ExoClick Ad Zone

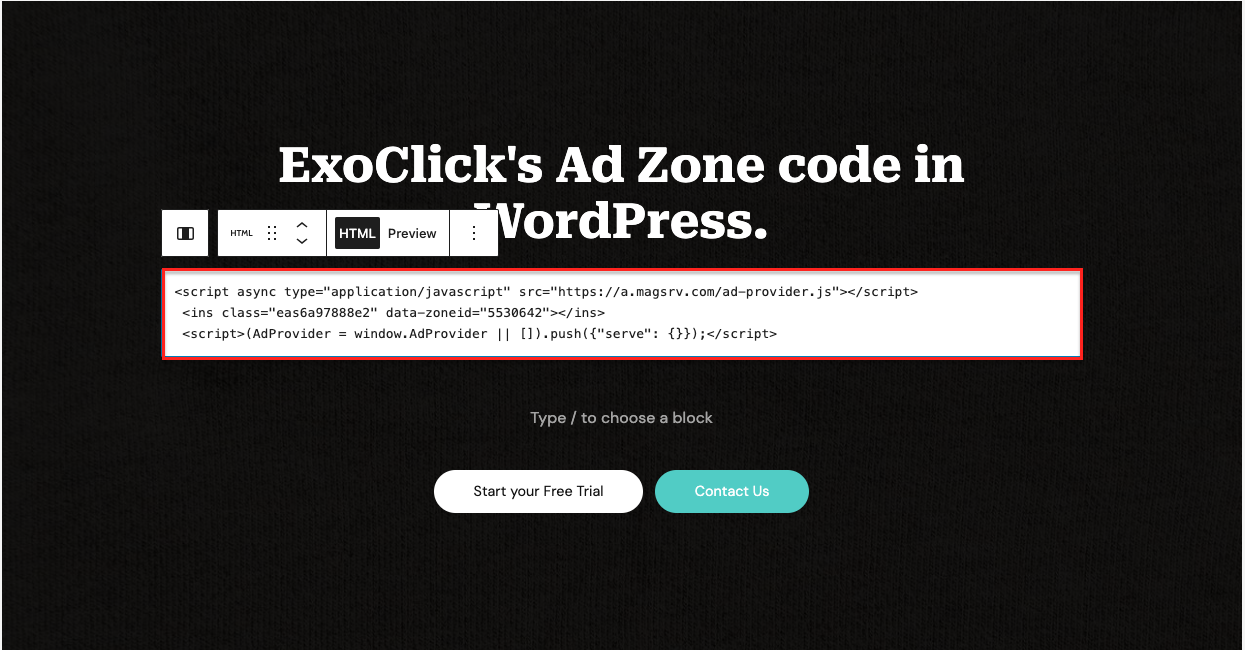
Añada el código del anuncio (banner, nativo, etc - excluyendo popunders)
- Péguelo dentro del bloque HTML personalizado

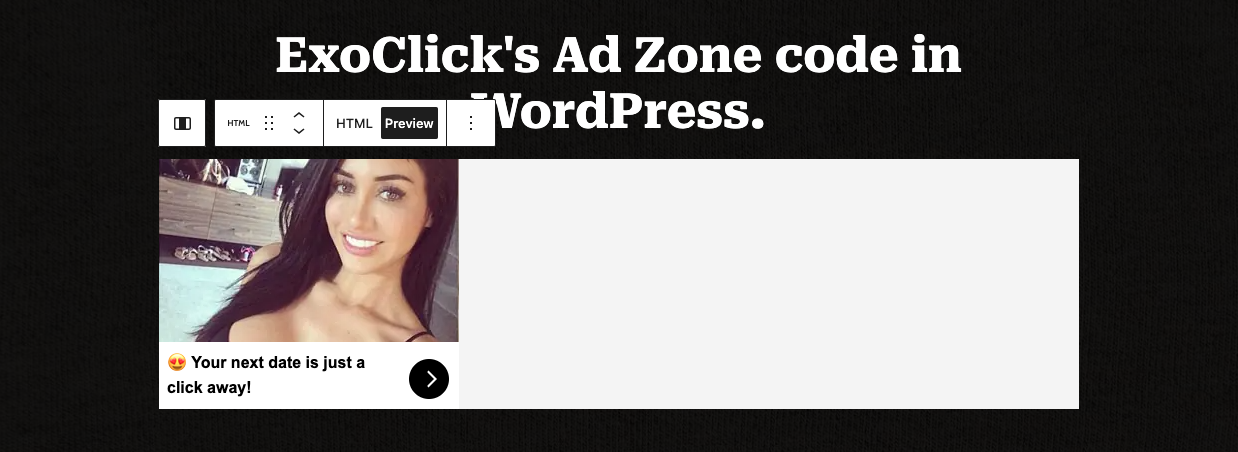
Ahora puede probar el anuncio previsualizándolo
- Haga clic en Vista previa para comprobar si el anuncio aparece correctamente
- Si todo parece correcto, haga clic en Publicar/Actualizar para guardar los cambios

