Popunder: Como garantir que os seus Popunders se enquadram nas regras das experiências de publicidade abusivas
Esta publicação do blogue irá mostrar-lhe como garantir que os Popunders que apresenta no seu sítio Web se enquadram nas regras das experiências de anúncios abusivos com o nosso novo script. Além disso, o novo script do código Inline popunder garante que os seus Popunders serão apresentados mesmo que o utilizador final esteja a utilizar um bloqueador de anúncios para aumentar ainda mais as suas receitas. O código atualizado deve ser adicionado nas etiquetas do seu sítio Web.
Novas opções de Popunder
Ambas as novas opções garantem que o anúncio Popunder é forçado a ser apresentado como um Pop-Up. Tenha em atenção que ambas as novas funcionalidades estão desactivadas por predefinição:
Forçar Pop-Up - Selecione esta opção para forçar o anúncio a ser ativado como Pop-Up em todos os browsers, incluindo o Chrome, em qualquer altura.
Pop-up de recurso - Selecione esta opção para forçar o anúncio a ser ativado como um pop-up APENAS no Chrome, em qualquer altura. Esta opção não funcionará noutros browsers.
Tutorial
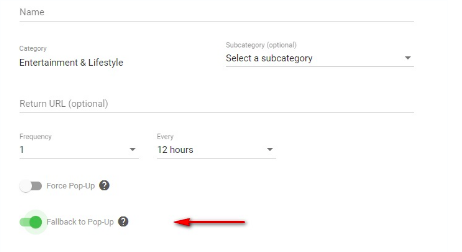
Passo 1
Selecione a opção Recuar para Pop-Up e active o botão.

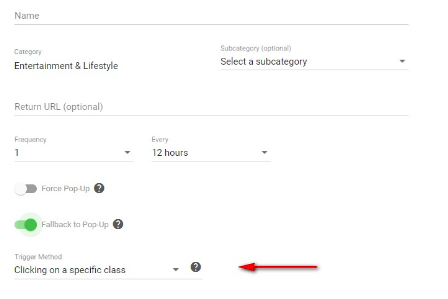
Passo 2
Em Método de acionamento, selecione a opção "Clicar numa classe específica". Isto garante que o anúncio só será ativado quando um utilizador clicar numa imagem do site e não num espaço em branco, o que é uma das regras relativas aos popunders.

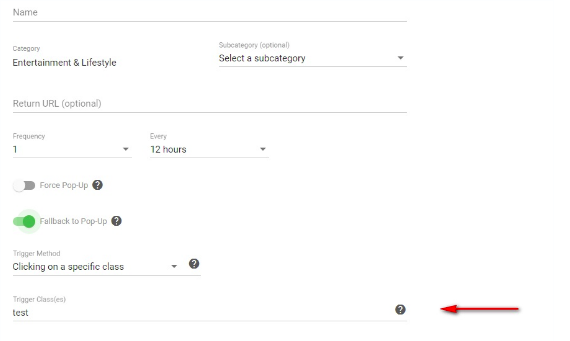
Passo 3
No campo Trigger Class (Classe de ativação), adicione um nome de classe que utilizará no seu script e também na sua página Web para ativar o pop. ("teste" neste exemplo)

Com esta opção, o editor pode definir o popunder para funcionar apenas quando um utilizador clica numa imagem. No HTML da página, a estrutura da classe configurada deve ser semelhante a esta:
Quando a etiqueta de ligação \<a> inclui a classe "test" e contém uma etiqueta \<img />.
Isto fará com que o pop seja ativado nestes elementos específicos, mas não noutras secções da página, como espaços brancos, outros links de texto, etc.
Nota: No caso de o nome da aula conter um espaço, por exemplo, "unha de polegar", o sistema não o aceitará. Não pode haver espaço no nome da classe e o editor deve ser aconselhado a mudar o nome (para "polegar" uma sugestão). Os traços ("-") são aceites, por exemplo: "thumb-nail".
Além disso, lembre-se de que são permitidas várias classes, desde que estejam separadas por vírgulas: teste, polegar, etc.
Passo 4
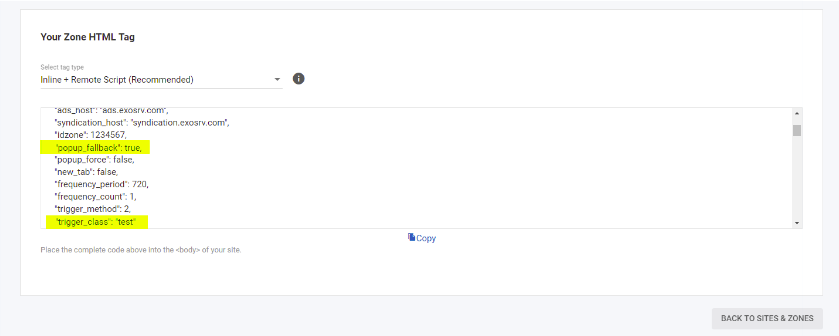
Aqui está um exemplo de captura de ecrã do código Popunder que será gerado, para que possa cortar e colar o script na etiqueta do sítio Web.