如何使用 Shopify 跟踪转化率
*本指南仅适用于 Shopify。如果您想了解转化跟踪的一般步骤,请查看广告商部分。
ExoClick 可让您访问全球流量来源、目标定位功能、大数据和统计分析工具,以过滤结果并优化您的营销活动。本手册介绍如何在 ExoClick 网络上跟踪 Shopify 商店的转化率。
在本文档中,我们将提供两个事件跟踪示例:
- 结账已完成
- 产品添加到购物车
在开始举例之前,请确保在您的账户中创建了转换目标。
结账完成事件
如果您想使用 ExoClick Pixel 跟踪功能跟踪 Shopify 商店的购买情况,您可以利用 "checkout_completed "等事件。该事件记录访客完成购买的情况,每次结账都会触发一次。值得注意的是,在此示例中,转换目标的值是动态的。
要在您的 Shopify 商店中添加 "checkout_completed "事件,请按照以下步骤操作:
- 进入 Shopify 管理面板中的设置。
- 选择 客户活动。
- 点击 添加自定义像素。

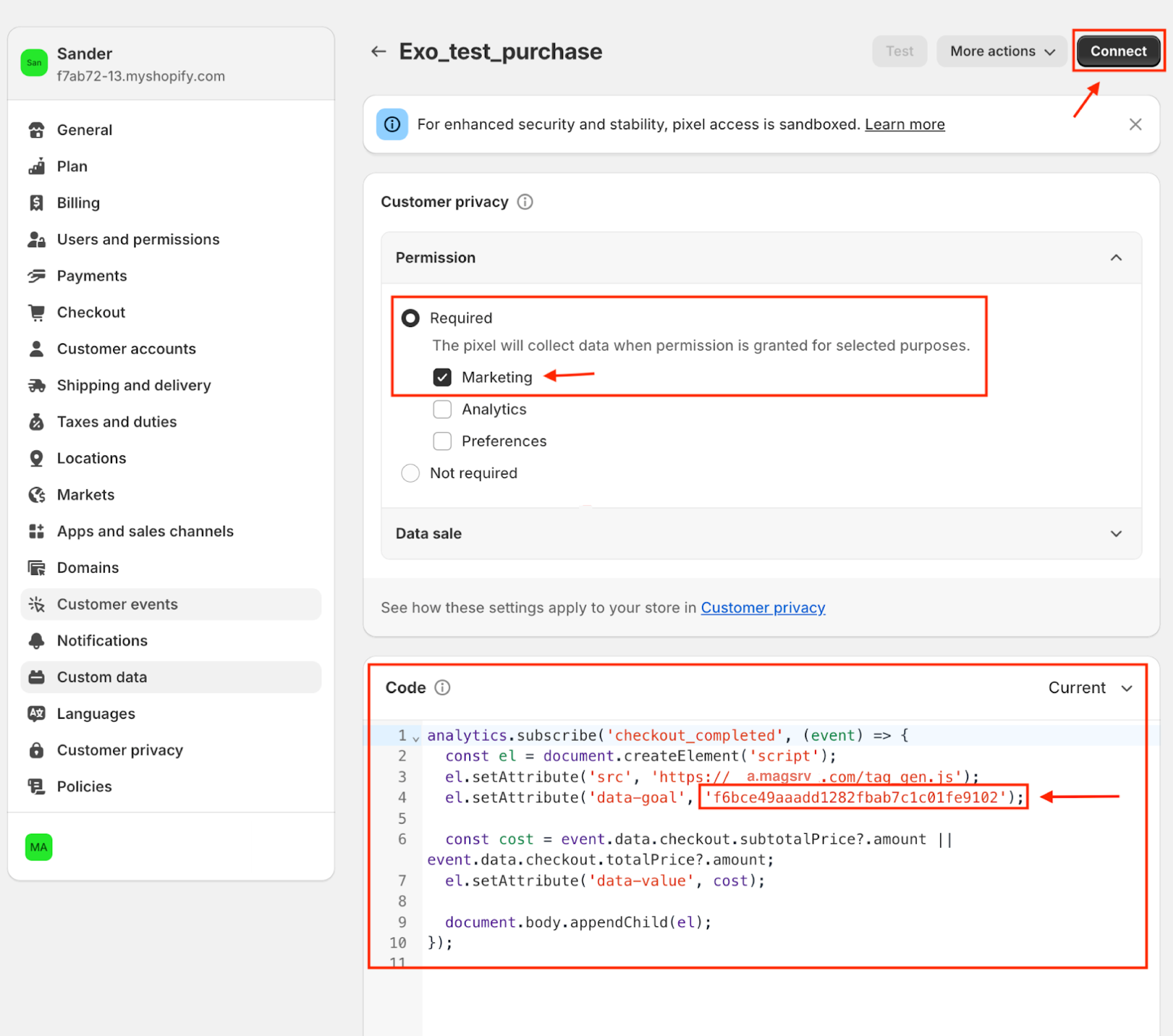
命名好自定义像素后,我们来配置它:
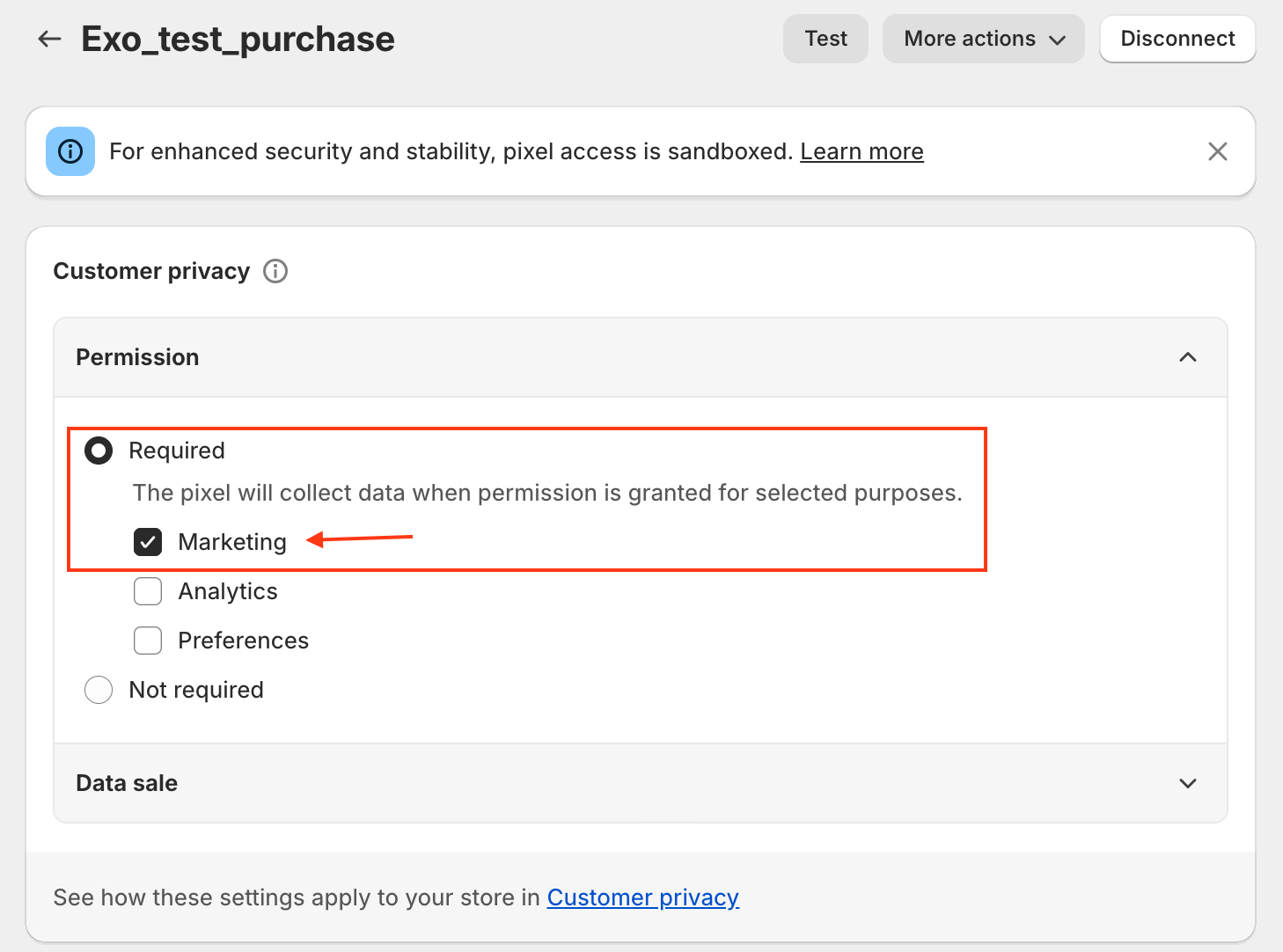
- 设置营销许可,以遵守 Cookies 政策。