2. Uso del plugin Ad Inserter
Instalar el plugin Ad Inserter
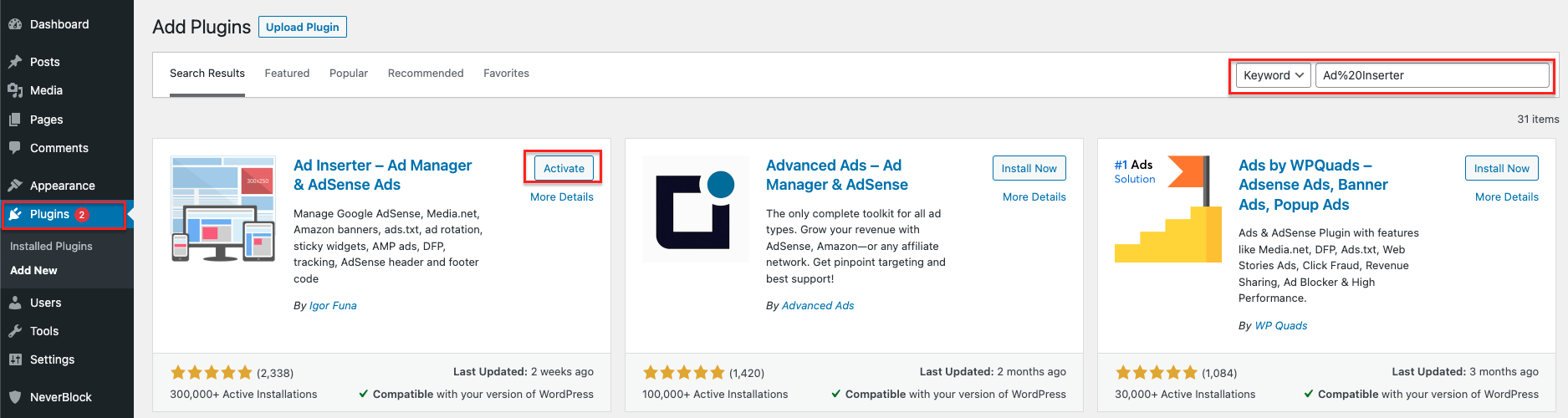
- Ir a WordPress Dashboard > Plugins > Añadir nuevo
- Busque el plugin "Ad Inserter ", instálelo y actívelo

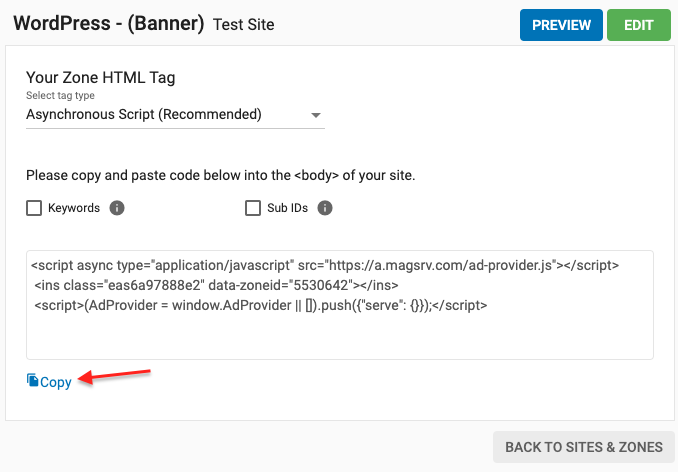
Obtenga su Código Ad Zone creado
- Copie el código de ExoClick Ad Zone

