Как использовать коды рекламных зон ExoClick в WordPress
Интеграция кодов Ad Zone от ExoClick в WordPress проста и может быть осуществлена несколькими способами.
В этом руководстве вы узнаете о четырех различных способах добавления рекламных зон ExoClick на ваш сайт WordPress.
1. Добавьте пользовательский HTML-блок в WordPress
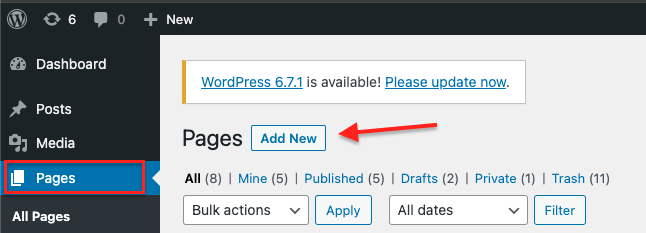
Перейдите в редактор WordPress
- Откройте пост или страницу, на которой вы хотите разместить объявление

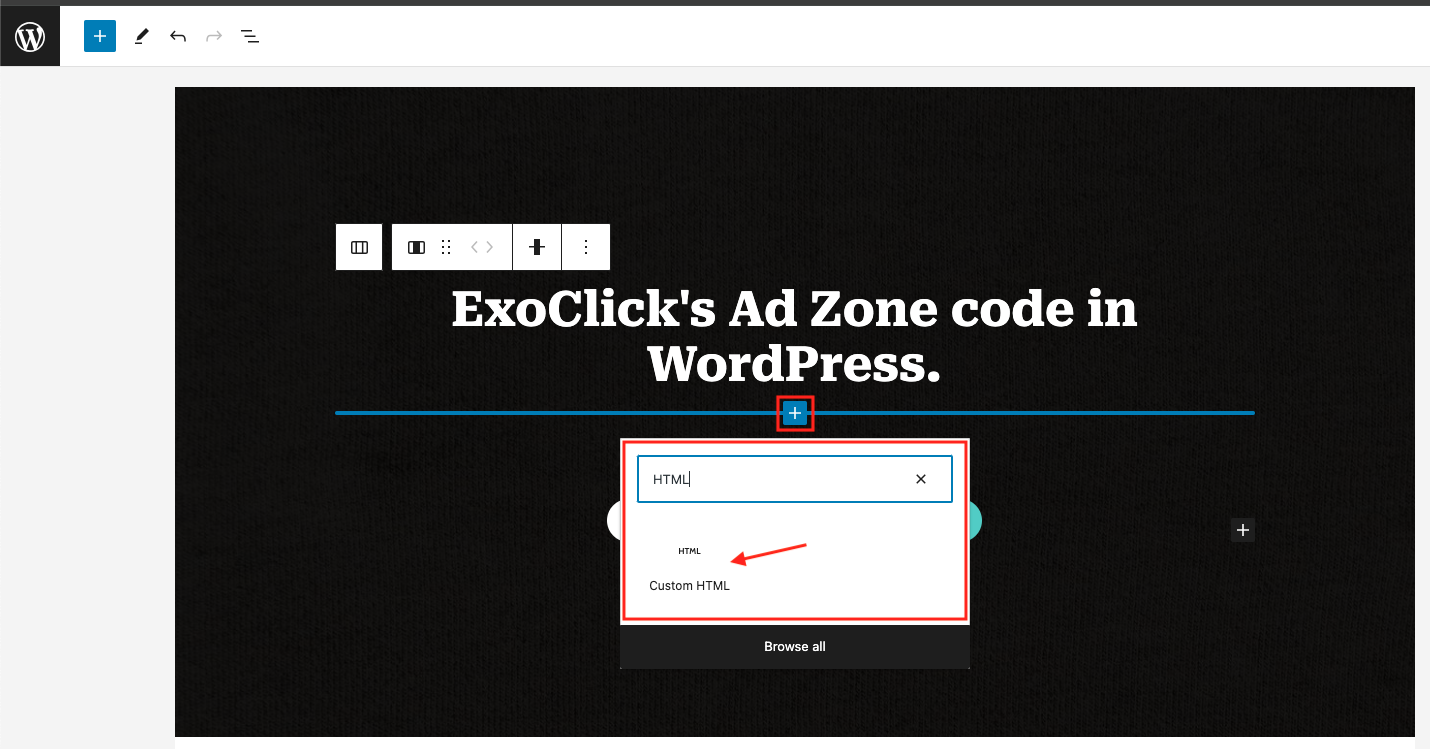
Добавьте пользовательский HTML-блок
- Нажмите кнопку "+" (Добавить блок)
- Найдите "Custom HTML " и выберите его

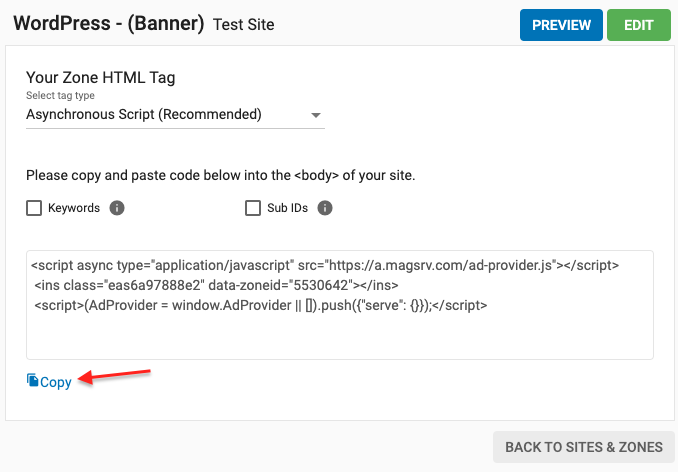
Получите созданный вами код рекламной зоны
- Скопируйте код ExoClick Ad Zone

