Eventos Iframe
Os anunciantes podem monitorizar eventos nos seus anúncios. Estes eventos são geridos de forma programática diretamente no browser do cliente com a ajuda do JavaScript.
Eventos
creativeDisplayed
Nota: Esta opção só está disponível para campanhas de formato de anúncio Desktop Fullpage Interstitial e Mobile Fullpage Interstitial (DFPI/MFPI) com a variação iframe URL.
Quando o anúncio é apresentado ao utilizador, é enviada uma mensagem para o iframe chamada creativeDisplayed.
Pode acompanhar este evento dentro do seu iframe utilizando o script abaixo, que adiciona um ouvinte de eventos para captar a mensagem enviada quando o anúncio é apresentado ao utilizador.
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
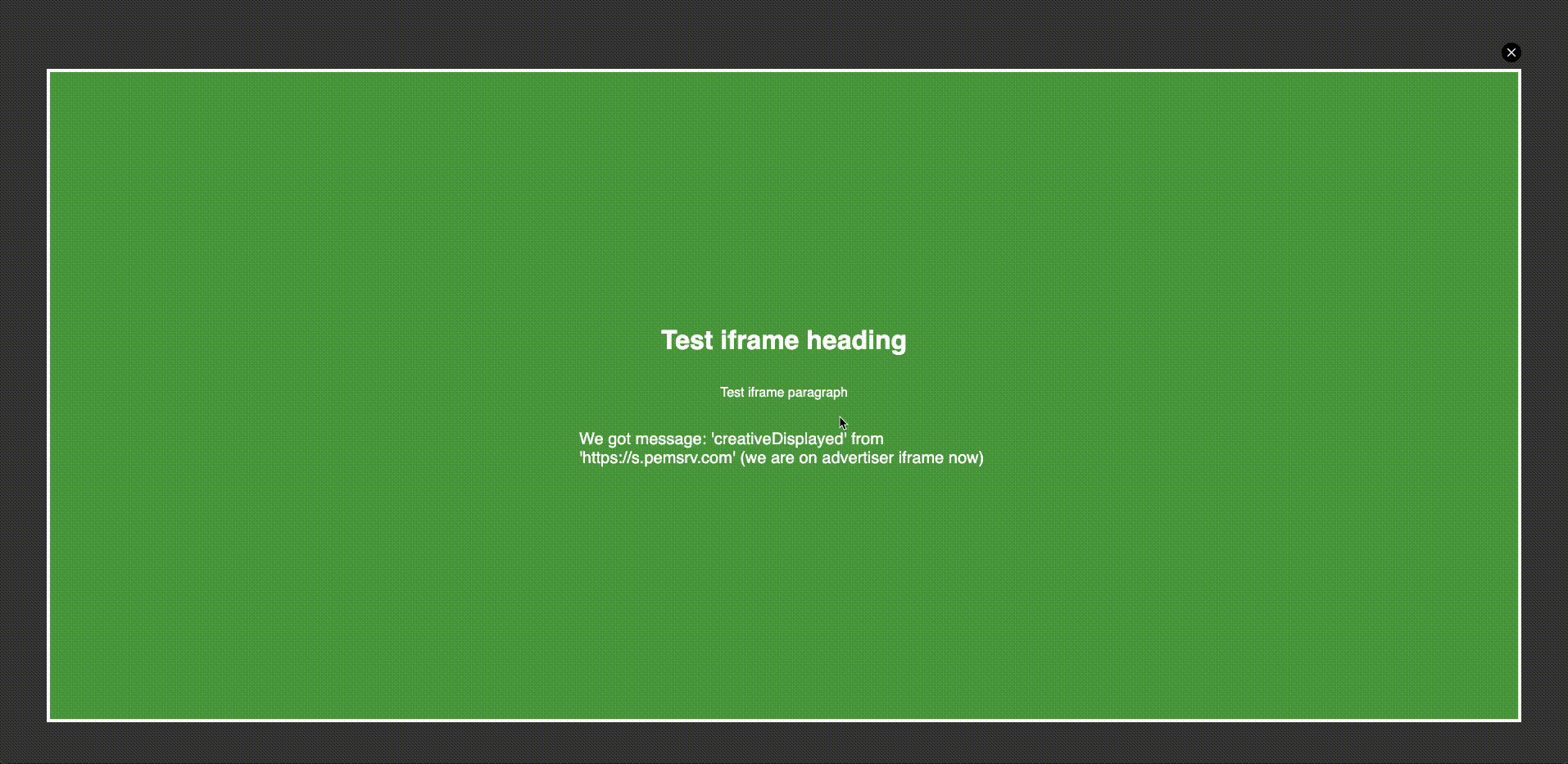
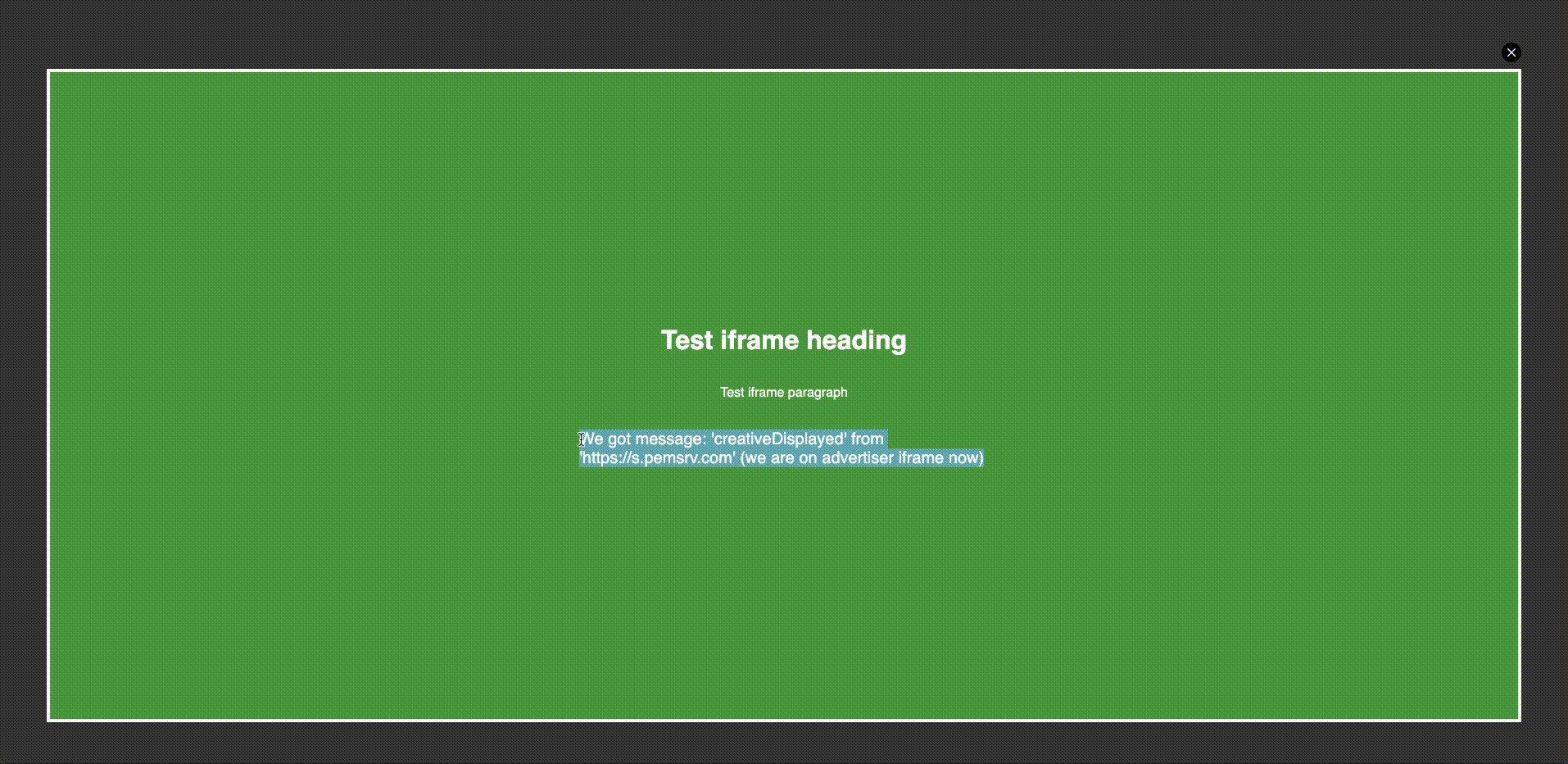
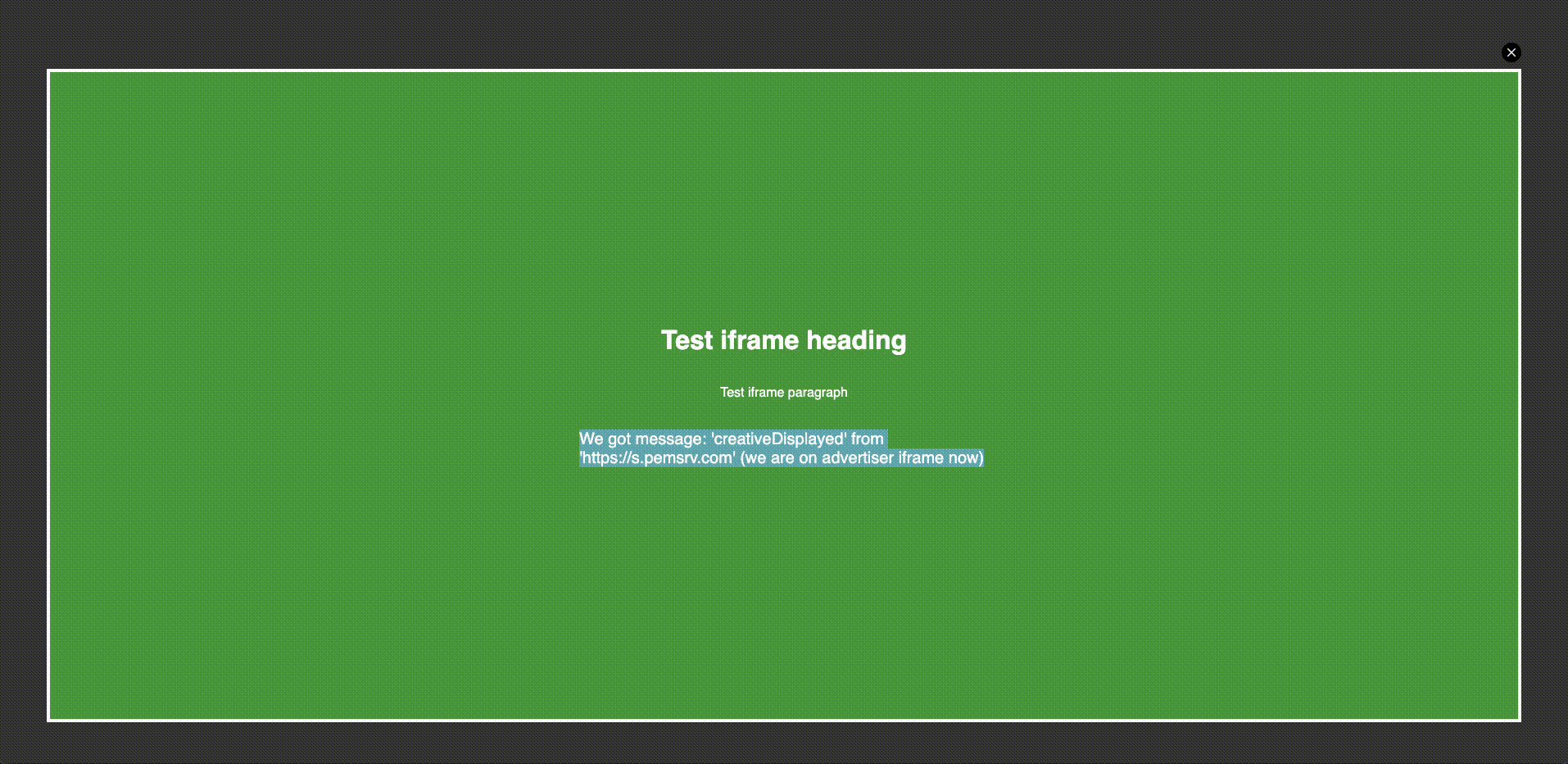
Exemplo - Intersticial de página inteira
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>