Configuración de anuncios nativos
Crear una zona Native Ad es sencillo y a la vez muy personalizable. Puede utilizar procesos ligeramente diferentes para configurar una zona de anuncios nativos en función de sus necesidades:
- Escenario A: Simplemente desea configurar una zona publicitaria, elegir la relación de aspecto de las imágenes de la zona publicitaria nativa y, a continuación, establecer el tamaño de la zona publicitaria en su sitio para que coincida.
- Escenario B: Desea configurar la zona de anuncios para que coincida con un tamaño o proporción de imagen personalizados, de modo que la zona de anuncios tenga el mismo aspecto que su sitio y se adapte perfectamente.
- Escenario C: Tienes una zona en tu sitio de un tamaño específico y quieres crear una zona de anuncios que quepa en ella y se vea bien.
Sea cual sea el escenario que elija, lo primero que debe hacer es crear una zona de anuncios nativos.
Creación de una zona de anuncios nativos
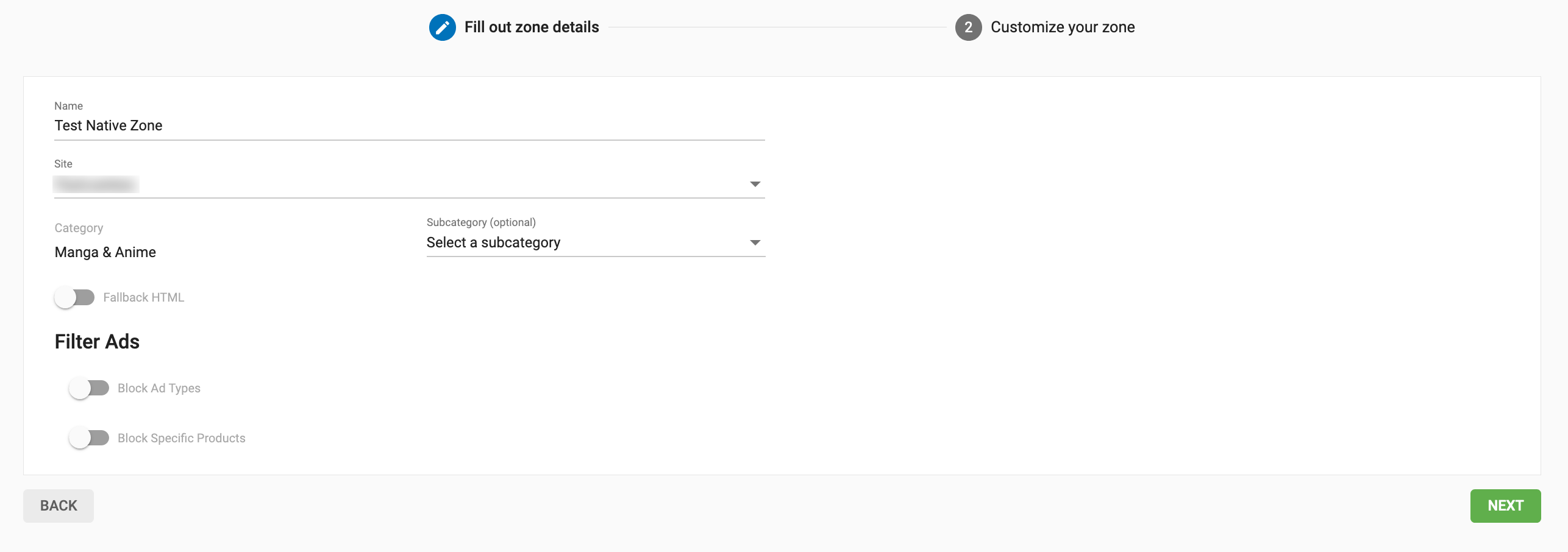
Cuando haya iniciado sesión como Editor, haga clic en Sitios y Zonas, Nueva Zona, y expanda la sección Nativo, seleccione el formato de Anuncio Nativo Widget de Recomendación y haga clic en Siguiente.

Rellene los datos de la zona y pulse Siguiente.
Escenario A: Maquetación rápida: Establecer relación de aspecto
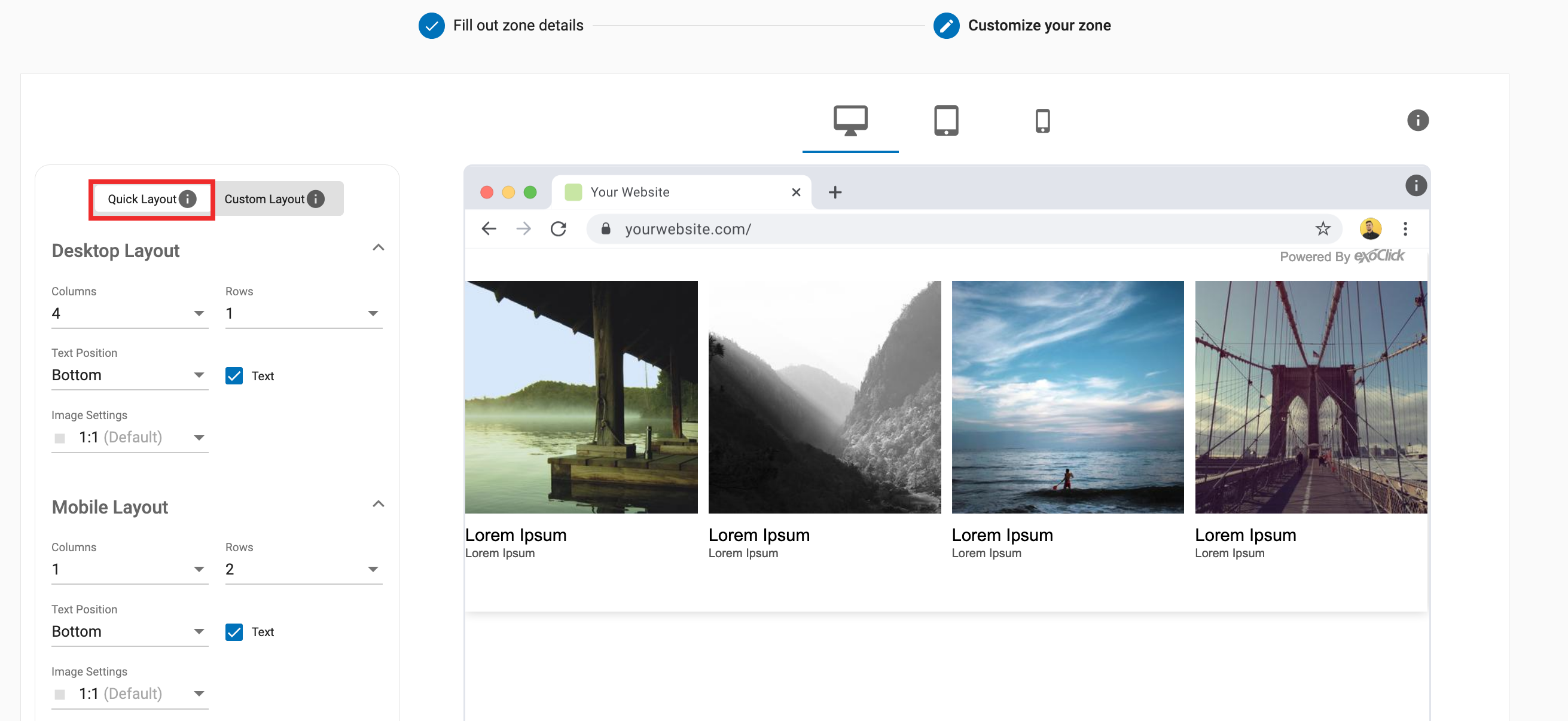
En este caso, usted establece la relación de aspecto de las imágenes en el Panel de administración y no es necesario establecer el tamaño total de la zona publicitaria. Al utilizar el Diseño rápido, la zona publicitaria que cree se adaptará automáticamente al tamaño del contenedor en el que la coloque.
Primer paso:

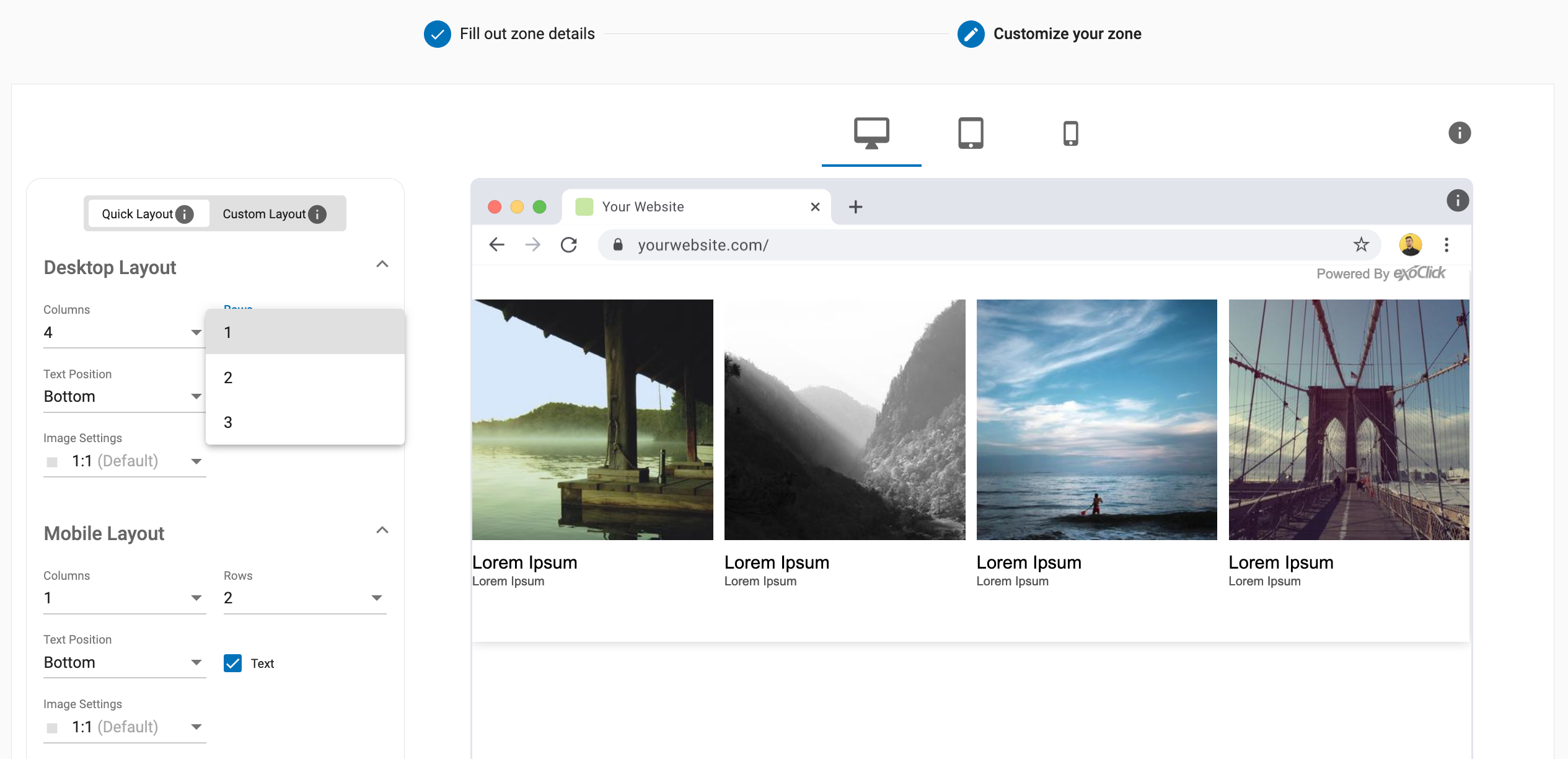
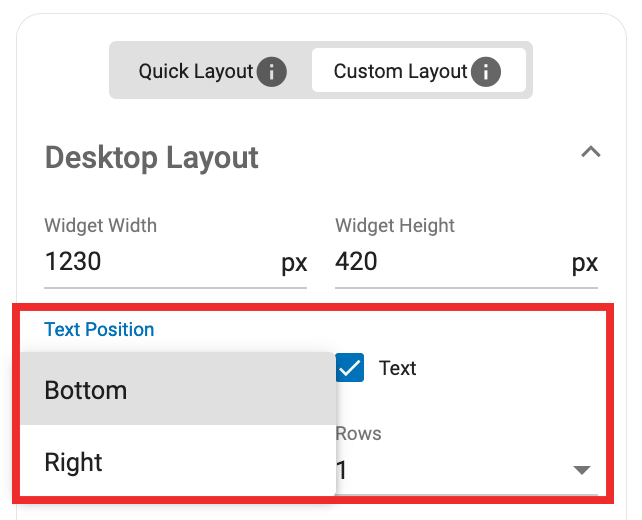
Seleccione la pestaña Diseño rápido. En la sección Diseño de escritorio, establezca el número de columnas y filas de anuncios que desea en el escritorio.
Segundo paso:

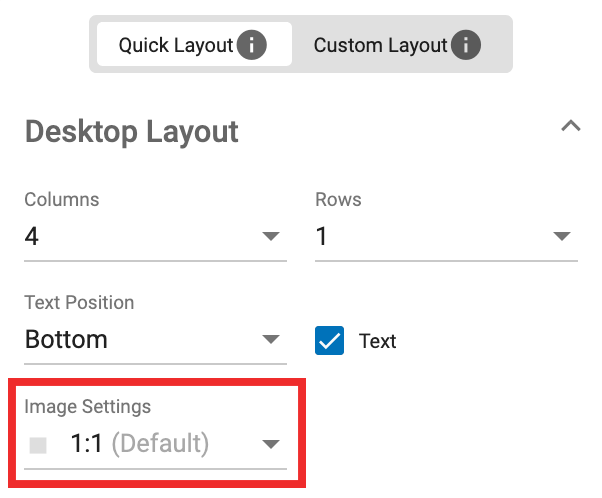
A continuación, elige la relación de aspecto de tus imágenes en el menú desplegable Configuración de la imagen. Puedes elegir entre 1:1, 4:3 o 16:9, para que coincidan con las miniaturas de tu sitio.
Paso 3:

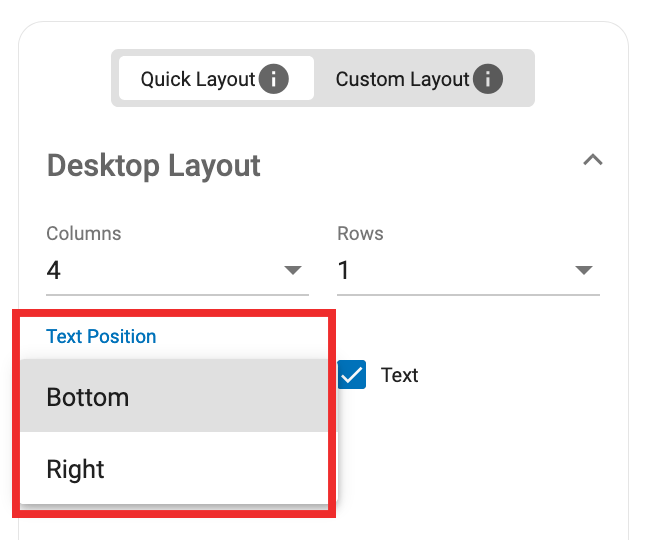
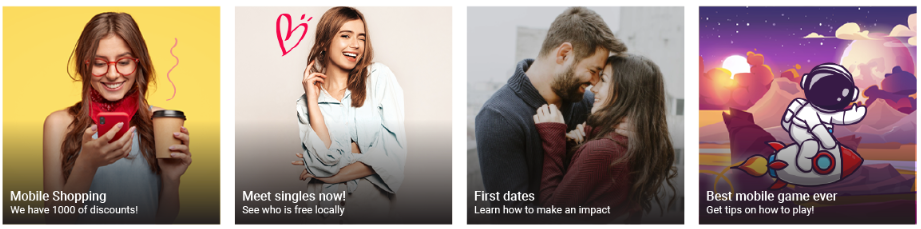
- Una vez que haya elegido la relación de aspecto, utilice la casilla de verificación para elegir si desea mostrar texto o no y, a continuación, decida dónde se muestra.
- Este texto consta de un Título y una Descripción. Si lo desea, puede activarlos y desactivarlos individualmente en las secciones Título y Descripción.
- Compruebe la vista previa de la derecha para ver el aspecto de su zona publicitaria y vuelva a ajustar la configuración si es necesario.
Paso 4:

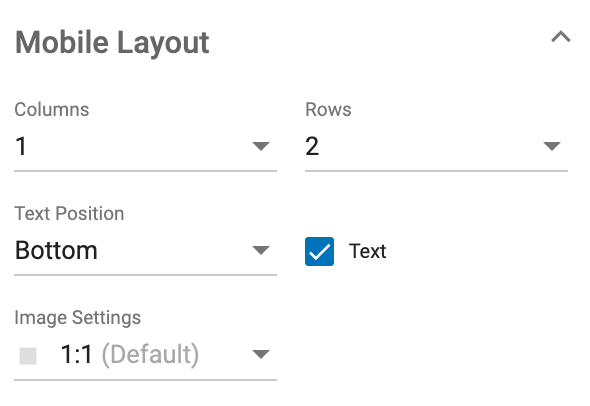
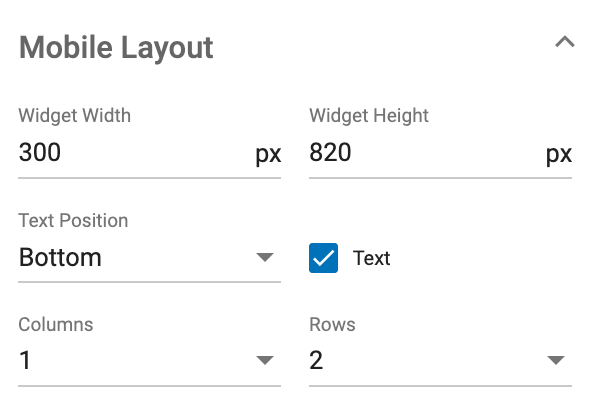
- Repita los pasos 1-3 anteriores en la sección Diseño para móviles para configurar su zona de anuncios para móviles.
Paso 5:

