In-Page-Push: Wie man eine In-Page-Push-Benachrichtigung einrichtet
Was ist eine In-Page-Push-Anzeige?
In-Page-Push-Anzeigen, auch bekannt als "Native Push ", sind eine Art von Display-Anzeige, die wie eine Push-Benachrichtigung aussieht, aber im Gegensatz zu herkömmlichen Push-Benachrichtigungen werden In-Page-Push-Anzeigen direkt auf der Website des Publishers angezeigt, ähnlich wie ein Werbebanner. Das Format ist vollständig responsive für Desktop, Tablet und Mobile.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine In-Page-Push-Notification-Anzeigenzone erstellen und erklären alle verfügbaren Einstellungen für dieses Format.
Schritt 1: Zone erstellen
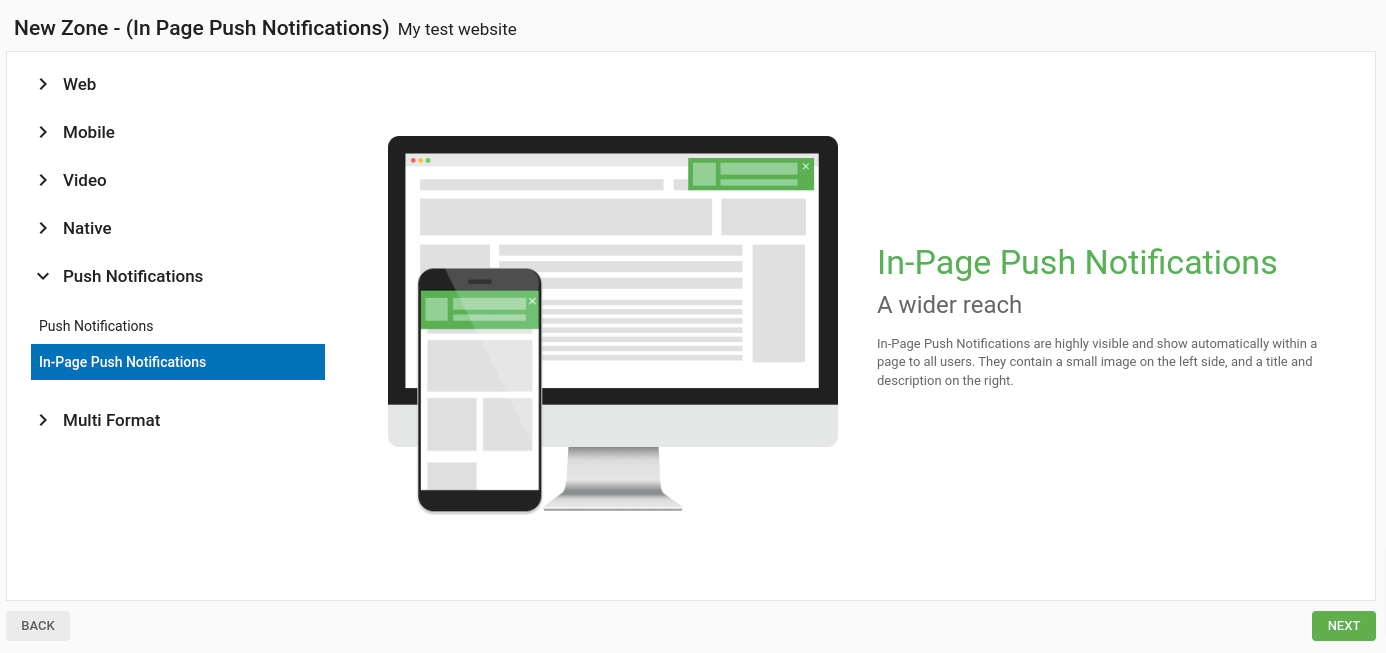
Gehen Sie zu Websites & Zonen und klicken Sie auf Neue Zone: Dadurch wird die Seite zur Auswahl des Anzeigenformats geöffnet. Klicken Sie auf das Dropdown-Menü Push-Benachrichtigungen, wählen Sie dann In-Page-Push-Benachrichtigungen und klicken Sie auf Next.

