Как отслеживать пользователей Adblock через Google Analytics 4
В то время как ExoClick отслеживает показы, клики и доход от рекламных зон, в вашем распоряжении есть и другие инструменты для измерения общей эффективности и активности вашего сайта. Одним из таких инструментов является Google Analytics, который дает вам подробную информацию о том, что происходит на вашем сайте.
Вы можете настроить настраиваемое событие отслеживания в Google Analytics, которое даст вам некоторое представление о том, сколько пользователей посещают ваш сайт с включенным Adblock. Это поможет вам получить представление о том, сколько трафика вы могли бы монетизировать с помощью решения Adblock от компанииExoClick.
Обратите внимание, что мы будем ссылаться на версию Google Analytics 4, поскольку Universal Analytics будет снят с производства в июле 2023 года.
Шаг 1: Создайте скрипт ad-units.js и загрузите его на свой сервер
Чтобы определить, заходит ли пользователь на наш сайт с включенным Adblock, мы создадим файл Javascript под названием ad-units.js. Этот файл декларирует, что все пользователи, посещающие ваш сайт, не используют Adblock. Поскольку термин "ad-units" блокируется Adblock, мы будем помечать пользователя как заходящего на сайт с расширением adblocker, когда этот файл не будет загружен.
Файл .js должен содержать следующее:
isAdBlockActive=false;
После того как вы создали этот файл, загрузите его на сервер вашего сайта.
Шаг 2: Добавьте код отслеживания на каждую из ваших страниц
Тег по умолчанию в GA отслеживает основные события, такие как просмотры страниц, сессии и пользователи, среди прочего. Мы собираемся создать заказное событие с помощью GA API.
Для этого пользовательского кода мы создадим рекомендуемое событие adblock_user. Код, который необходимо добавить на каждую страницу, которую вы хотите отслеживать, выглядит следующим образом:
<script type="text/javascript">var isAdBlockActive=true;</script>
<script src="ad-units.js" type="text/javascript"></script>
<script>
window.onload = function(e) {
if(isAdBlockActive){
gtag("event", "adblock_user", {
"user":"adblock"
})
console.log('Adblock user')
} else {
gtag("event", "adblock_user", {
"user":"standard"
})
console.log('Standard user')
}
};
</script>
Поместите этот код после тега body на каждом сайте, который вы хотите отслеживать. Давайте подробно остановимся на каждой части этого кода:
- Сначала мы объявляем переменную
isAdblockActiveкакtrue, что означает, что у каждого пользователя, посещающего ваш сайт, включен adblock. Сразу после этого мы вызовем скриптad-units.js, созданный нами ранее, который изменит эту переменную наfalse. Это означает, что пользователи будут восприниматься как "стандартные", если только у них не установлен адблокер, блокирующий файлad-units.js, в этом случае они будут восприниматься как "adblock". - Затем мы создаем пользовательское событие под названием
adblock_user, основанное на том, является ли переменнаяisAdblockActiveистинной или нет. Мы добавили параметр событияuser, чтобы можно было быстро определить его в GA. Мы подробно объясним это в следующем разделе.
Убедитесь, что вы поместили базовый код отслеживания GA в тег head, иначе код не будет работать.
Шаг 3: Создайте измерение и пользовательское событие в GA
Этот шаг поможет вам улучшить визуализацию пользователей Adblock на панели GA. Измерение dimension можно использовать в качестве фильтра в различных отчетах, а событие custom event даст вам конкретную страницу, на которой вы сможете проверить количество пользователей adblock на вашем сайте.
