Como usar os códigos de zona de anúncio da ExoClick no WordPress
A integração dos códigos da zona de anúncios da ExoClick no WordPress é simples e pode ser efectuada de várias formas.
Este guia irá guiá-lo através de quatro métodos diferentes para adicionar zonas de anúncios ExoClick ao seu site WordPress.
1. Adicionar um bloco HTML personalizado no WordPress
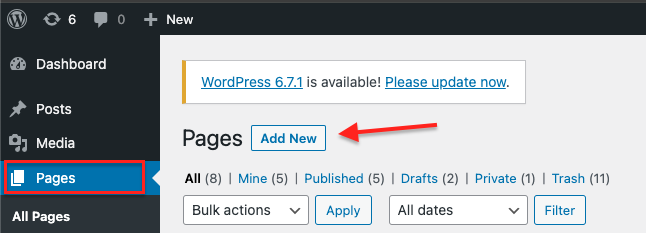
Aceder ao Editor do WordPress
- Abrir o post ou a página onde pretende colocar o anúncio

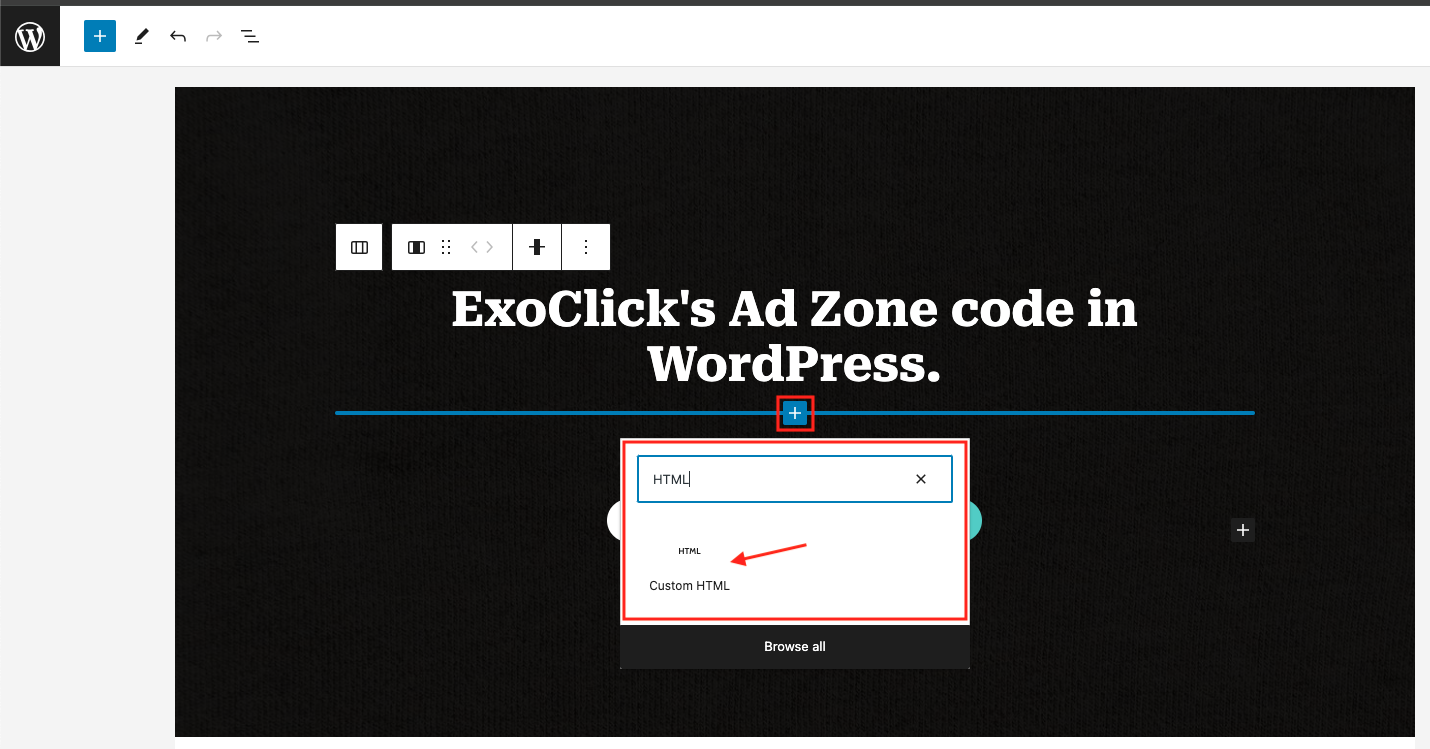
Adicionar um bloco HTML personalizado
- Clique no botão "+" (Adicionar bloco)
- Procurar "HTML personalizado " e seleccioná-lo

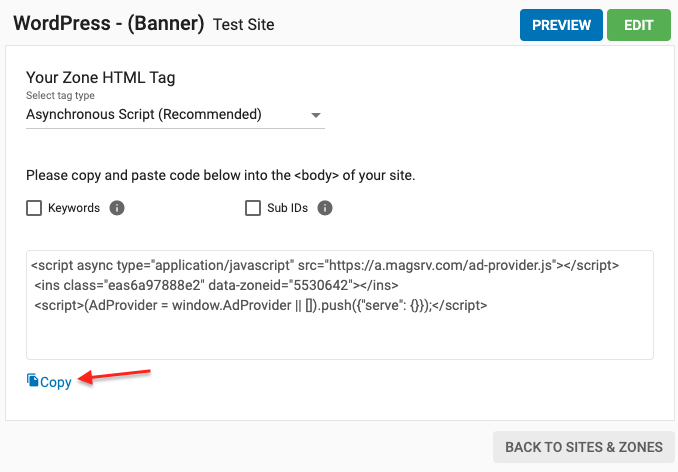
Obtenha o seu código da zona de publicidade criado
- Copiar o código da Zona de anúncios ExoClick