Schritt 2: Wählen Sie die Einstellungen für die In-Page-Push-Benachrichtigung
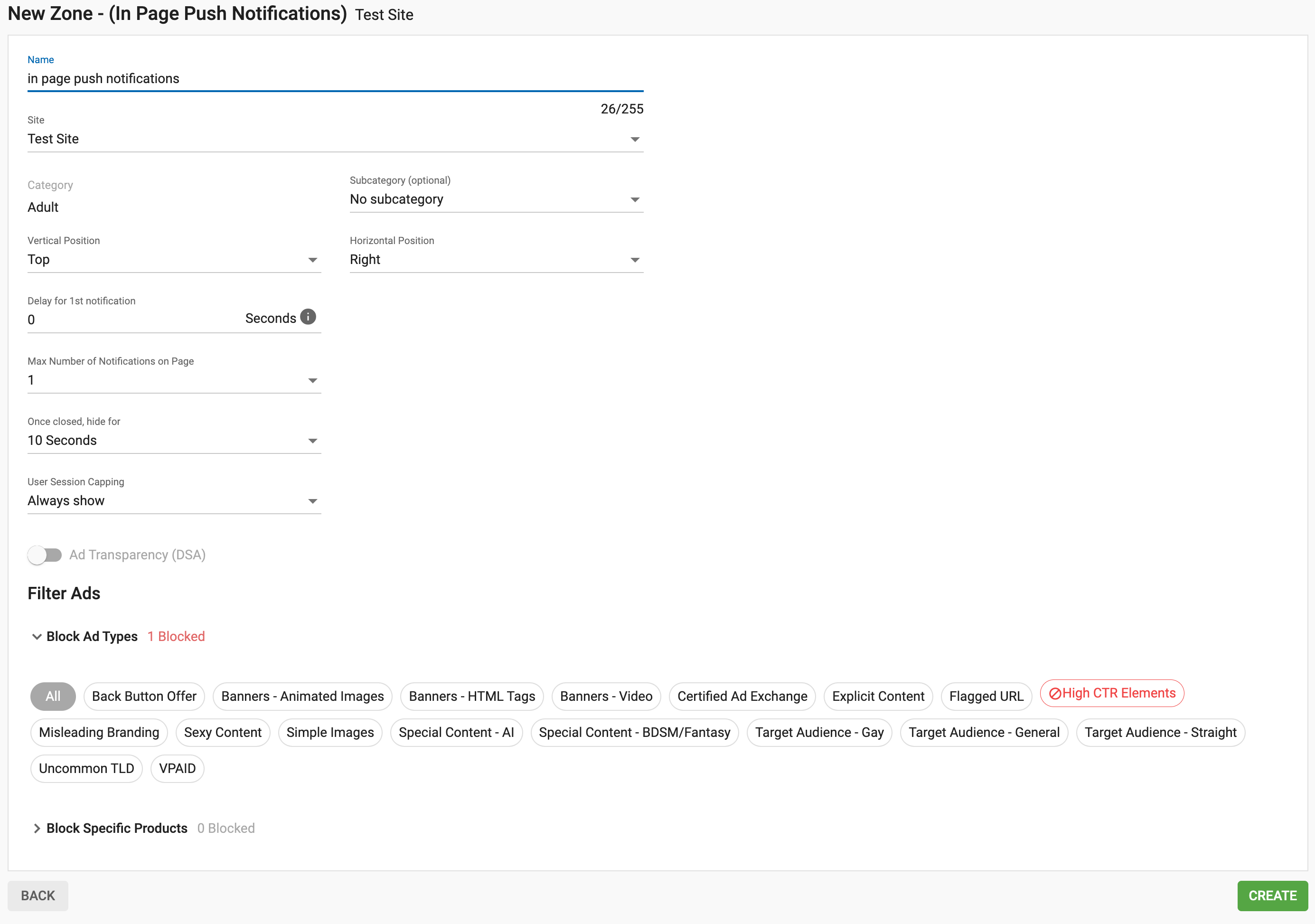
Es gibt mehrere Einstellungen, die Sie bei der Einrichtung Ihrer Anzeigenzone wählen können. Dieses Tutorial konzentriert sich auf die spezifischen Einstellungen für In-Page-Push:

Position
Dies sind die verschiedenen Positionen, an denen Sie den Anzeigenbereich platzieren können:
- Vertikale Position: Wählen Sie, ob In-Page Push oben (Standard), in der Mitte oder unten auf der Seite angezeigt werden soll.