Пользовательское измерение
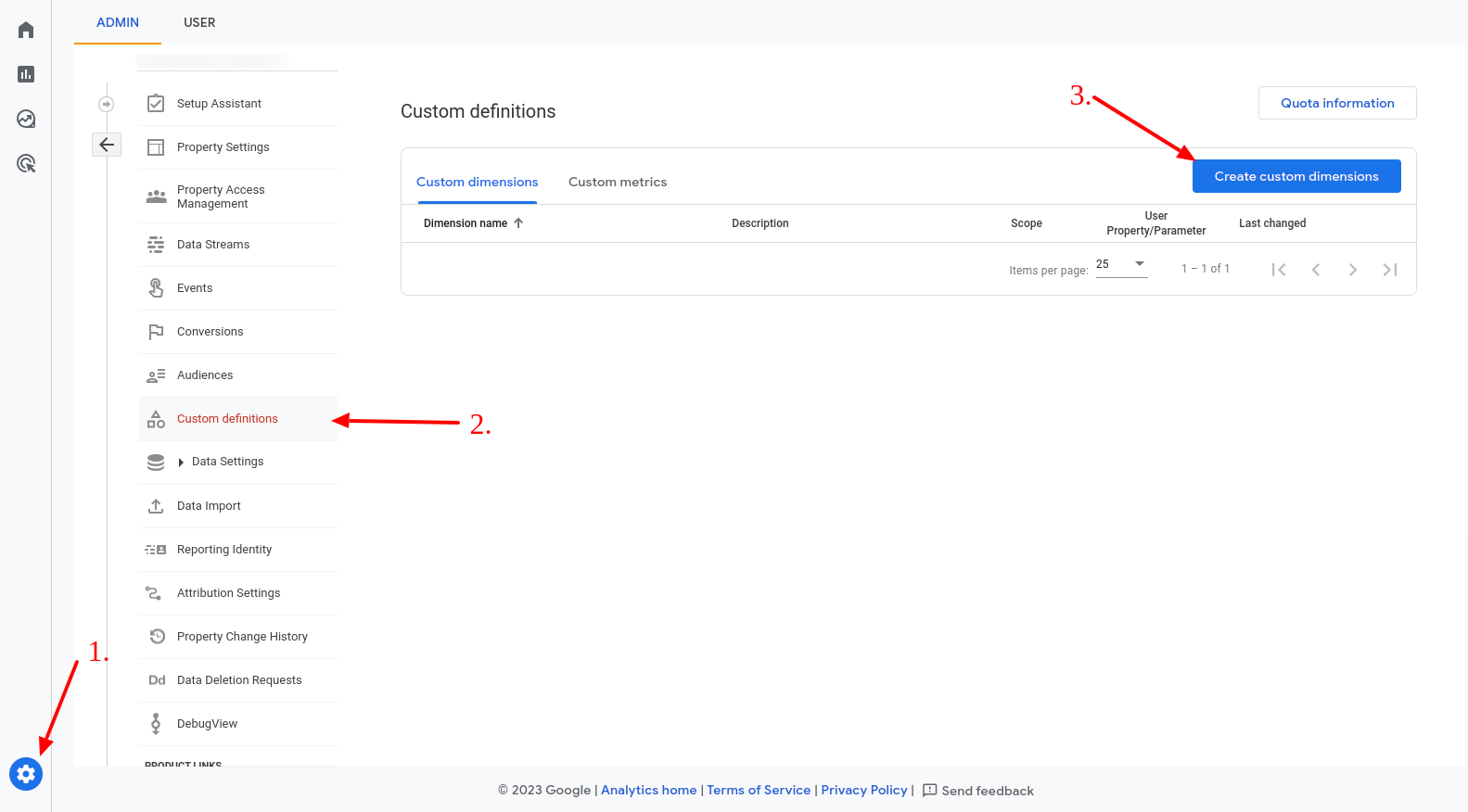
- Нажмите на Админ > Нестандартные определения, затем нажмите на Создать пользовательские размеры.