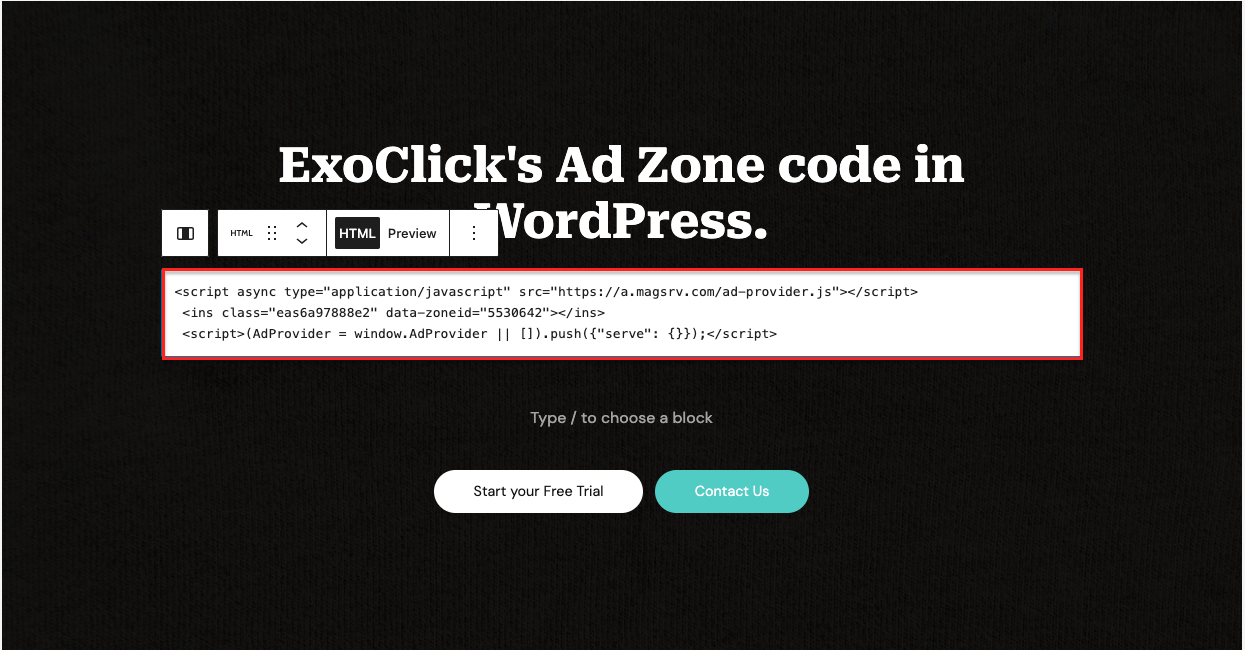
Добавьте рекламный код (баннерный, нативный и т. д. - исключая всплывающие окна)
- Вставьте его внутрь Заказного HTML-блока

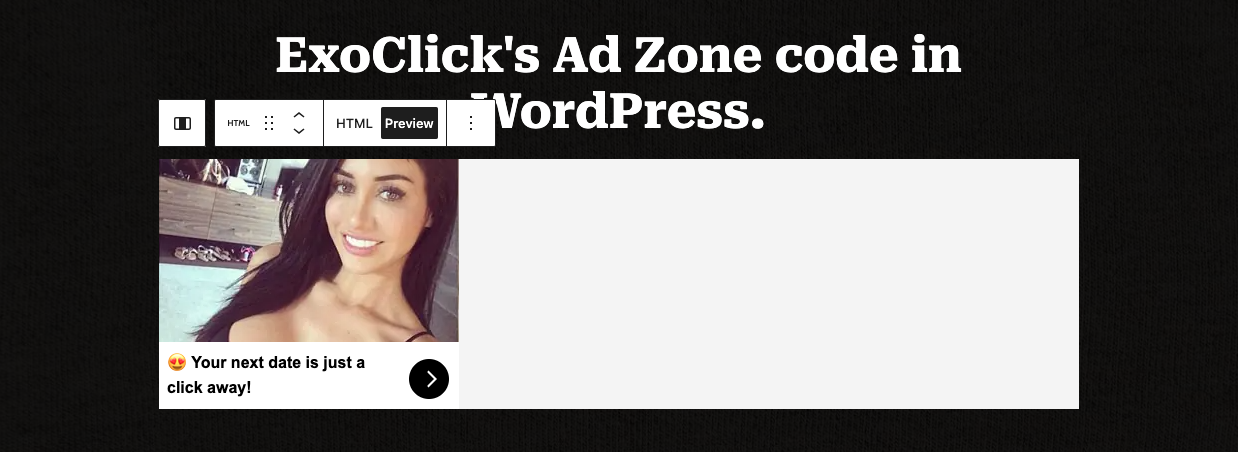
Теперь вы можете протестировать объявление, предварительно просмотрев его
- Нажмите кнопку Предварительный просмотр, чтобы проверить, правильно ли отображается объявление