- Horizontale Position: Wählen Sie, ob In-Page-Push am rechten (Standard), mittleren oder linken Rand der Seite angezeigt werden soll.
Anzahl und Zeitpunkt der Anzeigen
Sie können 1 oder 2 In-Push-Benachrichtigungen pro Seite erhalten. Hier ist die Erklärung für jede Einstellung:
- Verzögerung für 1. Benachrichtigung: Legen Sie die Zeitverzögerung in Sekunden fest, mit der die 1. seiteninterne Push-Benachrichtigung erscheinen soll.
- Max. Anzahl von Benachrichtigungen auf der Seite: Legen Sie die Anzahl der seiteninternen Push-Benachrichtigungen fest, die Sie auf der Seite anzeigen möchten.
- Verzögerung zwischen 1. und 2. Benachrichtigung: Legen Sie die Zeitverzögerung in Sekunden zwischen der 1. und 2. seiteninternen Push-Benachrichtigung fest, die auf der Seite angezeigt wird.
- Nach dem Schließen ausblenden für: Legen Sie fest, wie lange die In-Page-Push-Benachrichtigung ausgeblendet werden soll, sobald der Benutzer sie schließt. Beachten Sie, dass, wenn Sie 2 Benachrichtigungen anzeigen, beide Benachrichtigungen geschlossen sein müssen, um diese Zeitbeschränkung anzuwenden.
- Benutzer-Sitzungsbegrenzung: Legen Sie fest, wie oft ein einzelner Benutzer die In-Page-Push-Anzeige in einer einzigen Sitzung sehen kann.
- DSA - Anzeigen-Transparenz: Diese Funktion sorgt für die Einhaltung der Werbevorschriften, indem sie Ihre Anzeigen deutlich kennzeichnet und so die Transparenz für die Nutzer erhöht.
Schritt 3: Erzeugen Sie den Code für den Anzeigenbereich
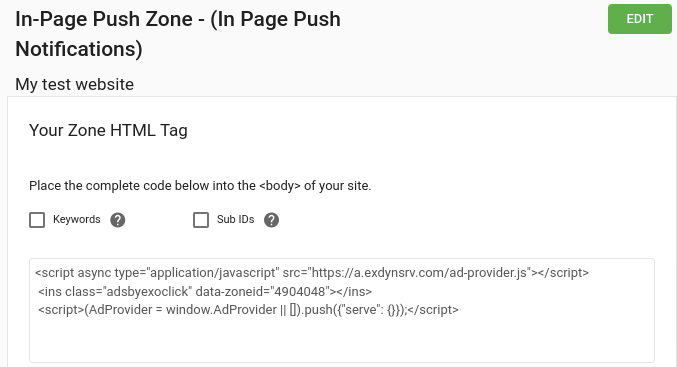
Sobald Sie auf "Erstellen" klicken, wird der Code für den Anzeigenbereich automatisch für Sie generiert, sodass Sie ihn ausschneiden und in Ihre Website einfügen können.

Beachten Sie, dass Sie Ihrem Code auch Keywords und Sub-IDs hinzufügen können, um Werbetreibenden mehr Details zu Ihrem Datenverkehr anzubieten und ihnen die Feinabstimmung ihrer Optimierung Ihres Datenverkehrs zu ermöglichen.
Und das war's! Wenn Sie Probleme beim Einrichten Ihrer In-Page-Push-Benachrichtigungs-Anzeigenzone haben, wenden Sie sich bitte an Ihren Account Manager oder einen Customer Success Specialist hier.