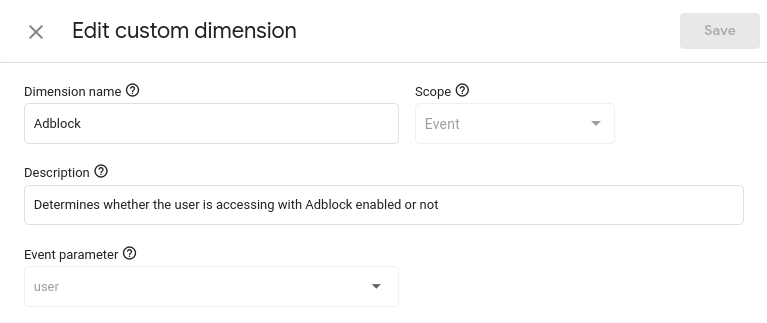
- Добавьте Adblock в качестве "Dimension name" и выберите Event в качестве "Scope", затем добавьте описание по вашему выбору и введите user в качестве "event parameter".

- Нажмите Сохранить.
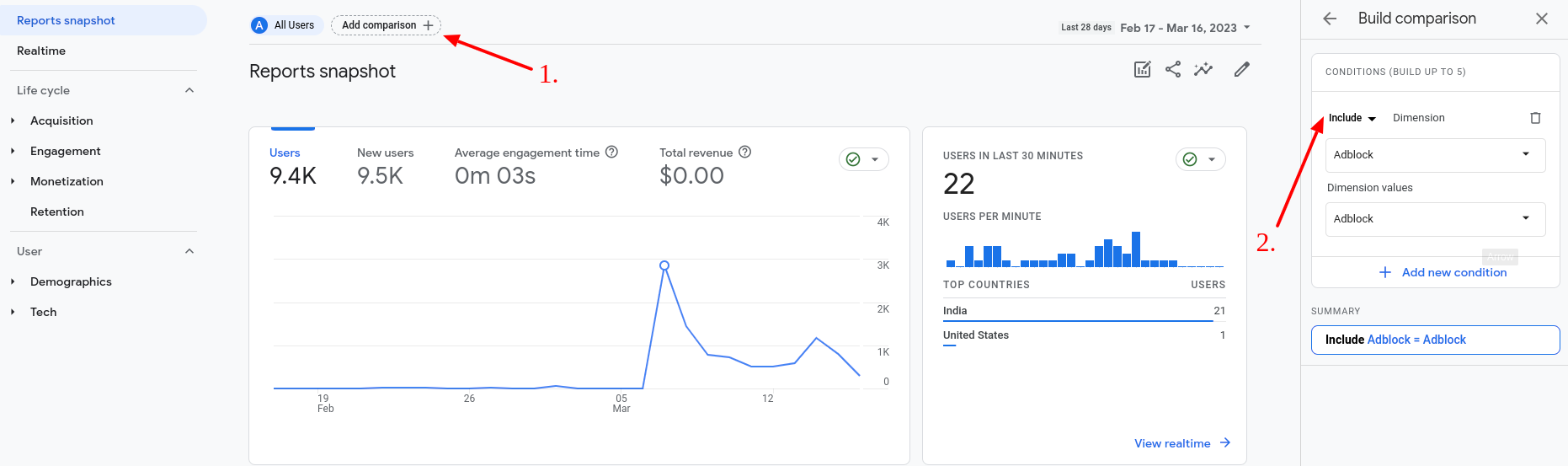
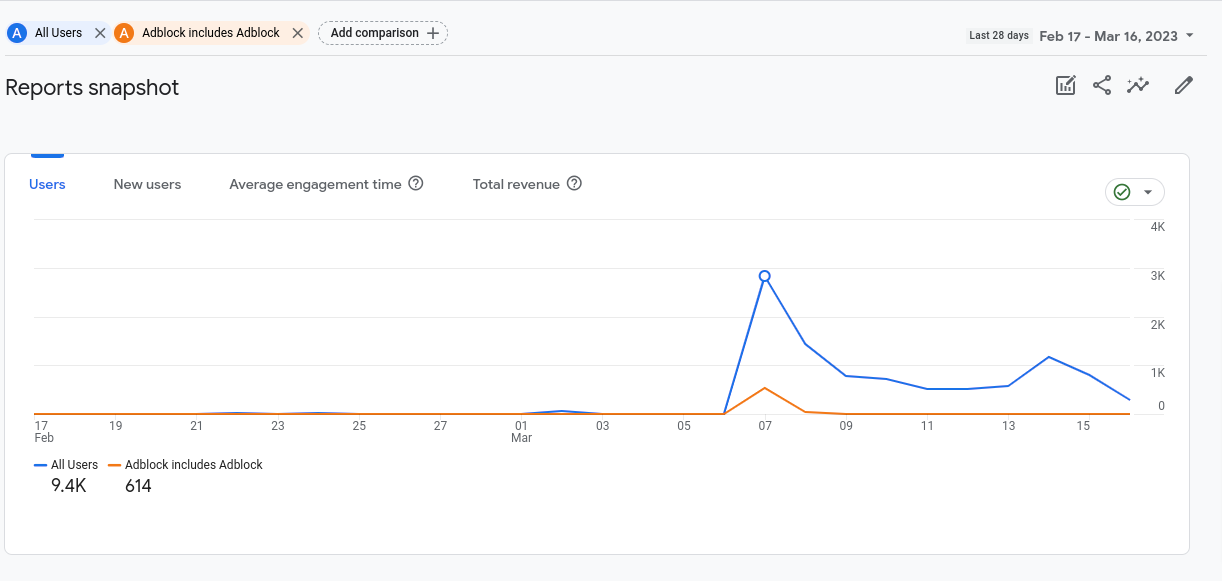