- Если все выглядит хорошо, нажмите Опубликовать/Обновить, чтобы сохранить изменения

2. Использование плагина Ad Inserter
Установите плагин Ad Inserter
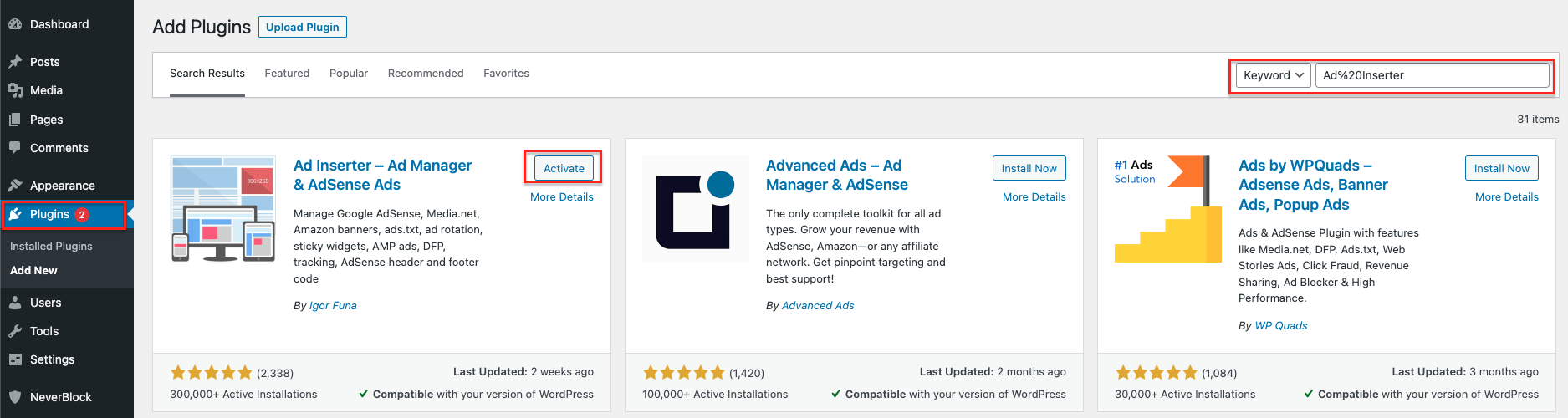
- Перейдите в WordPress Dashboard > Плагины > Добавить новый
- Найдите плагин "Ad Inserter ", установите и активируйте его

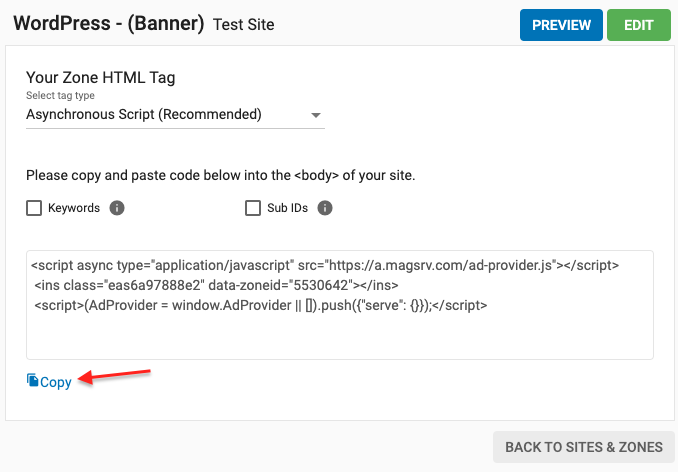
Получите созданный вами код рекламной зоны
