Iframe-Ereignisse
Werbetreibende können Ereignisse in ihren Anzeigen verfolgen. Diese Ereignisse werden programmatisch direkt im Browser des Kunden mit Hilfe von JavaScript verwaltet.
Veranstaltungen
creativeDisplayed
Hinweis: Dies ist nur für Desktop Fullpage Interstitial und Mobile Fullpage Interstitial (DFPI/MFPI) Ad Format Kampagnen mit iframe URL Variante verfügbar.
Wenn die Anzeige dem Nutzer angezeigt wird, wird eine Nachricht mit dem Namen "CreativeDisplayed" an den iframe gesendet.
Sie können dieses Ereignis in Ihrem iframe verfolgen, indem Sie das folgende Skript verwenden, das einen Ereignis-Listener hinzufügt, um die gesendete Nachricht abzufangen, sobald die Anzeige dem Benutzer angezeigt wird.
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
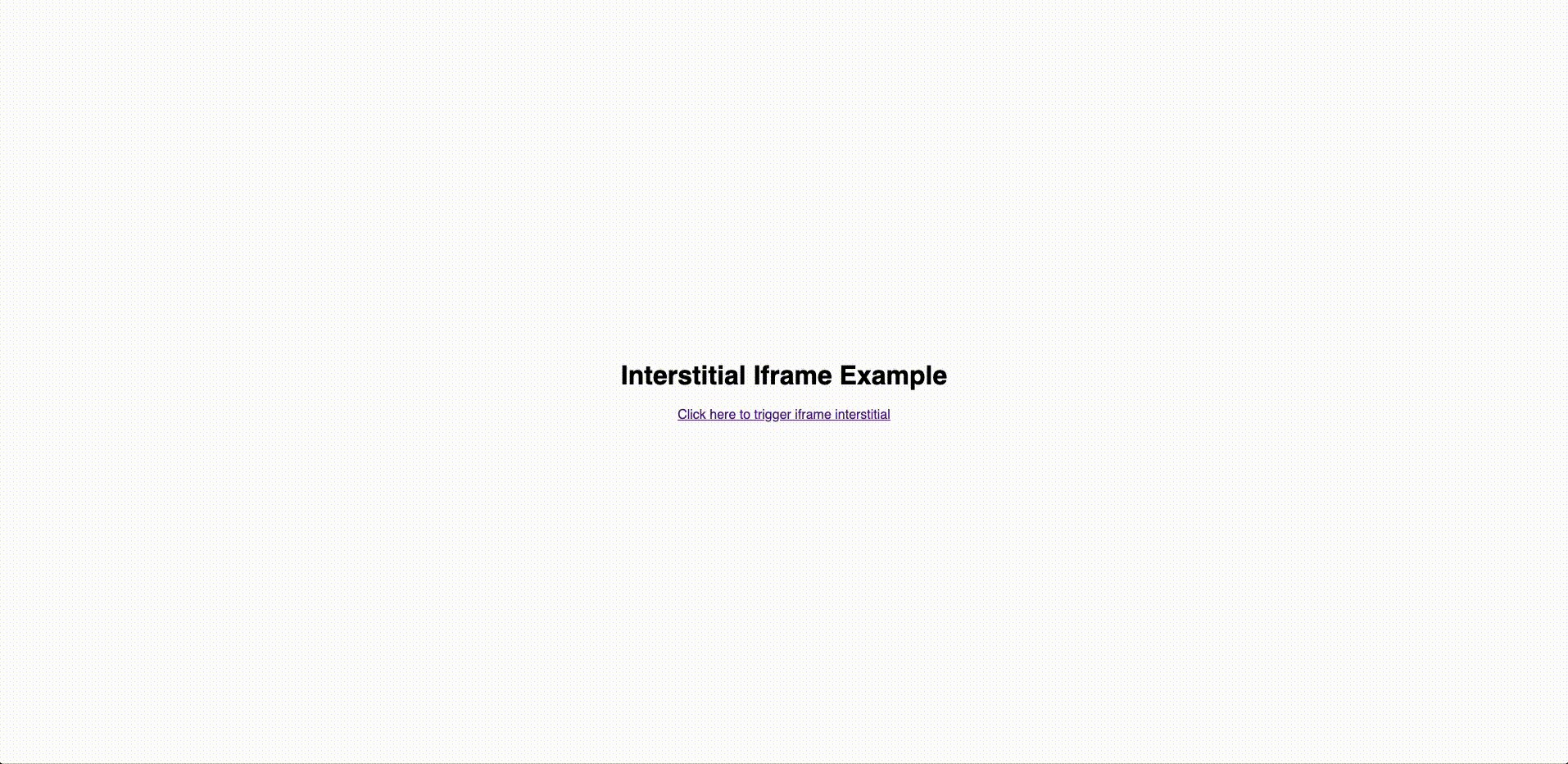
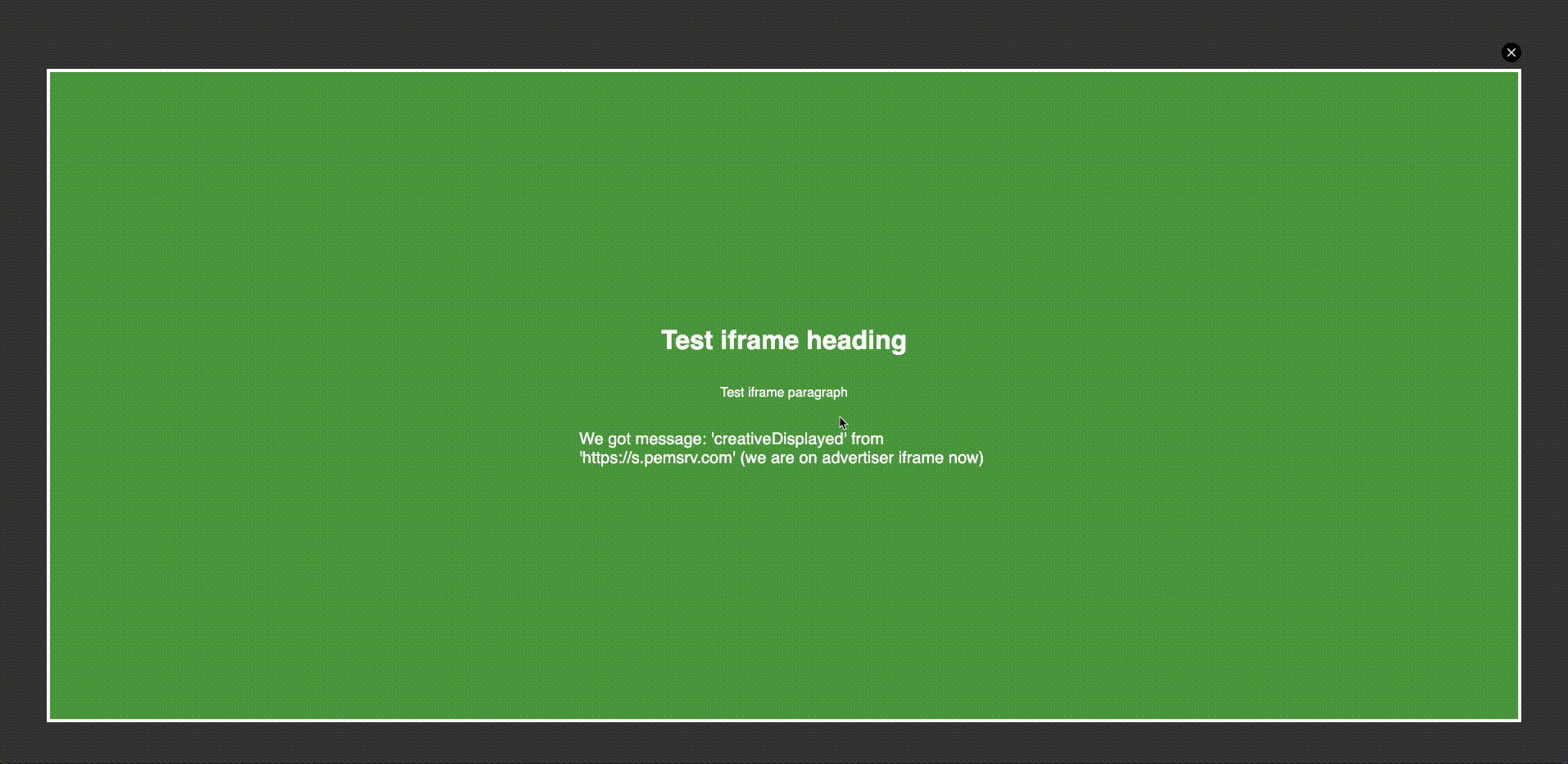
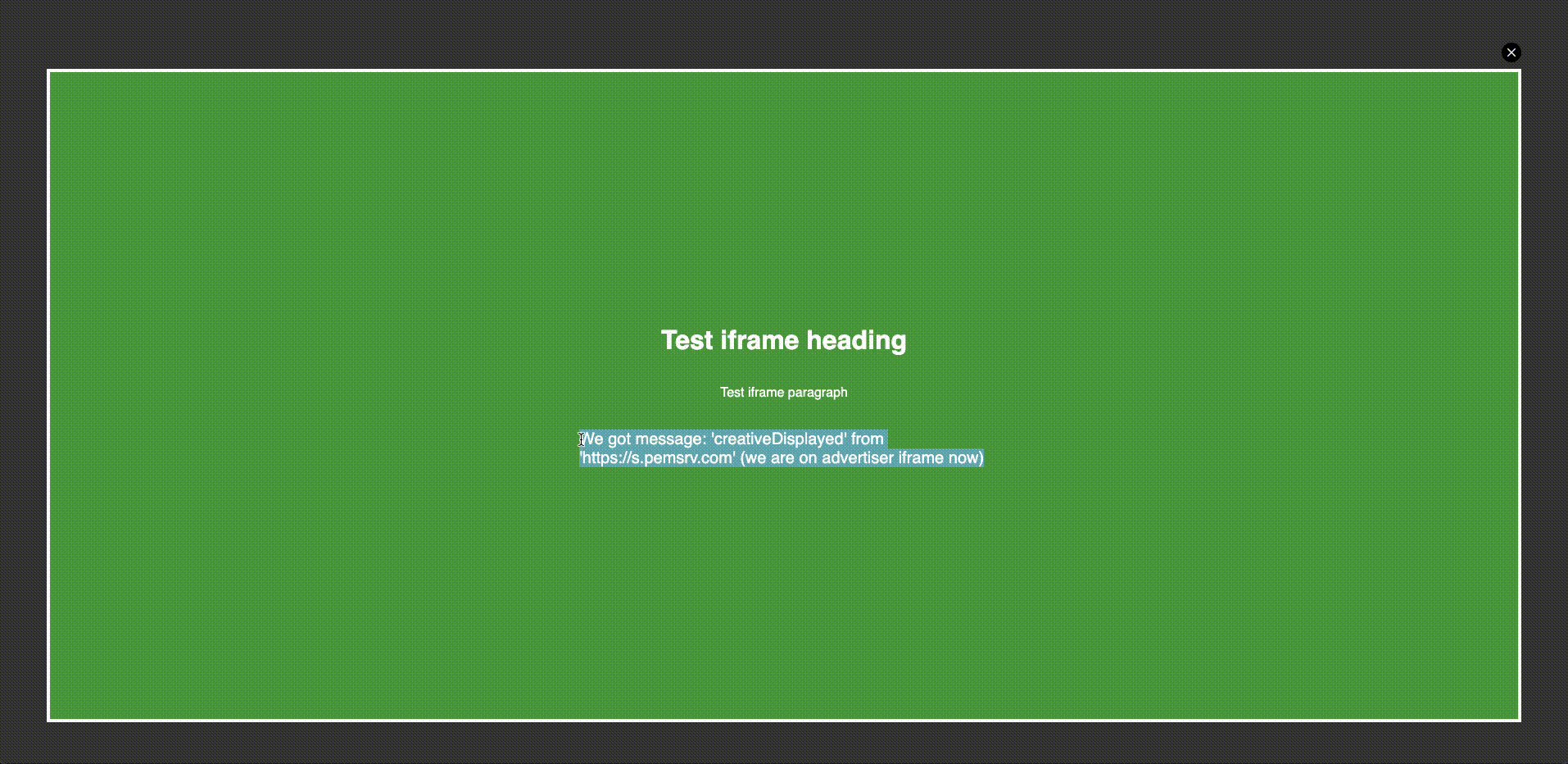
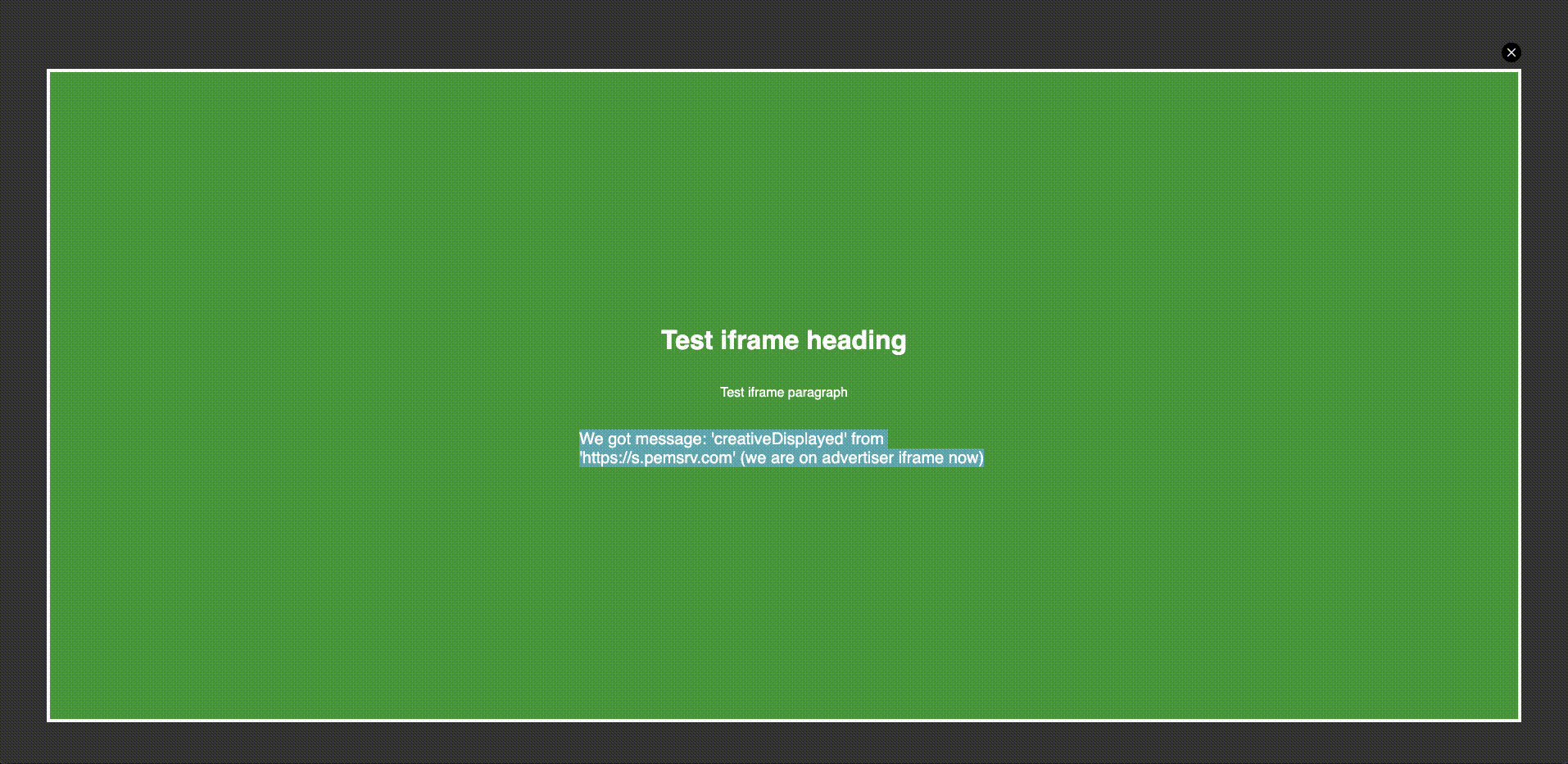
Beispiel - Fullpage-Interstitial
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>