框架事件
广告商可以跟踪广告中的事件。在 JavaScript 的帮助下,这些事件可直接在客户端浏览器中以编程方式进行管理。
活动
创意显示
注意:此功能仅适用于桌面全页面插播广告和移动全页面插播广告 (DFPI/MFPI),广告格式为iframe URL。
当广告显示给用户时,一条名为 "creativeDisplayed "的信息会被发送到 iframe 中。
您可以使用下面的脚本在 iframe 中跟踪该事件,该脚本添加了一个事件监听器,以便在广告显示给用户后捕捉发送的信息。
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
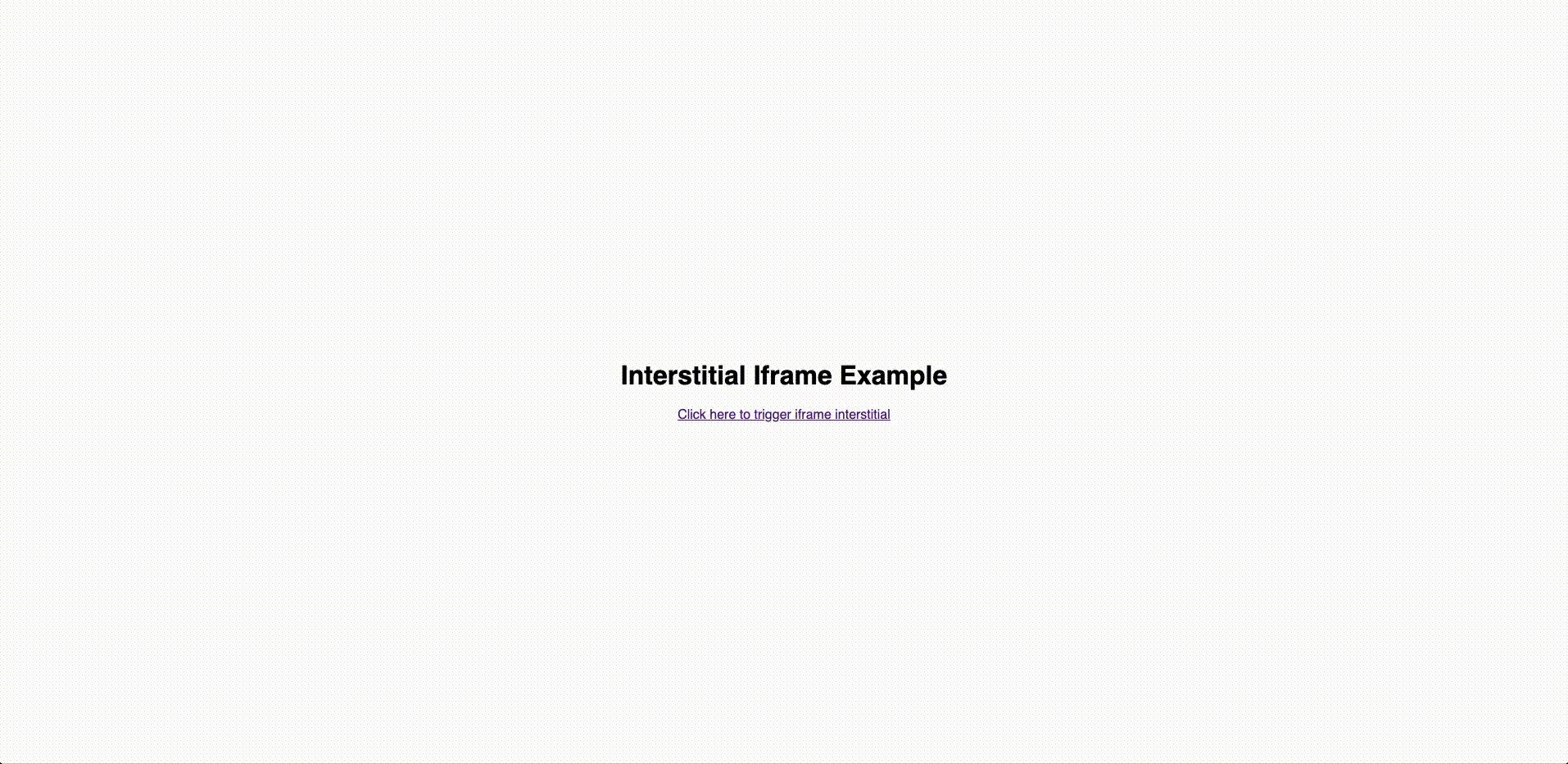
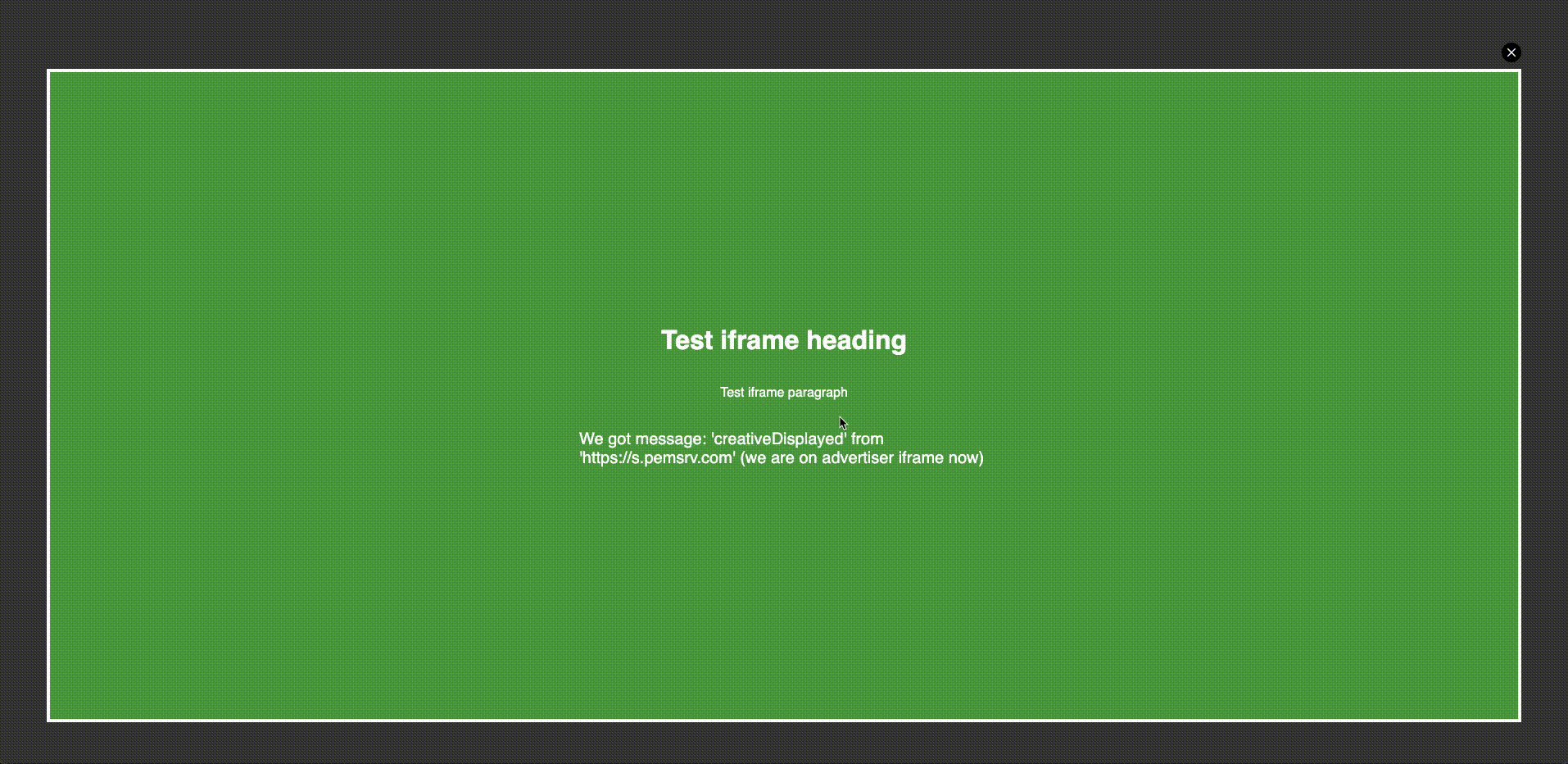