- 添加以下代码
analytics.subscribe('checkout_completed', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXX');
const cost = event.data.checkout.subtotalPrice?.amount || event.data.checkout.totalPrice?.amount;
el.setAttribute('data-value', cost);
document.body.appendChild(el);
});
- 确保将"'XXXXX'"替换为您自己的目标 ID。
- 最后,按下连接按钮。

连接后,使用 Shopify 的测试付款功能测试购买,以确认一切设置正确。
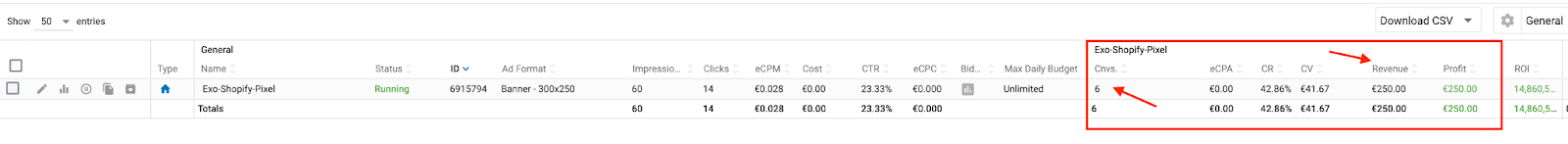
成功结账后,您应该会在 ExoClick 管理面板的收入部分看到转化率以及动态值记录。
注意: 转换可能需要几分钟才能显示在 ExoClick 管理面板中。

产品已添加到购物车事件
product_added_to_cart "事件跟踪客户何时将商品添加到购物车。值得注意的是,在这个示例中,转换目标没有指定值。
要对其进行设置,请按照之前概述的 "checkout_completed "事件的相同步骤操作。但请注意,这次的代码会有所不同。
- 添加以下代码
analytics.subscribe('product_added_to_cart', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXXX');
document.body.appendChild(el);
});
- 确保将"'XXXXX'"替换为您自己的目标 ID。
- 最后,按下连接按钮。
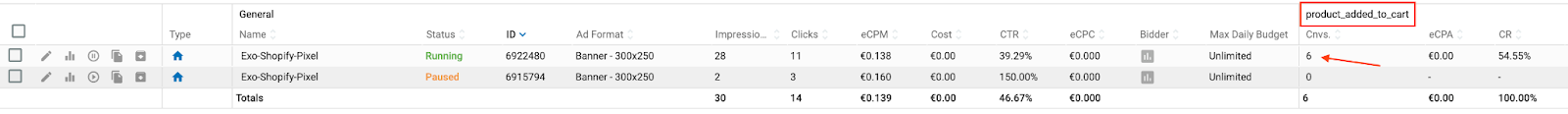
连接后,将产品添加到购物车,测试设置。如果一切配置正确,您将在 ExoClick 管理面板中看到转换的反映。
注意: 转换可能需要几分钟才能显示在 ExoClick 管理面板中。

额外的活动设置
如果您想设置其他类型的事件,请参阅 Shopify 手册 Shopify 标准事件文档。
注: 这些事件是定制的。如果您想添加更多事件,请注意这需要您自行开发。
如果您想了解有关 Shopify 像素的更多信息,请参阅此页面:Shopify 像素文档