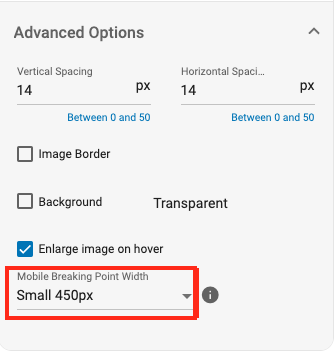
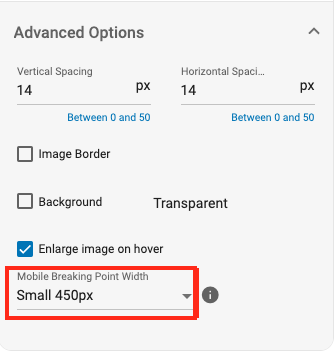
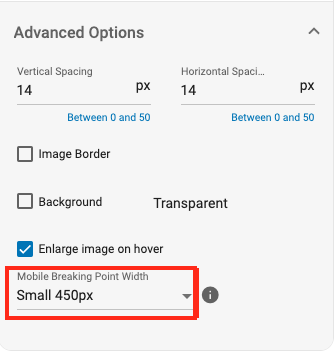
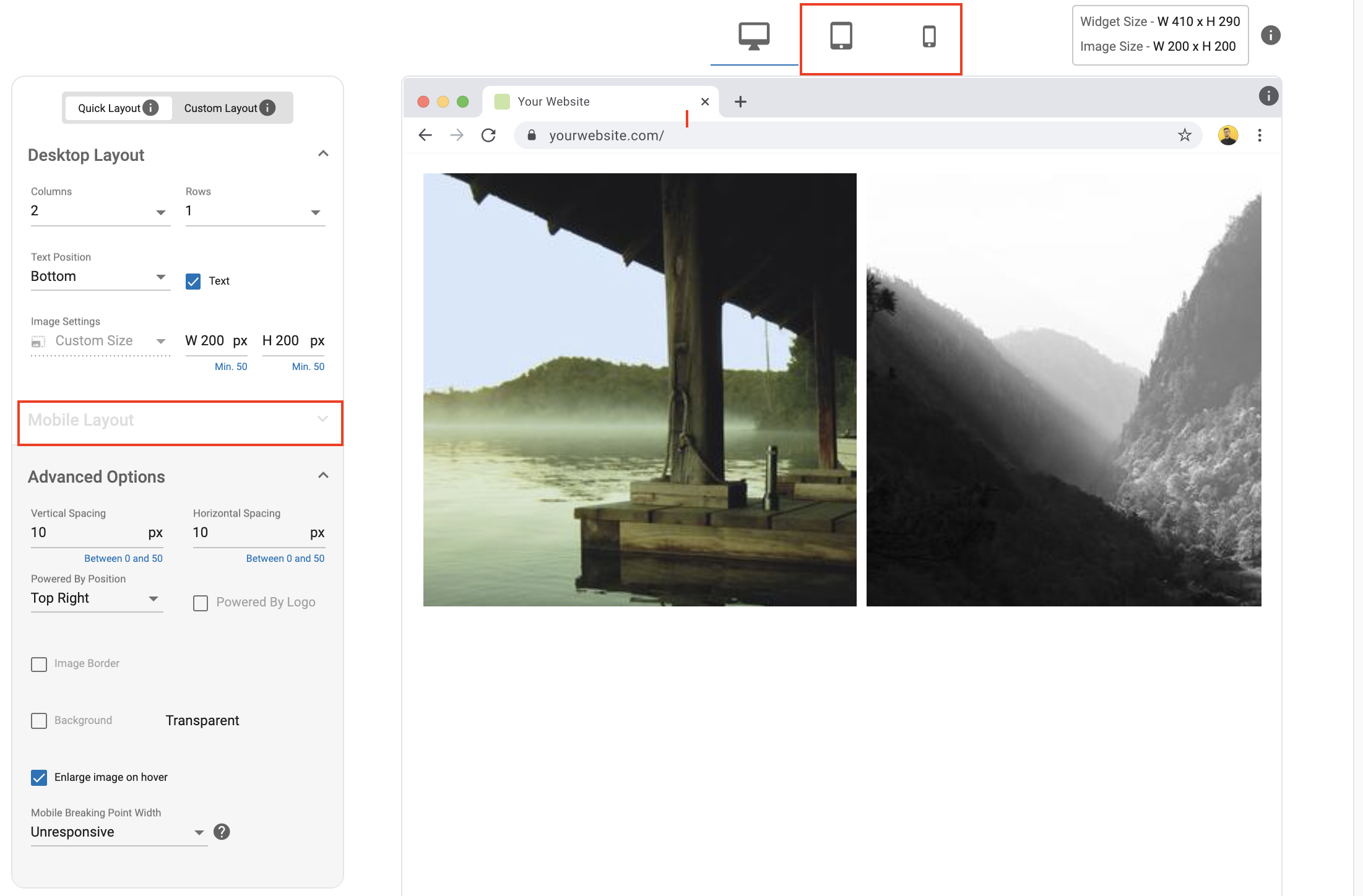
- Compruebe la vista previa tanto para Escritorio como para Móvil en la parte derecha de la pantalla. Puede establecer dónde se produce el punto de ruptura entre la vista de escritorio y la vista móvil en el menú desplegable Punto de ruptura móvil de Opciones avanzadas.
- El punto de ruptura puede establecerse en 800px para iPad, 450px para móvil y Unresponsive. Cuando cambiamos el punto de ruptura, cambia si nuestra configuración en la sección Diseño de escritorio afecta al escritorio y al iPad, o sólo al escritorio.
- Cuando estés satisfecho con el aspecto de la vista previa, haz clic en Crear.
Paso 6:

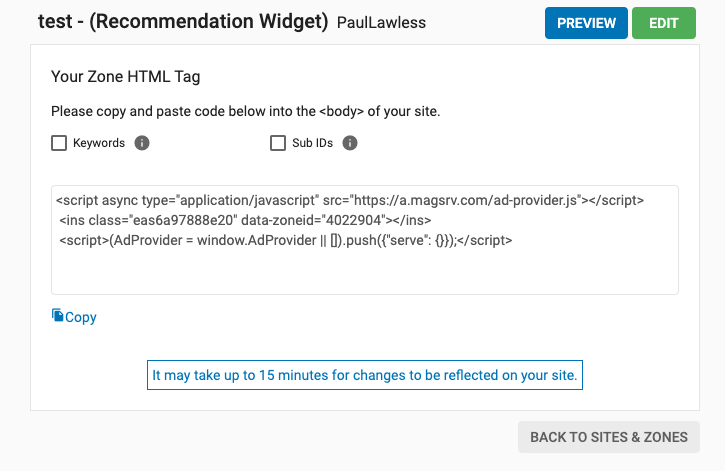
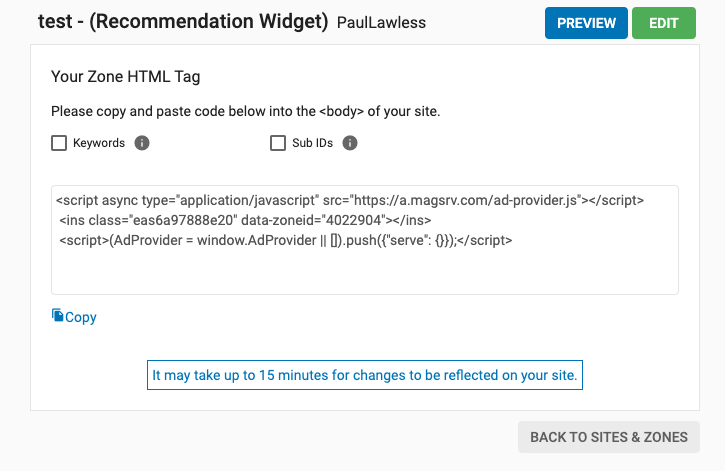
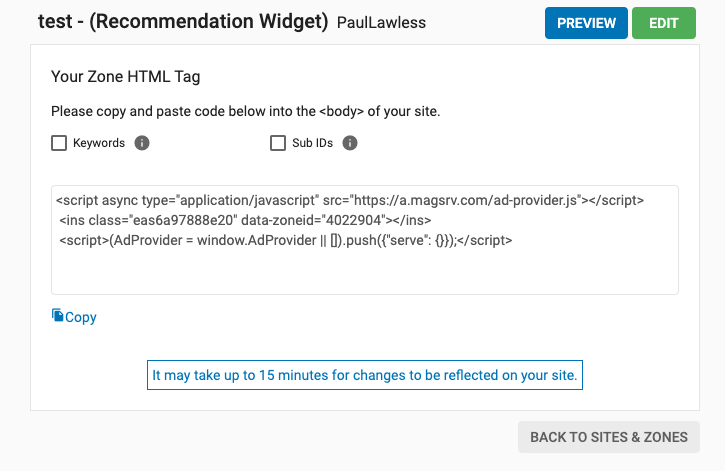
- Copie la etiqueta HTML Zona y añádala a su sitio.
- La zona de anuncios se ajustará automáticamente al 100% del contenedor en el que coloque la etiqueta. Es decir, cuanto mayor sea el contenedor, mayores serán tanto la zona como los anuncios.
Escenario B: Maquetación rápida: Establecer un tamaño de imagen personalizado
En este escenario, usted quiere ser capaz de cambiar el tamaño de la imagen y el espaciado del anuncio para que coincida con su sitio. Esto lo harías si realmente quieres que los anuncios nativos parezcan parte del contenido editorial de tu sitio.
Primer paso:

- Seleccione la pestaña Diseño rápido. En la sección Diseño de escritorio, establezca el número de columnas y filas de anuncios que desea en el escritorio.
Segundo paso:

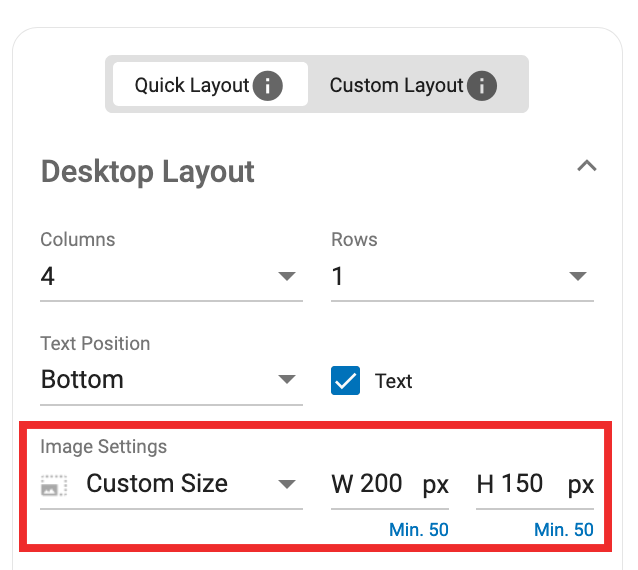
- En el menú desplegable Configuración de imágenes, seleccione Tamaño personalizado y configure la anchura y la altura de las imágenes para que se ajusten a su sitio. Si el sitio contiene una metaetiqueta y es responsivo, cuando se visualice el sitio, las imágenes responderán también a medida que disminuya el tamaño de la pantalla. La información sobre el Tamaño del widget y el Tamaño de la imagen aparecerá en la esquina superior derecha, encima de la vista previa.
Paso 3:

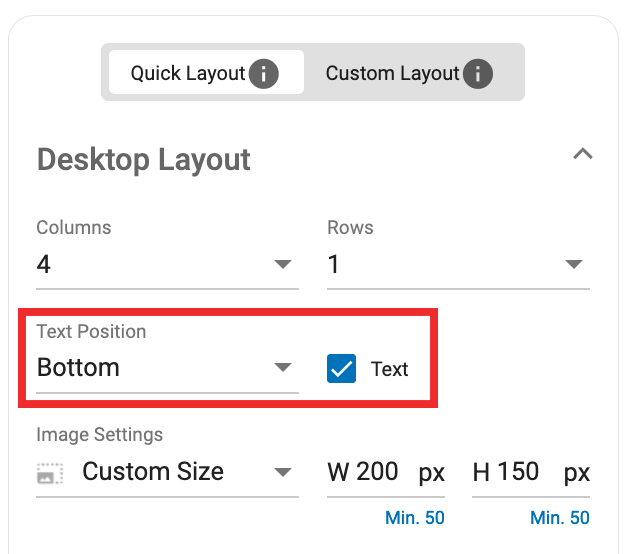
- Una vez que haya establecido el tamaño de la imagen, elija si desea mostrar texto o no, utilizando la casilla Texto, y elija dónde se muestra.
- Compruebe la vista previa de la derecha para ver el aspecto de su zona publicitaria y vuelva a ajustar la configuración si es necesario.
Paso 4:

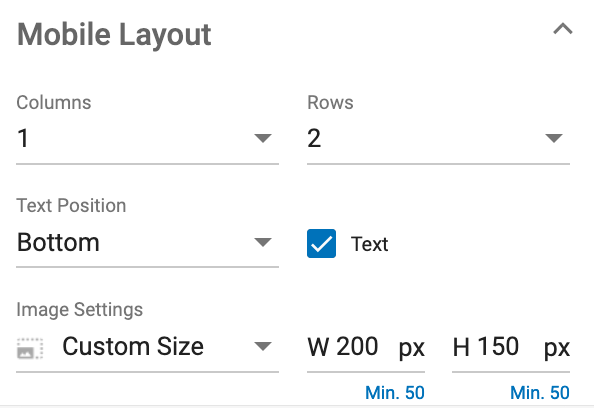
- Repita los pasos 1-3 de la sección Diseño para móviles para configurar su zona de anuncios para móviles.
Paso 5:

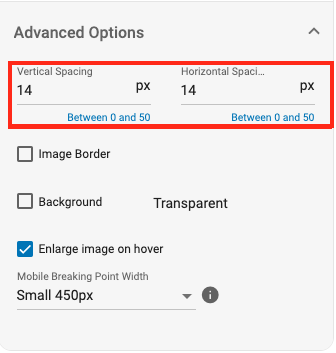
- En la sección Opciones avanzadas, puede establecer cuántos píxeles de Espacio vertical y Espacio horizontal desea alrededor de cada anuncio.
Nota: Al cambiar estos ajustes cambiará el tamaño total de la zona de anuncios.
Paso 6:

- Compruebe la vista previa tanto para Escritorio como para Móvil en la parte derecha de la pantalla. Puede establecer dónde se produce el punto de ruptura entre la vista de escritorio y la vista móvil en el menú desplegable Punto de ruptura móvil de Opciones avanzadas.
- El punto de ruptura puede establecerse en 800px para iPad, 450px para móvil y Unresponsive. Cuando cambiamos el punto de ruptura, cambia si nuestra configuración en la sección Diseño de escritorio afecta al escritorio y al iPad, o sólo al escritorio.
- Cuando estés satisfecho con el aspecto de la vista previa, haz clic en Crear.
Paso 7:

- Copie la etiqueta HTML Zona y añádala a su sitio.
- Asegúrese de que el tamaño de la zona publicitaria de su sitio coincide con el tamaño de la zona que acaba de crear.
Escenario C: Disposición personalizada: Establecer un tamaño de zona fijo
En este caso, debe poder ajustar el tamaño de la zona publicitaria a las necesidades de su sitio y modificar la configuración para que los anuncios se muestren correctamente.
Primer paso:

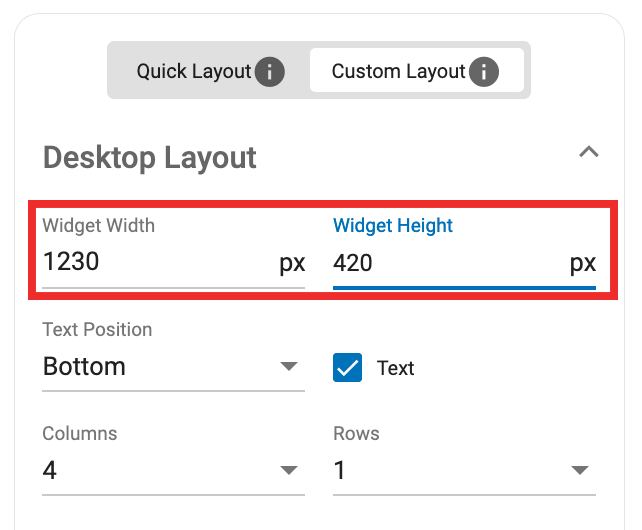
Seleccione la pestaña Diseño Personalizado. En la sección Diseño de Escritorio, establezca el Ancho y el Alto de la Zona Publicitaria total que desea crear.
Segundo paso:

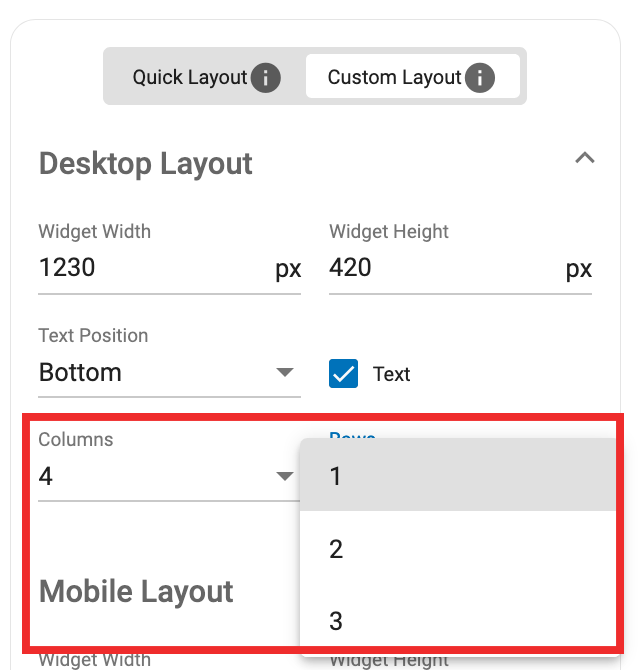
A continuación, elija cuántas Columnas y Filas de anuncios desea mostrar en la zona de anuncios. Compruebe la vista previa de la derecha para ver qué ajustes funcionan para el tamaño que ha elegido.
Paso 3:

Una vez que hayas elegido cuántas columnas y filas quieres, elige si quieres mostrar texto o no, utilizando la casilla Texto, y elige dónde se muestra utilizando el desplegable Posición del texto.
Paso 4:

Repita los pasos 1-3 de la sección Diseño para móviles para configurar su zona de anuncios para móviles.
Paso 5:

- Compruebe la vista previa tanto para Escritorio como para Móvil en la parte derecha de la pantalla. Puede establecer dónde se produce el punto de ruptura entre la vista de escritorio y la vista móvil en el menú desplegable Punto de ruptura móvil de Opciones avanzadas.
- El punto de ruptura puede establecerse en 800px para iPad, 450px para móvil y Unresponsive. Cuando cambiamos el punto de ruptura, cambia si nuestra configuración en la sección Diseño de escritorio afecta al escritorio y al iPad, o sólo al escritorio.
- Cuando estés satisfecho con el aspecto de la vista previa, haz clic en Crear.
Paso 6:

Copie la etiqueta HTML Zona y añádala a su sitio.
Selección de los que no responden en Mobile Breaking Point
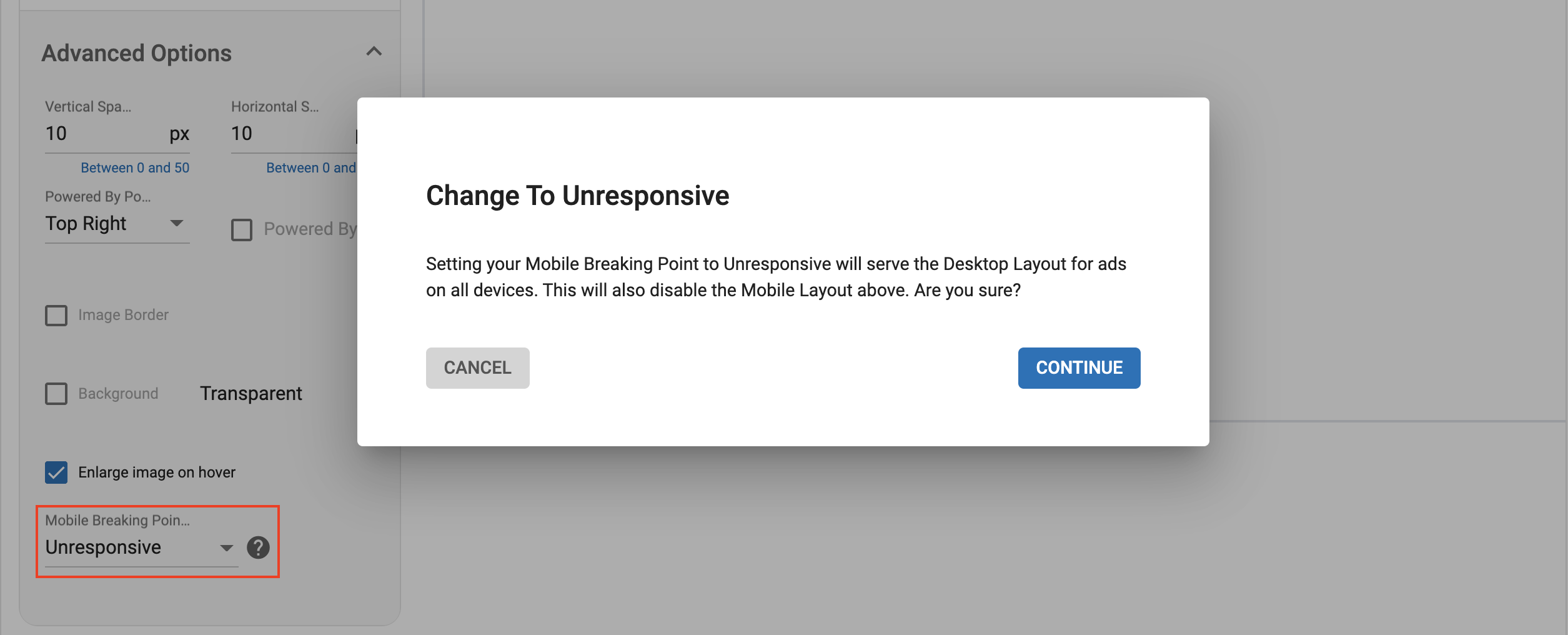
- Cuando el punto de ruptura móvil se establece en No responde en Opciones avanzadas, aparecerá el siguiente modal en la pantalla.