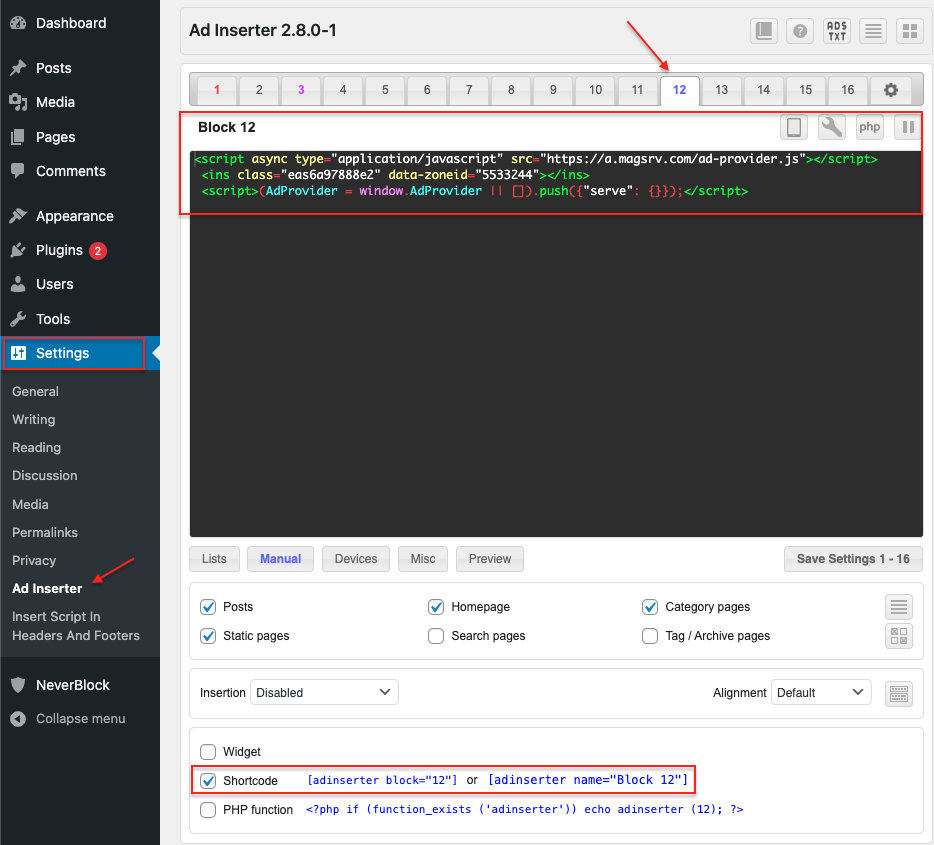
Configurar Ad Inserter
- Vaya a WordPress Dashboard > Settings > Ad Inserter
- Pegue el código del anuncio copiado en el bloque de código correspondiente
- Guardar ajustes