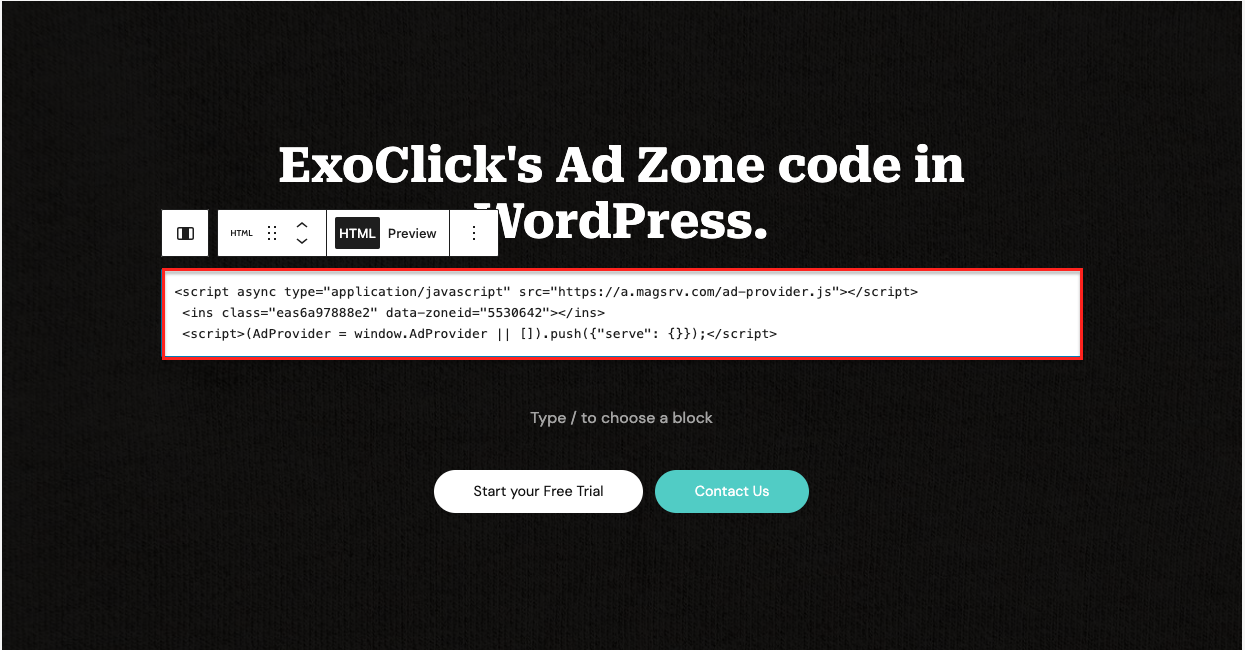
Adicionar o código do anúncio (banner, nativo, etc. - excluindo popunders)
- Cole-o dentro do bloco HTML personalizado

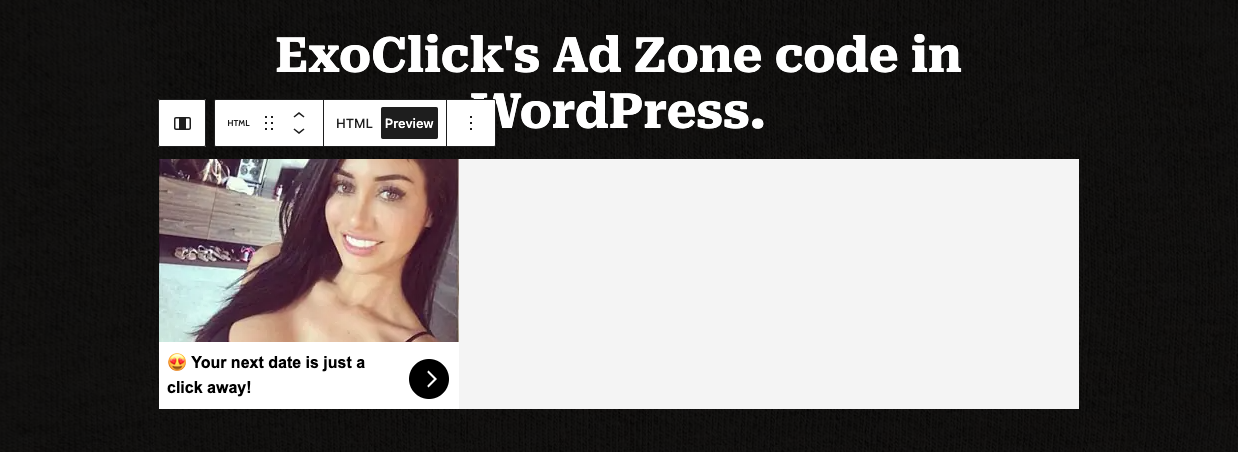
Pode agora testar o anúncio, pré-visualizando-o
- Clique em Pré-visualizar para verificar se o anúncio aparece corretamente
- Se tudo estiver correto, clique em Publicar/Atualizar para guardar as alterações