- Al hacer clic en CONTINUAR en el modal, se mostrará el diseño de escritorio para los anuncios en todos los dispositivos, incluidos móviles y tabletas.
- El usuario ya no podrá editar el diseño Móvil cuando se seleccione Sin respuesta.
- La configuración de la imagen se actualiza al tamaño personalizado por defecto (Ancho - 200px y alto - 200px) si no se ha guardado previamente.
Uso de CSS personalizado con anuncios nativos

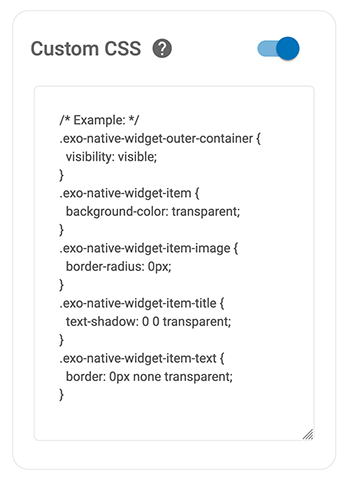
En la sección Custom CSS, puede añadir CSS personalizado para asegurarse de que la zona de anuncios se muestra correctamente en su sitio. Las clases CSS más importantes se proporcionan como punto de partida. Más información sobre CSS aquí.
Nota: Tenga en cuenta que los cambios en el CSS personalizado no se mostrarán en la vista previa: sólo se mostrarán en su propio sitio.
Clases CSS para anuncios nativos
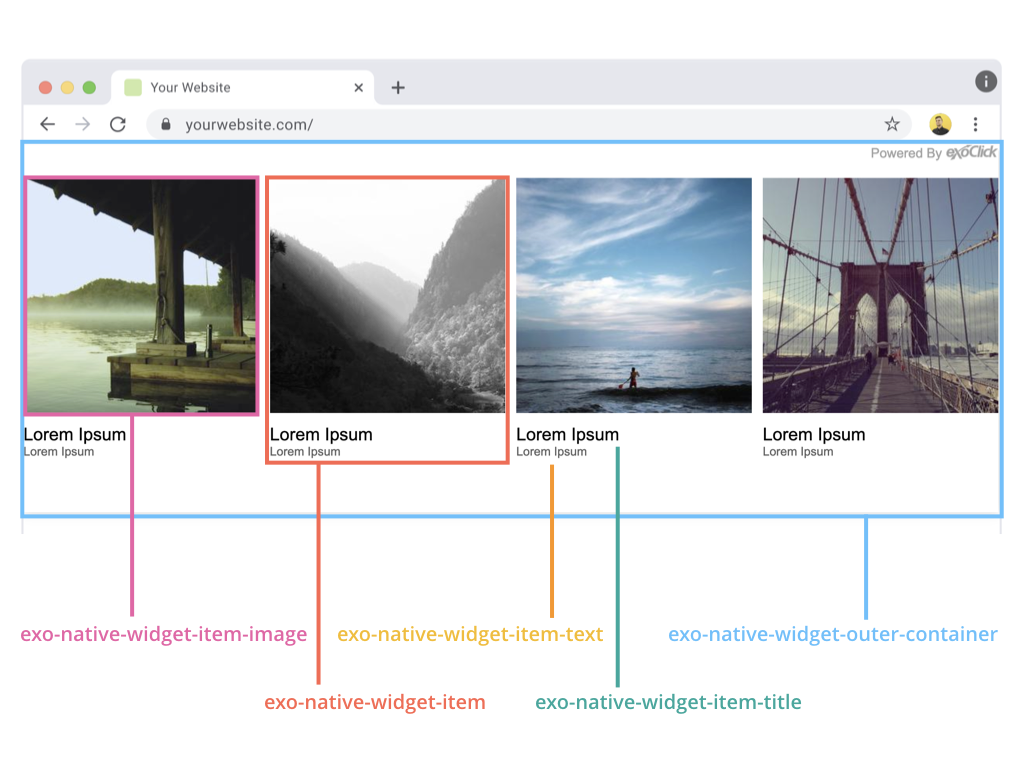
Para empezar, se proporcionan cinco clases CSS en el cuadro, y puede pegar estilos adicionales según le convenga. Estas cinco clases CSS estilizan los elementos más importantes del anuncio nativo de la siguiente manera:

| Clase | Acción |
|---|---|
| .exo-native-widget-outer-container | Estiliza todo el contenedor del widget. |
| .exo-native-widget-item | Estiliza los contenedores de los artículos individuales. |
| .exo-native-widget-item-image | Estiliza la imagen. |
| .exo-native-widget-item-title | Estiliza el texto del título. |
| .exo-native-widget-item-text | Estiliza el texto de la descripción |
Clases CSS adicionales
También puede dar estilo al anuncio nativo utilizando estas clases CSS adicionales:
| Clase | Acción |
|---|---|
| .exo-native-widget | Envuelve todo el widget. |
| .exo-native-widget-header | Envuelve los elementos de cabecera. |
| .exo-native-widget-outer-container | Envuelve todos los anuncios. |
| .exo-native-widget-item-container | Envuelve el adbox. |
| .exo-native-widget-item-image-wrapper | Envuelve la imagen en el adbox. |
| .exo-native-widget-item-image-ratio | Establece la relación de aspecto de la imagen publicitaria. |
| .exo-native-widget-item-content | Envuelve todo el texto del adbox. |
| .exo-native-widget-item-content-box | Envuelve el título, la descripción y la marca del anuncio. |
| .exo-native-widget-item-brand | Estiliza la marca del anuncio. |
Ejemplos
- Los siguientes ejemplos muestran cómo los editores pueden adaptar los estilos CSS en la configuración de Native Ad Zone en función de sus necesidades.
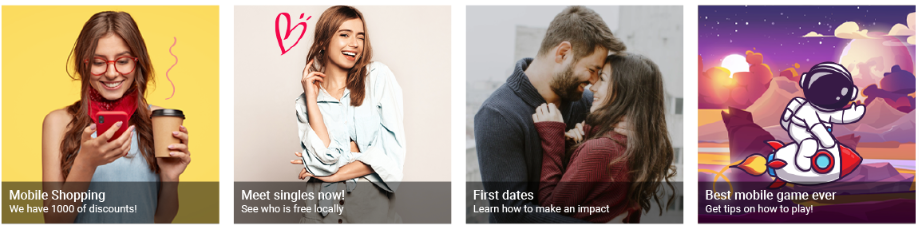
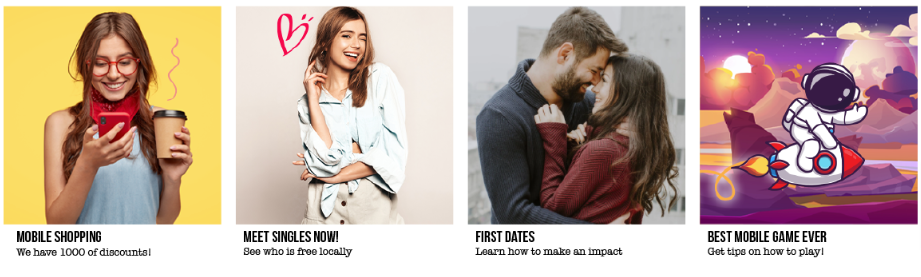
- Para colocar el cuadro de texto sobre la imagen.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
left: 15px;
}
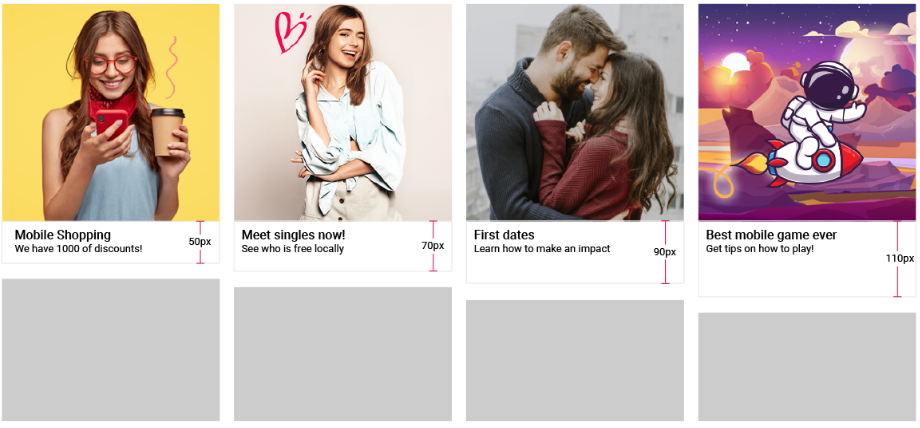
- Para modificar el tamaño del cuadro de texto.