- Скопируйте код ExoClick Ad Zone

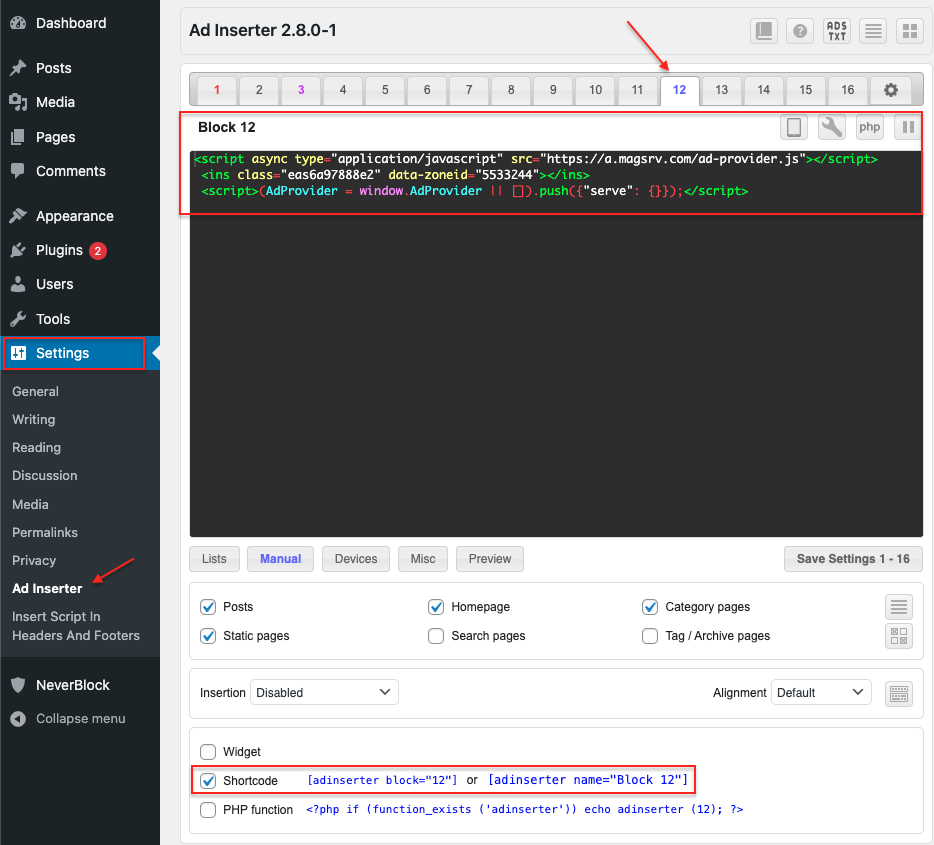
Настройка вставки рекламы
- Перейдите в Панель управления WordPress > Настройки > Вставка рекламы
- Вставьте скопированный код объявления в соответствующий блок кода
- Сохранить настройки

Вставка рекламы в сообщения или страницы
- Отредактируйте пост или страницу, на которой вы хотите разместить объявление