2. Utilizar o plugin Ad Inserter
Instalar o plugin Ad Inserter
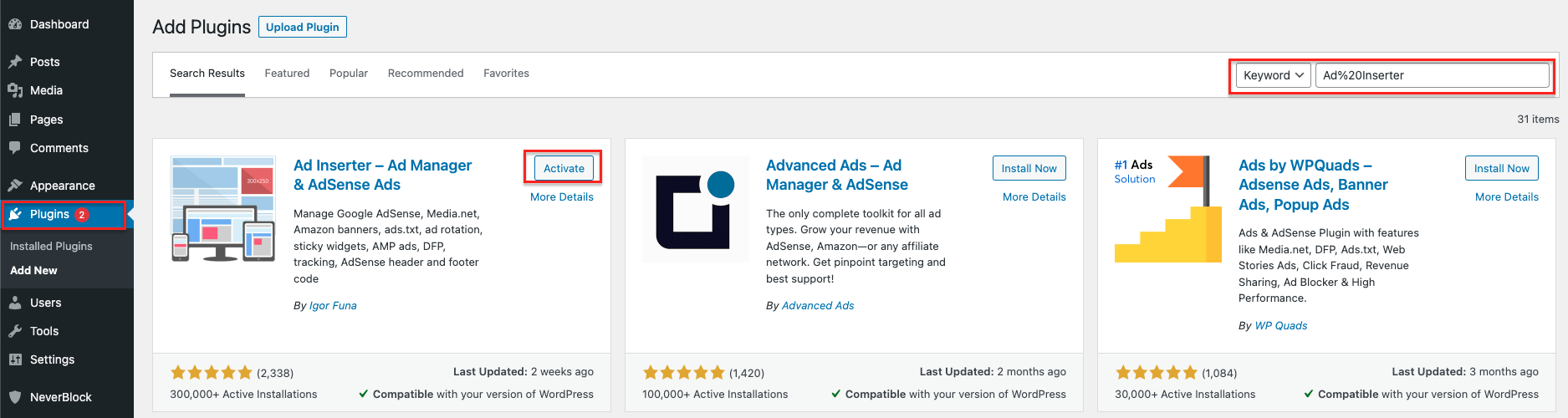
- Aceda ao painel de controlo do WordPress > Plugins > Adicionar novo
- Procure o plugin "Ad Inserter ", instale-o e active-o

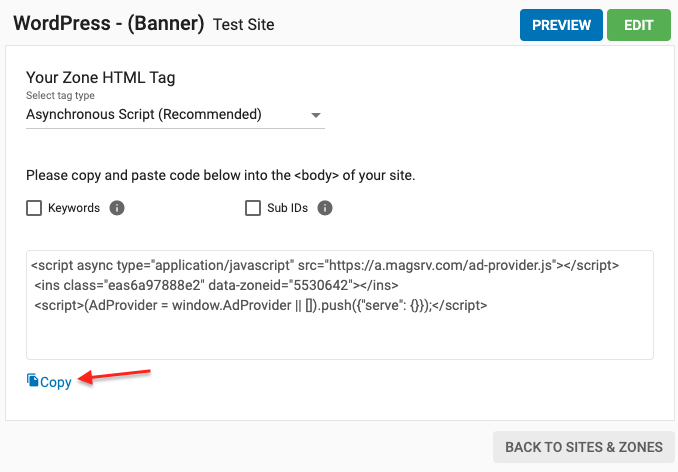
Obtenha o seu código da zona de publicidade criado
- Copiar o código da Zona de anúncios ExoClick