.exo-native-widget-item-content {
height: 50px !important;
}
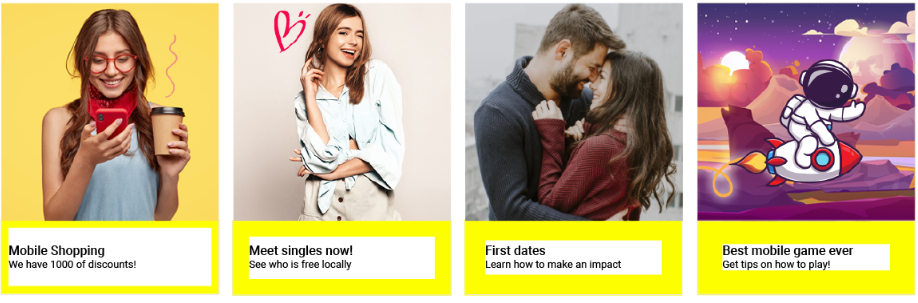
- Para colocar el cuadro de texto sobre la imagen y añadir un fondo al cuadro de texto con opacidad.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
background-color: black !important;
opacity: 0.7 !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
color: white !important
}
.exo-native-widget-item-text {
margin-left: 15px;
color: white !important
}
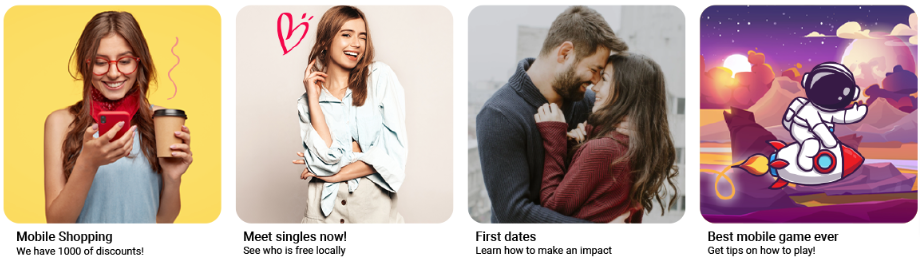
- Para curvar los bordes de la imagen.

.exo-native-widget-item-image {
border-radius: 5% !important;
}
- Para establecer un estilo para la fuente. De este modo, el Editor puede utilizar fuentes disponibles en su sitio web y distintas de las disponibles en la configuración de Zona.

.exo-native-widget-item-title, .exo-native-widget-item-text, .exo-native-widget-item-brand {
font-family: fantasy !important;
}
- Para añadir relleno entre la imagen y el texto, de modo que el texto pueda estar cerca o lejos de la imagen. También puede utilizar padding-bottom para añadir relleno debajo del texto.

.exo-native-widget-item-content {
padding: 30px !important;
}
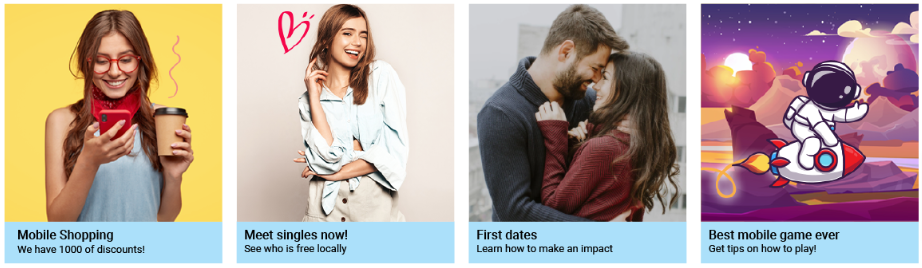
- Para personalizar el color de fondo del cuadro de texto de forma que sólo afecte al cuadro de texto que está debajo de cada imagen, dejando el espacio entre imágenes y cuadros transparente o con un color de fondo diferente.

.exo-native-widget-item-content {
background-color: #ABE1FA !important;
padding: 10px !important
}
.exo-native-widget-outer-container {
background-color: white !important;
padding: 10px !important;
}
.exo-native-widget-item-title {
margin-left: 15px;
}
.exo-native-widget-item-text {
margin-left: 15px;
}
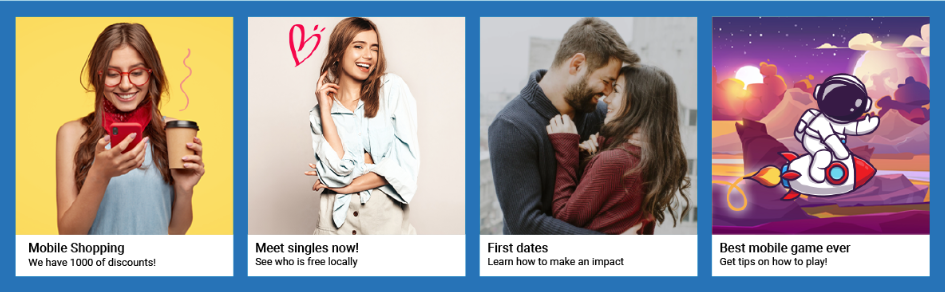
- Para añadir un borde que cubra una imagen y su caja de texto. Esto ayudará a separar cada imagen dentro de ese Widget Nativo.

.exo-native-widget-item-container {
border: 2px #0073B7 solid !important;
padding-right: 0px !important;
padding-bottom: 0px !important
}
.exo-native-widget-outer-container {
margin-bottom: 10px !important;
margin-right: 10px !important
}