Измерение не будет работать сразу: оно начнет появляться в ваших отчетах, как только определит достаточное количество событий/пользователей, через несколько дней. Когда оно станет доступным, вы сможете использовать его для добавления сравнения к просматриваемому отчету:


Пользовательские события
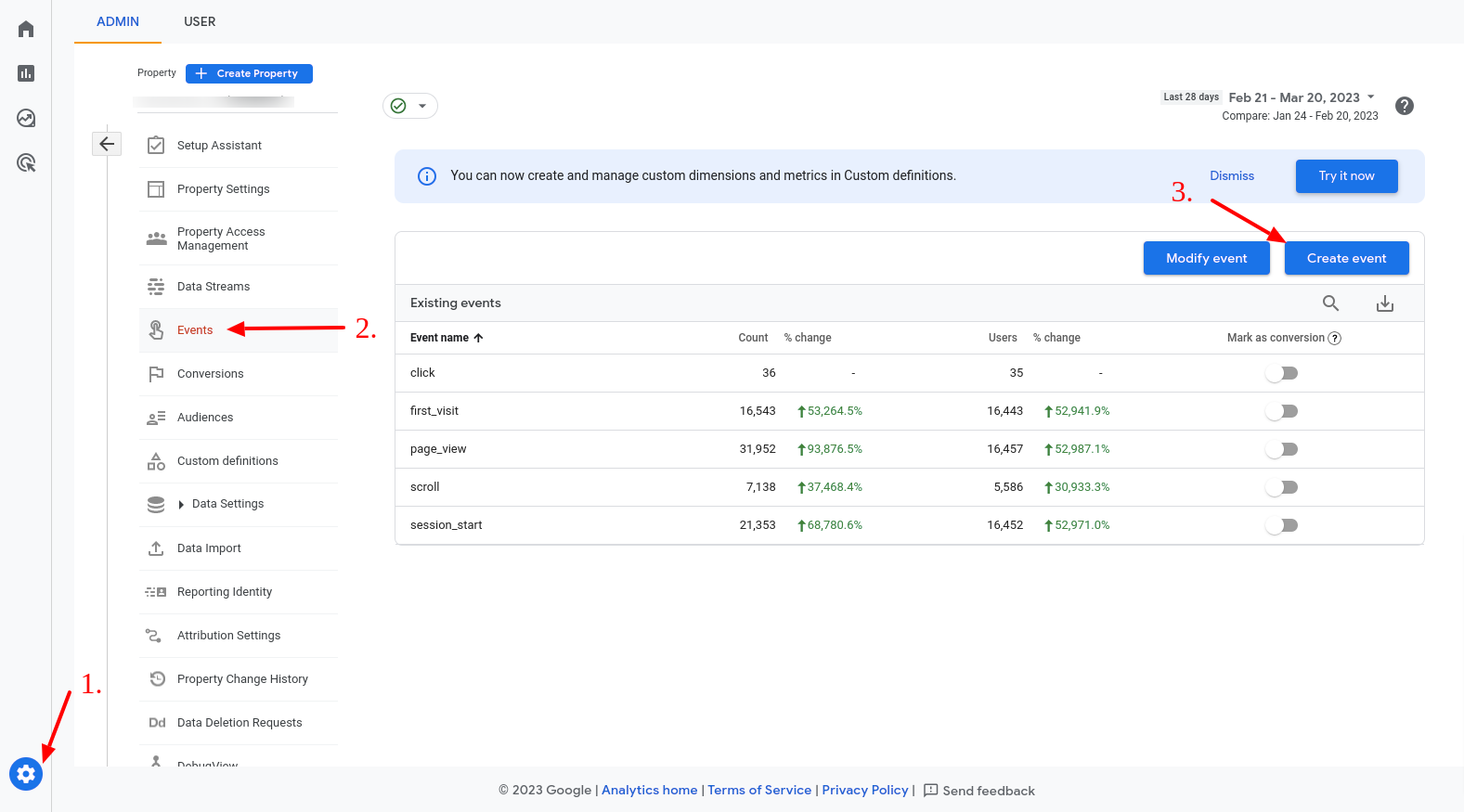