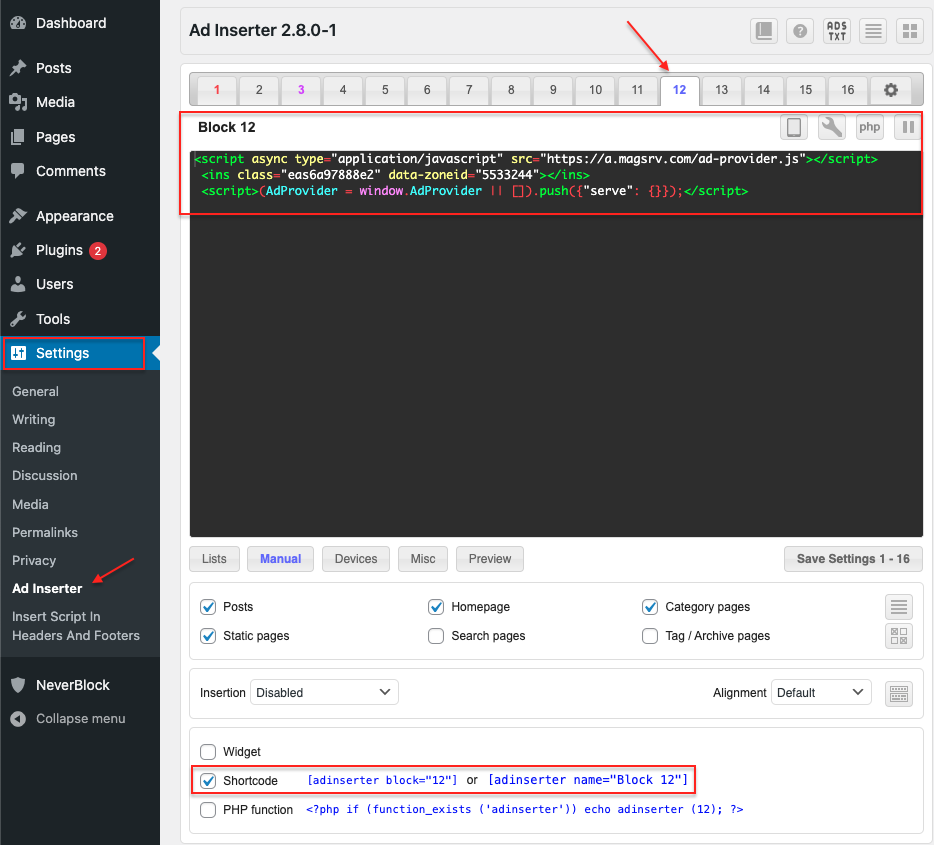
Configurar o inseridor de anúncios
- Aceda ao painel de controlo do WordPress > Definições > Inserção de anúncios
- Colar o código do anúncio copiado no bloco de código adequado
- Guardar definições

Inserir anúncios em posts ou páginas
- Editar uma publicação ou página onde pretende apresentar o anúncio
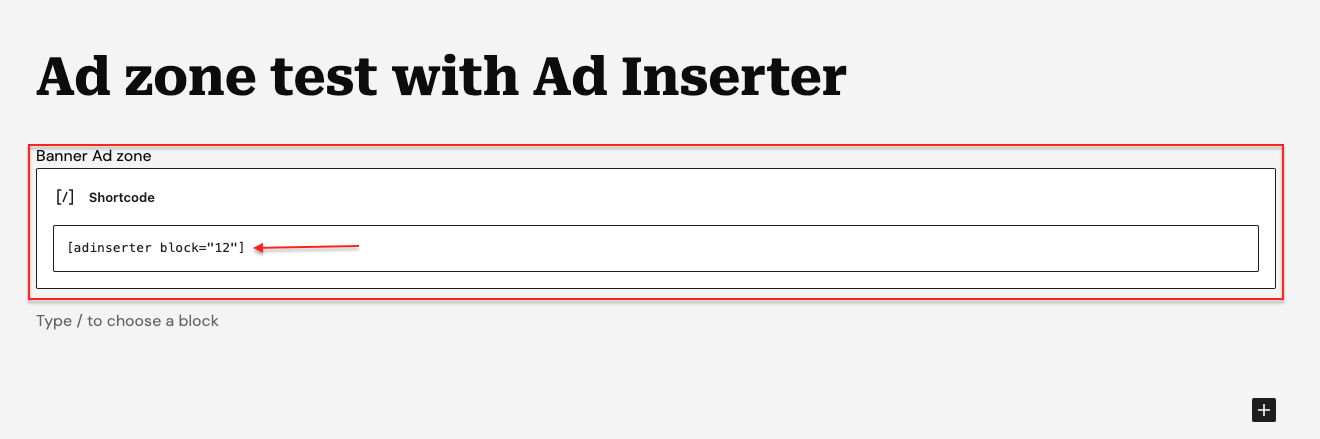