Insertar anuncios en entradas o páginas
- Edita un post o página donde quieras mostrar el anuncio
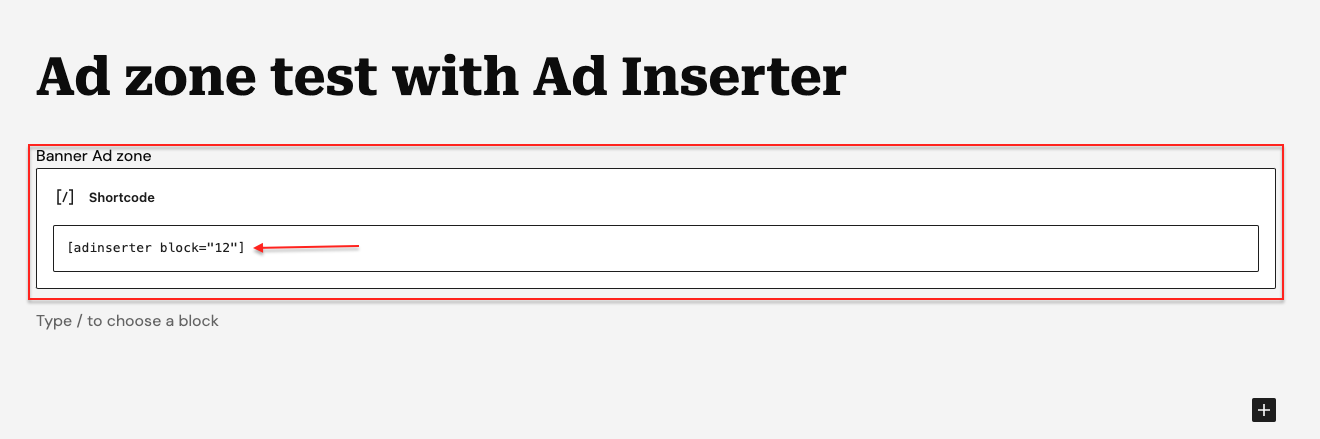
- Utilice el código corto de inserción de anuncios [adinserter blockID] en el editor
- Sustituya blockID por el número de bloque configurado en Ad Inserter

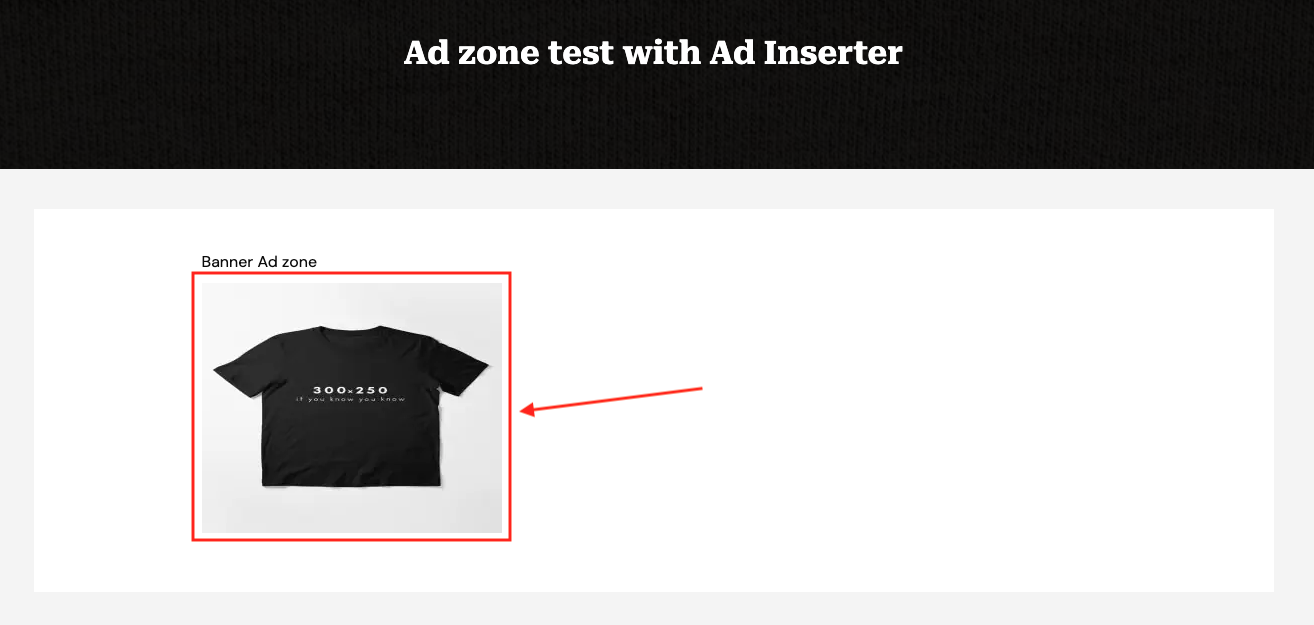
Si todo se ha configurado correctamente, ahora debería ver su zona de anuncios