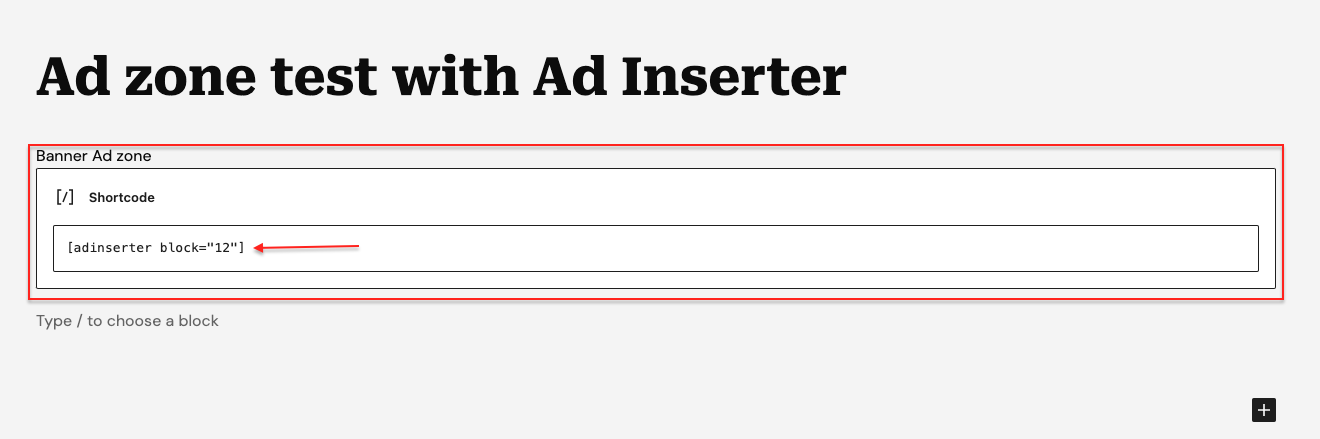
- Используйте шорткод Ad Inserter [adinserter blockID] в редакторе
- Замените blockID на номер блока, настроенный в Ad Inserter

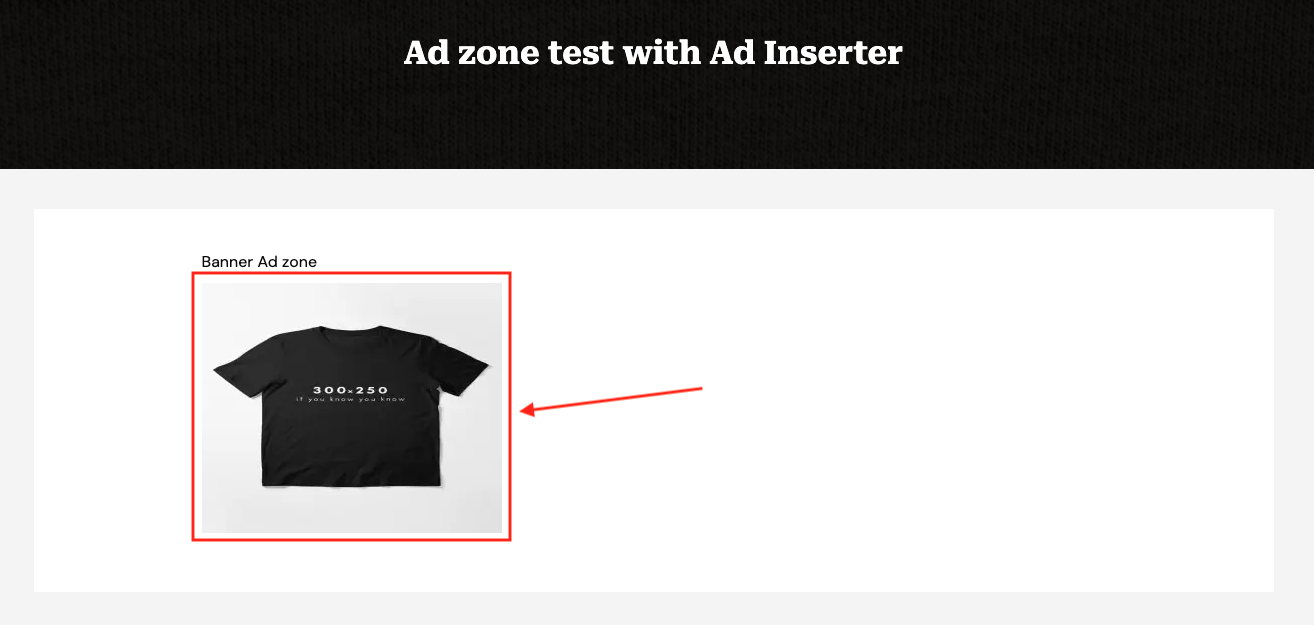
Если все настроено правильно, вы должны увидеть свою рекламную зону

3. Добавление кода Popunder через редактор файлов темы