- Utilizar o código curto do inseridor de anúncios [adinserter blockID] no editor
- Substituir blockID pelo número do bloco configurado no Ad Inserter

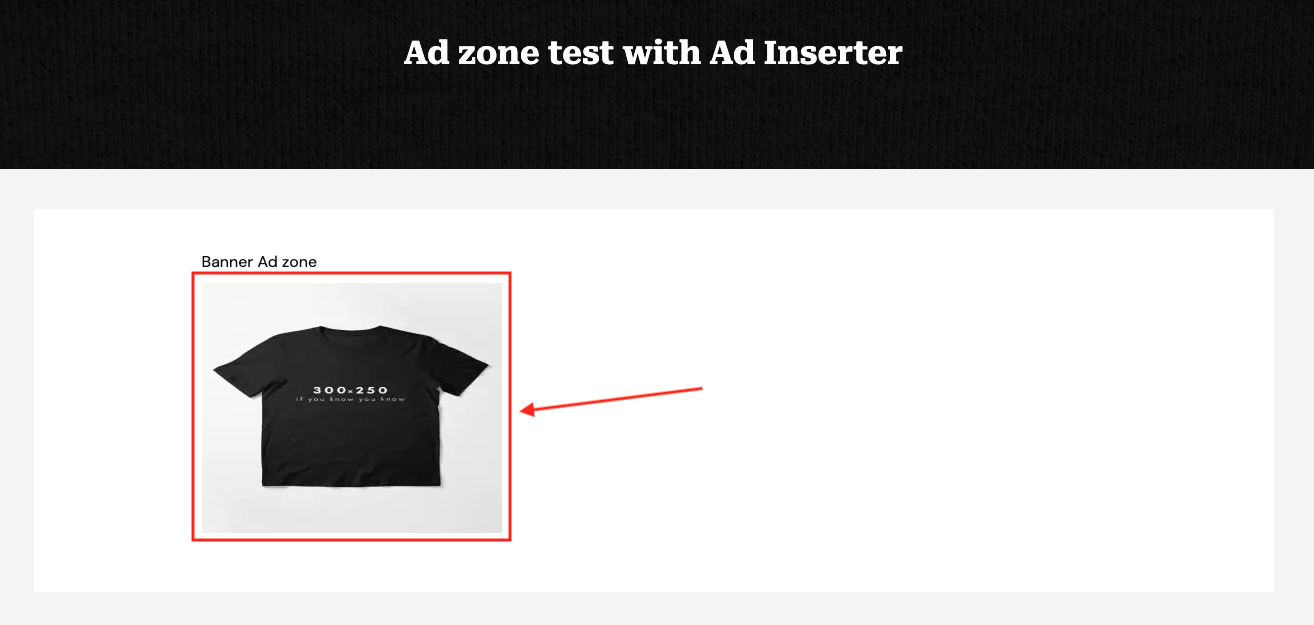
Se tudo foi configurado corretamente, deverá ver agora a sua zona de anúncios

3. Adicionar um código Popunder através do Editor de ficheiros do tema
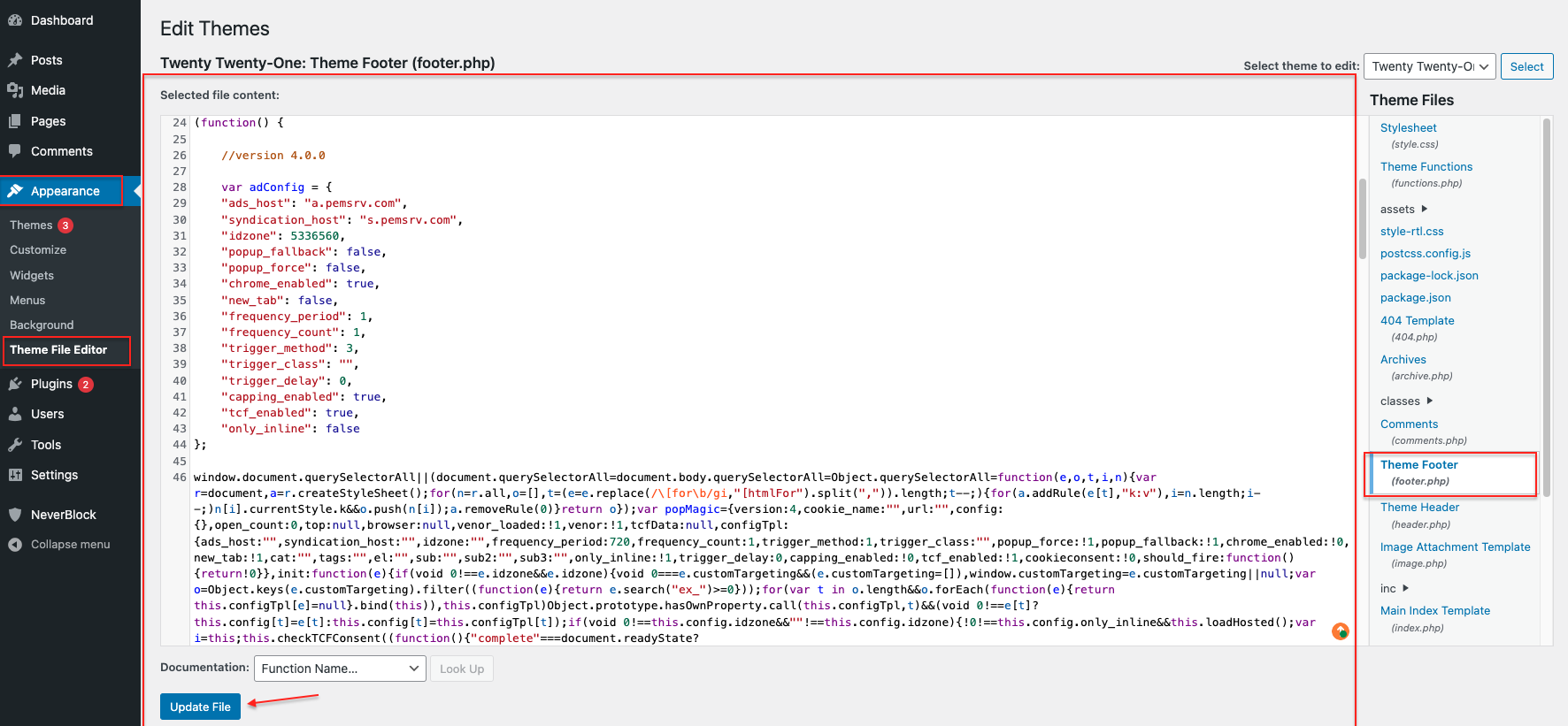