- Нажмите Admin > Events, затем нажмите Create custom event.

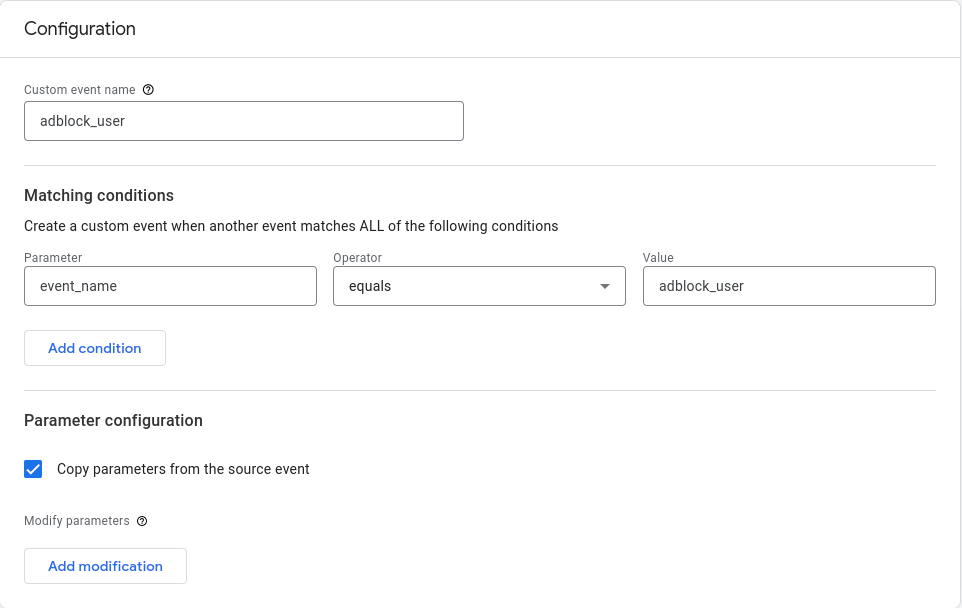
- Нажмите на Создать. В имени пользовательского события напишите adblock_user. Затем в качестве условий совпадения напишите следующее:

- Наконец, включите опцию "копировать параметры из исходного события" и нажмите "Сохранить".