3. Añadir un código Popunder a través del Editor de Archivos Temáticos
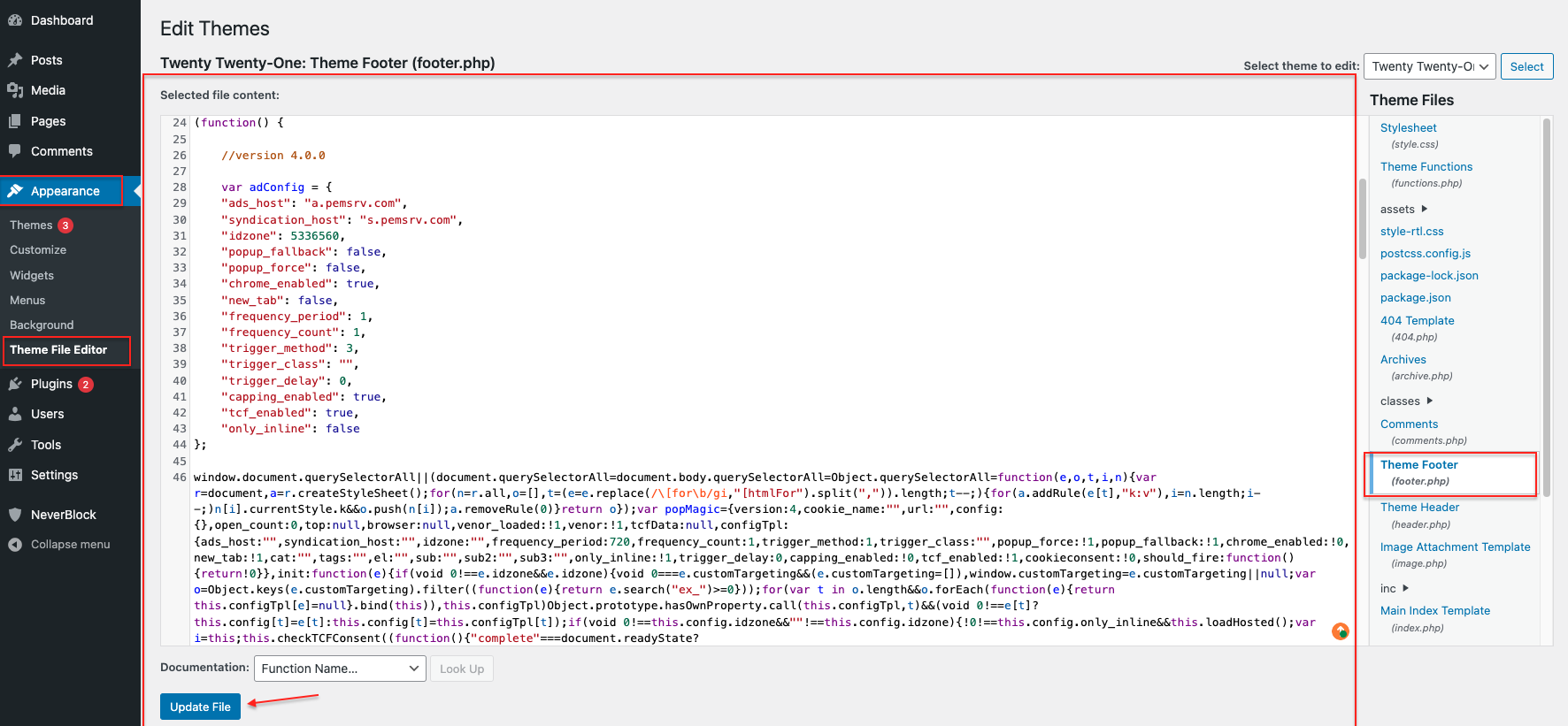
- Vaya a WordPress Dashboard > Appearance > Theme File Editor
- Localice el footer.php en los archivos del tema
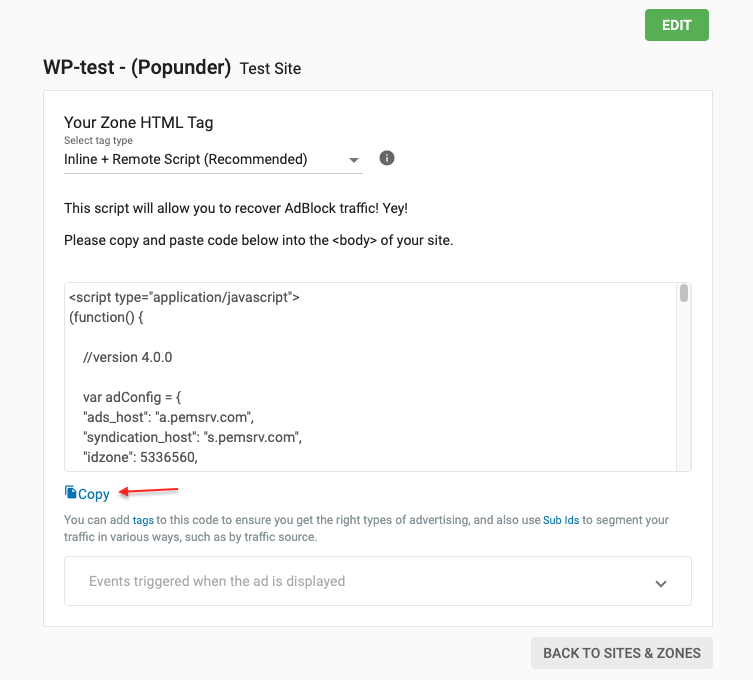
- Copie su código de Popunder Ad Zone