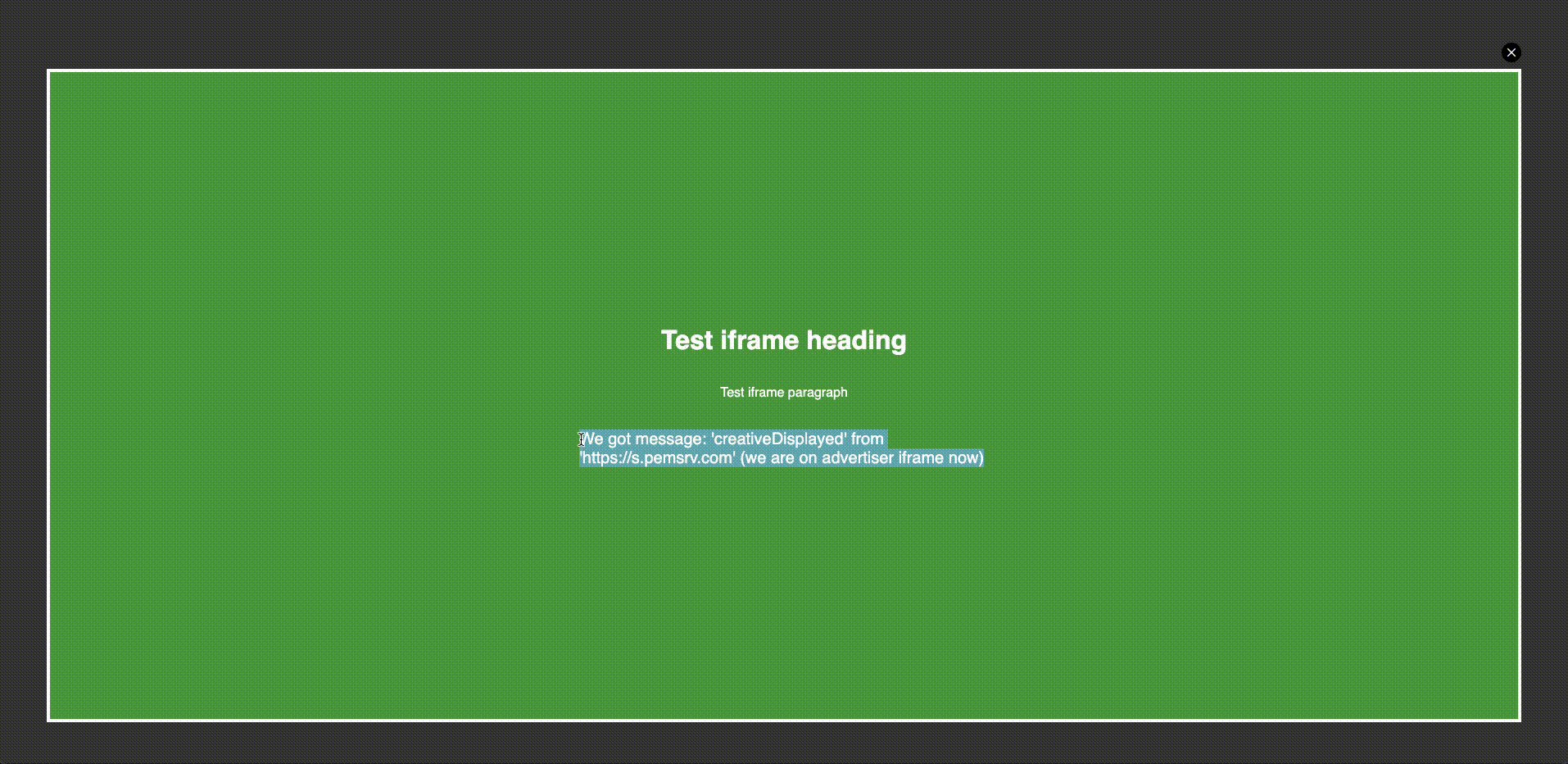
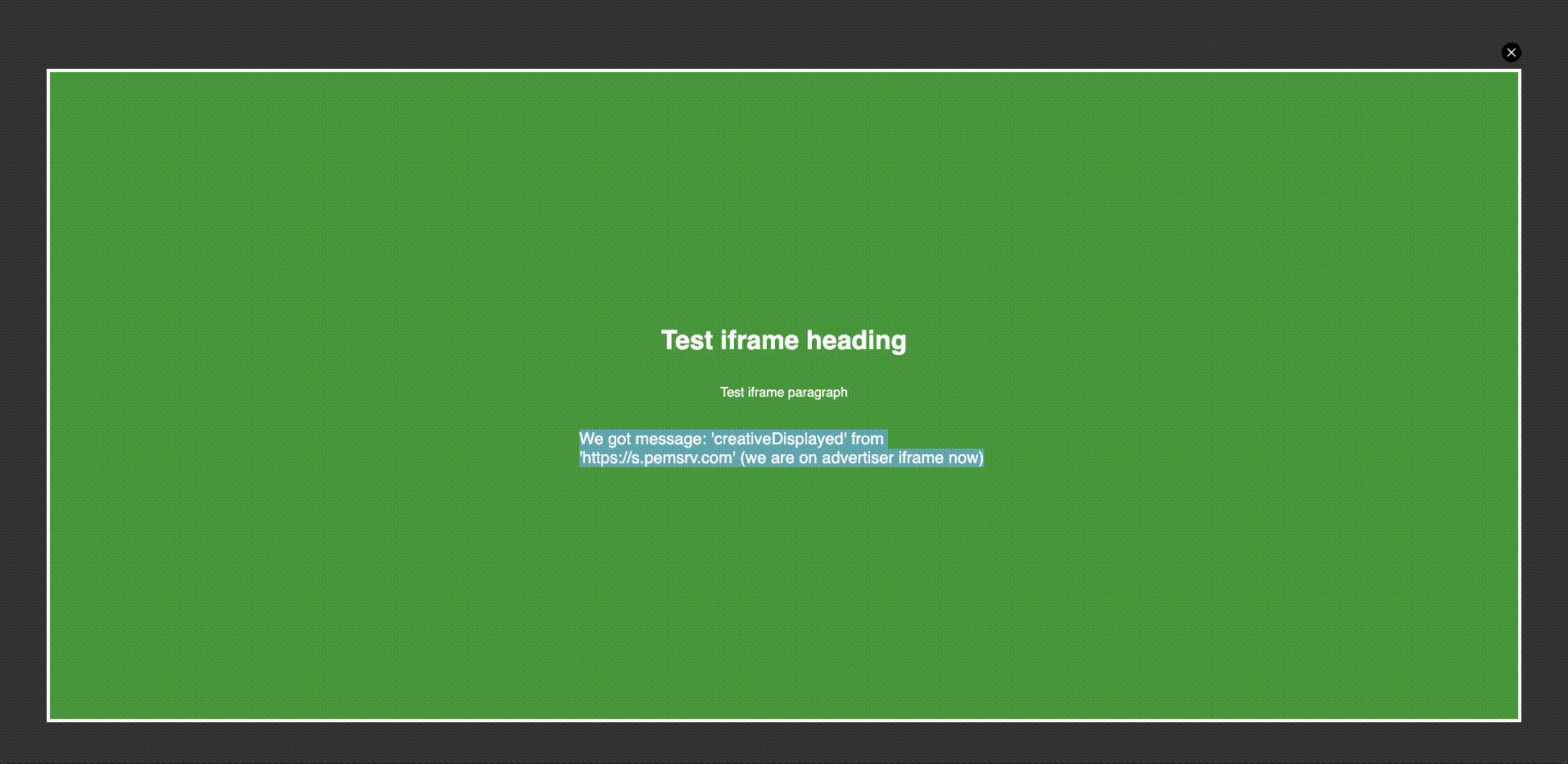
示例 - 全页面插页
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>