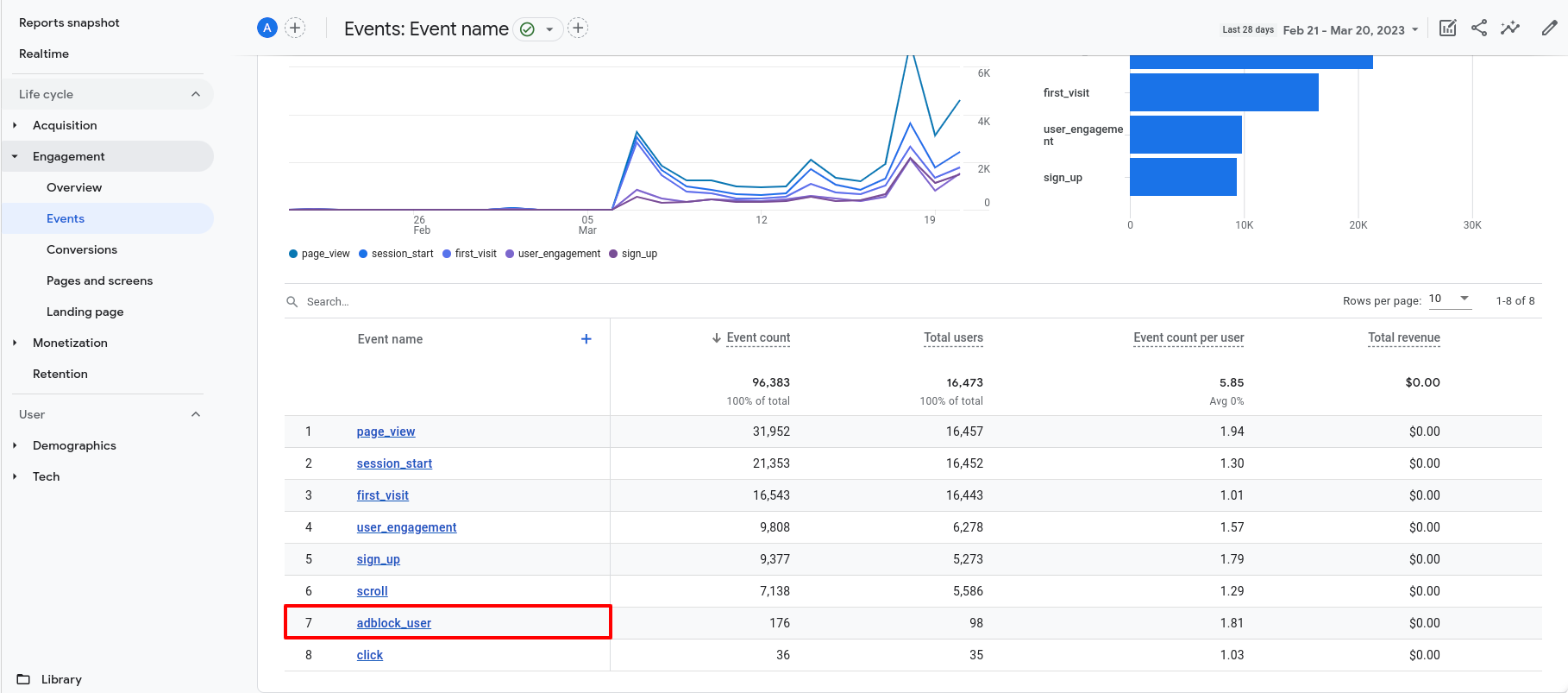
Пользовательское событие не будет работать сразу: оно начнет появляться в ваших отчетах после того, как сработает несколько раз через несколько дней. Вы можете выбрать это событие для получения более детального представления о пользователях adblock.