Popunder: Cómo asegurarse de que sus Popunders se ajustan a las reglas de las experiencias publicitarias abusivas
Esta entrada de blog le mostrará cómo asegurarse de que los Popunders que muestra en su sitio web se ajustan a las reglas de las experiencias publicitarias abusivas con nuestro nuevo script. Además, el nuevo script de código Inline popunder asegura que sus Popunders se mostrarán incluso si el usuario final está utilizando un adblocker para aumentar aún más sus ingresos. El código actualizado debe ser añadido dentro de las etiquetas en su sitio web.
Nuevas opciones Popunder
Estas dos nuevas opciones garantizan que el anuncio Popunder se muestre forzosamente como Pop-Up. Tenga en cuenta que ambas nuevas funciones están desactivadas por defecto:
Forzar ventana emergente: seleccione esta opción para forzar que el anuncio se active como ventana emergente en todos los navegadores, incluido Chrome, en todo momento.
Ventana emergente secundaria: seleccione esta opción para forzar que el anuncio se active como una ventana emergente SÓLO en Chrome en todo momento. Esta opción no funcionará en otros navegadores.
Tutorial
Primer paso
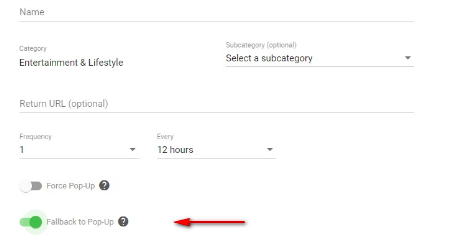
Seleccione la opción Fallback to Pop-Up y active el botón.

Paso 2
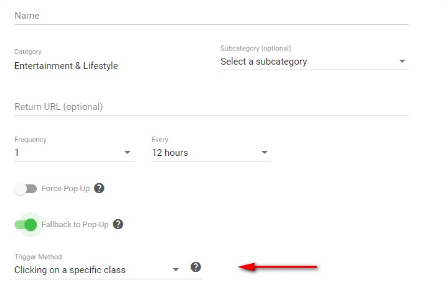
En Método de activación, seleccione la opción "Haga clic en una clase específica". Esto asegura que el anuncio sólo se activa cuando un usuario hace clic en una imagen en el sitio y no en cualquier espacio en blanco, esta es una de las reglas relativas a popunders.

Paso 3
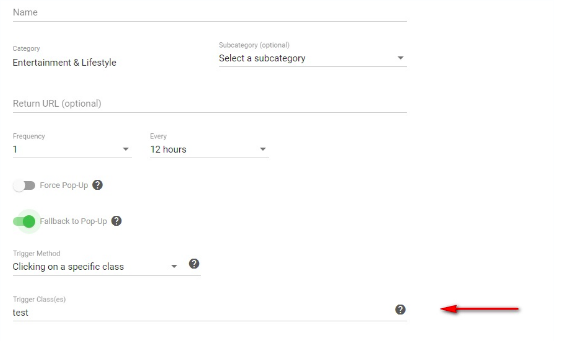
En el campo Trigger Class añada un nombre de clase que utilizará en su script y también en su página web para hacer que el pop se dispare. ("test" en este ejemplo)

Con esta opción el editor puede definir el popunder para que sólo funcione cuando un usuario haga clic en una imagen. En la página HTML la estructura de la clase configurada debe tener este aspecto:
Donde la etiqueta de enlace \<a> incluye la clase "test" y contiene una etiqueta \<img />.
Esto hará que el pop se dispare en estos elementos específicos pero no en otras secciones de la página como espacios en blanco, otros enlaces de texto, etc.
Nota: En caso de que el nombre de la clase contenga un espacio, por ejemplo "uña de pulgar", el sistema no lo aceptará. No puede haber ningún espacio en el nombre de la clase y se debe aconsejar al editor que le cambie el nombre (a "pulgar" una sugerencia). Se aceptan los guiones ("-"), p. ej: "thumb-nail".
Además, recuerde que se permiten múltiples clases siempre que se establezcan separadas por comas: test, thumb, etc.
Paso 4
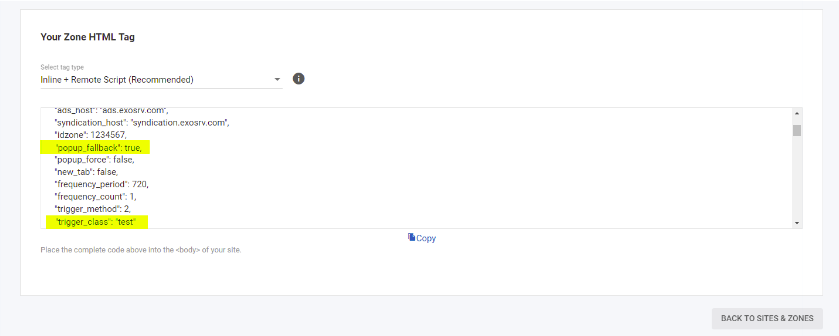
Aquí hay una captura de pantalla de ejemplo del código Popunder que se generará, para que pueda cortar y pegar el script dentro de la etiqueta de sitio web.