- Pegue un código de zona publicitaria Popunder en el archivo footer.php

Nota: También puedes utilizar el Método 4 para añadir tu script Popunder al pie de página.
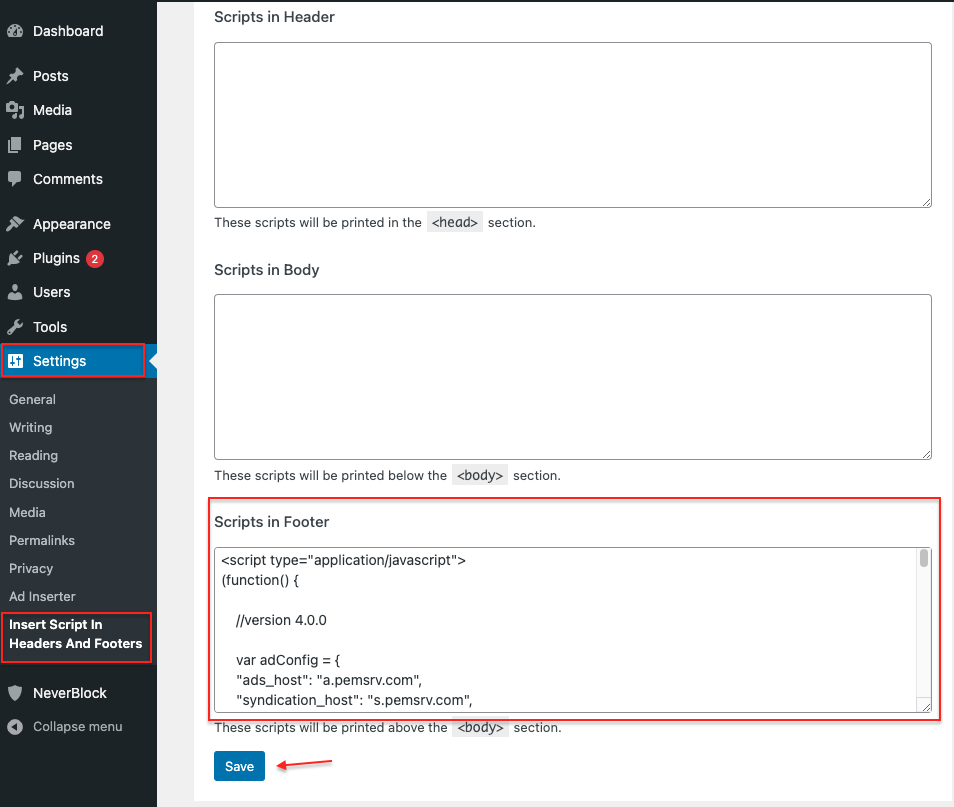
4. Uso de la secuencia de comandos de inserción en encabezados y pies de página
Acceder al panel de configuración
- Vaya a WordPress Dashboard > Settings > Insert Script In Headers And Footers

Nota: En este ejemplo, hemos utilizado el script Popunder Ad Zone