- Aceda ao Painel de Controlo do WordPress > Aparência > Editor de Ficheiros de Tema
- Localize o footer.php nos ficheiros do tema
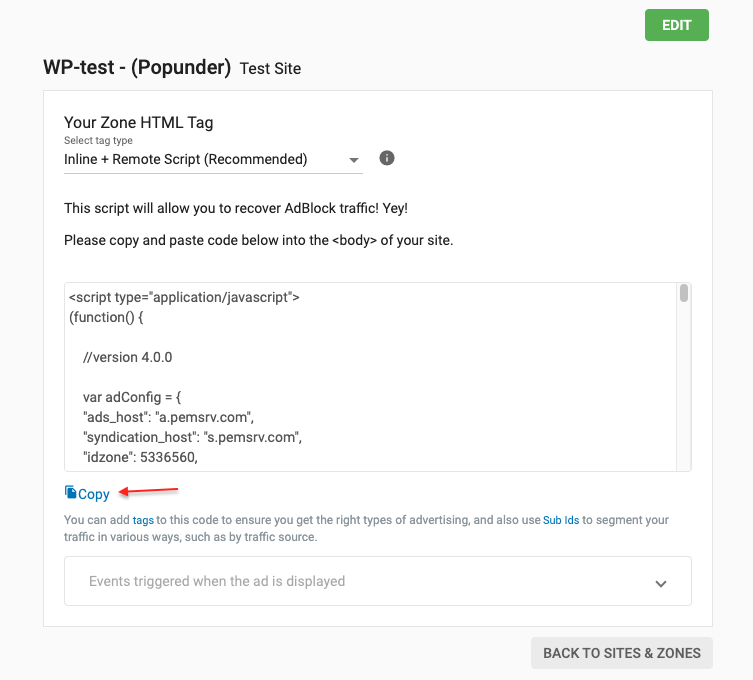
- Copiar o código da zona de anúncios Popunder

- Colar um código de zona de anúncio Popunder dentro do ficheiro footer.php

Nota: Também pode utilizar o Método 4 para adicionar o seu script Popunder ao rodapé.
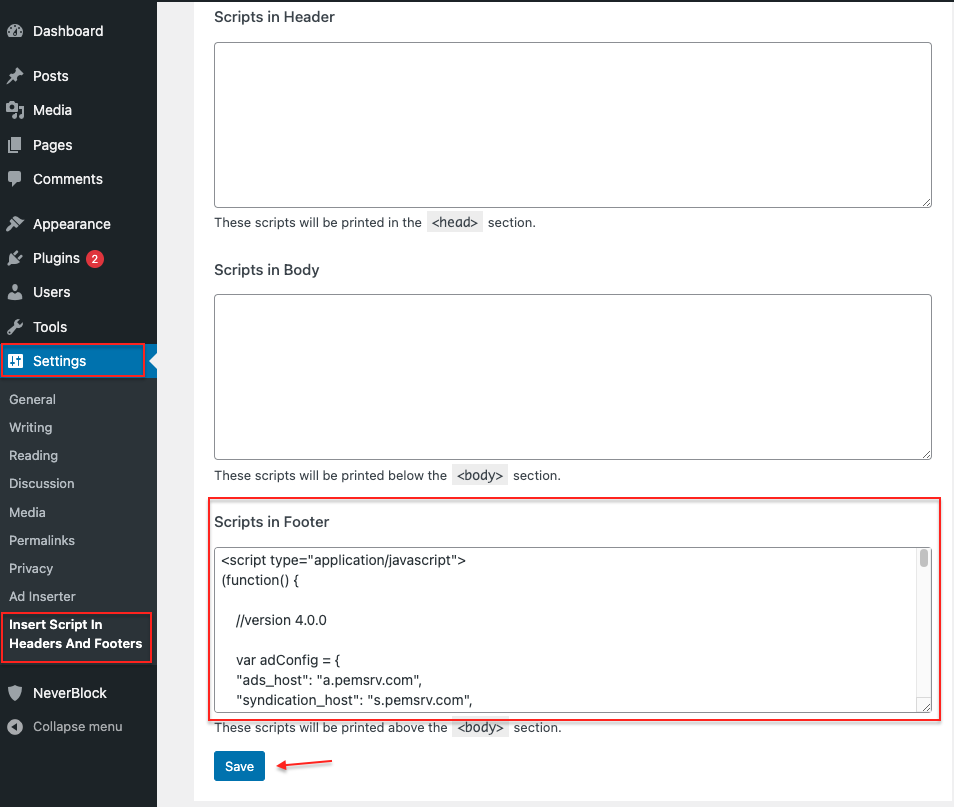
4. Usar o script de inserção em cabeçalhos e rodapés
Aceder ao painel de definições
- Aceda ao Painel de Controlo do WordPress > Definições > Inserir Script nos Cabeçalhos e Rodapés

Nota: Neste exemplo, utilizámos o script Popunder Ad Zone