- Перейдите в Панель управления WordPress > Внешний вид > Редактор файлов темы
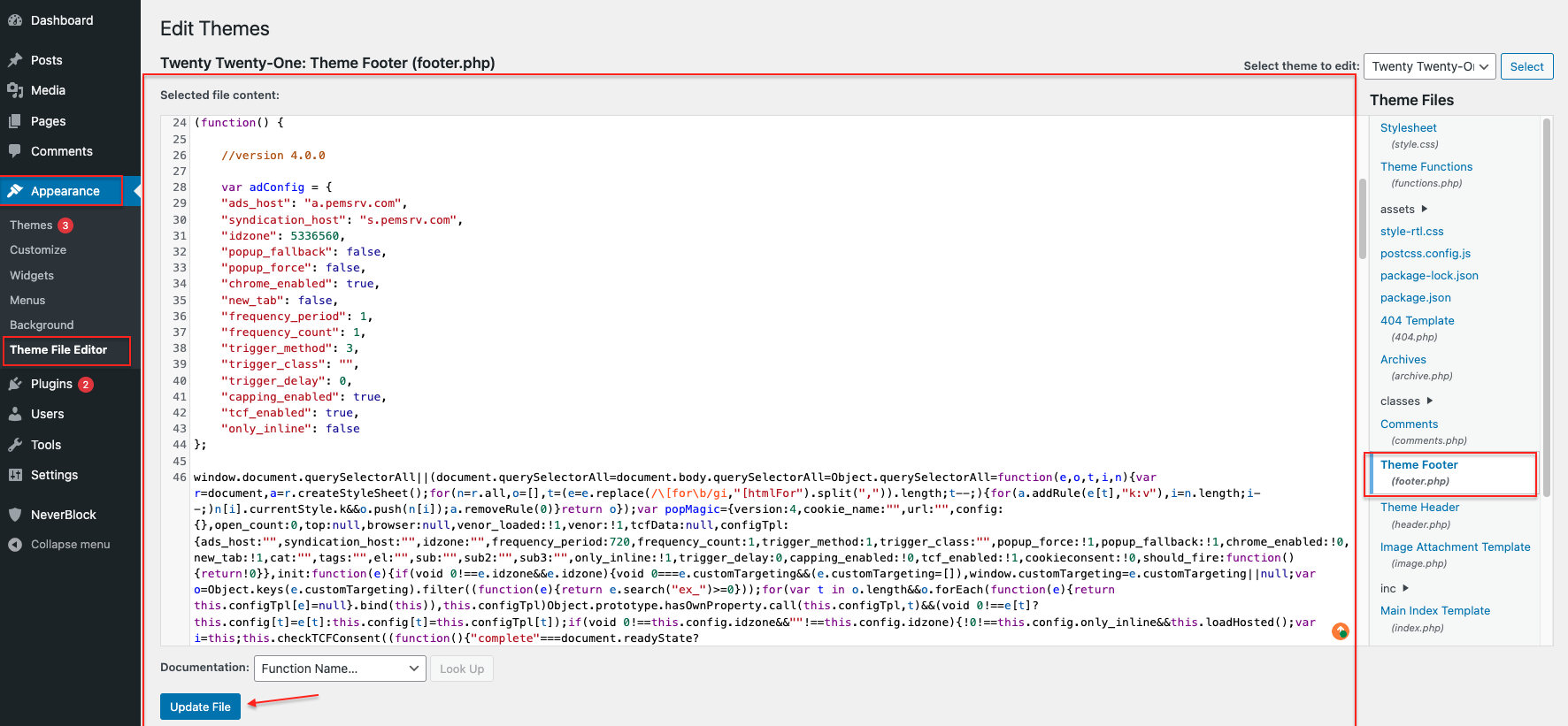
- Найдите footer.php в файлах темы
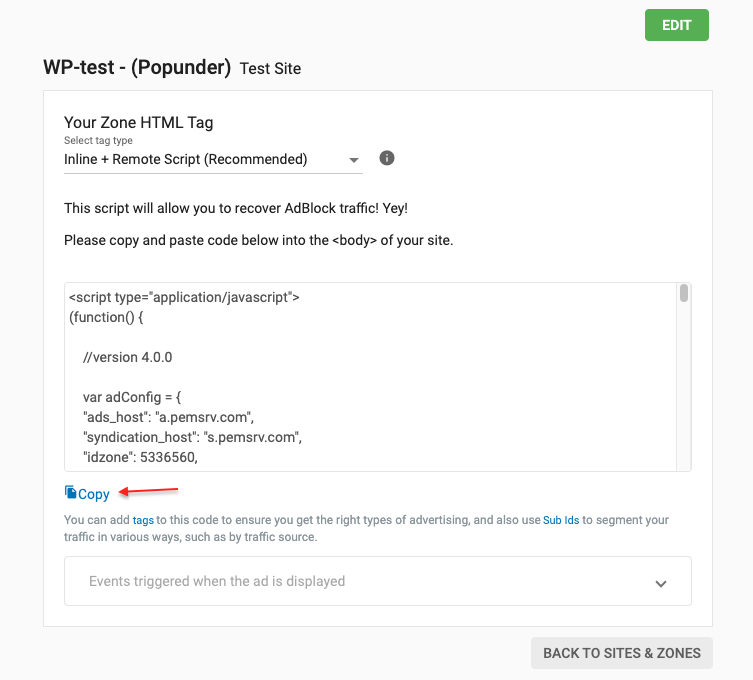
- Скопируйте код Popunder Ad Zone

- Вставьте код рекламной зоны Popunder в файл footer.php

Примечание: Вы также можете использовать Метод 4 для добавления вашего Popunder-скрипта в нижний колонтитул.
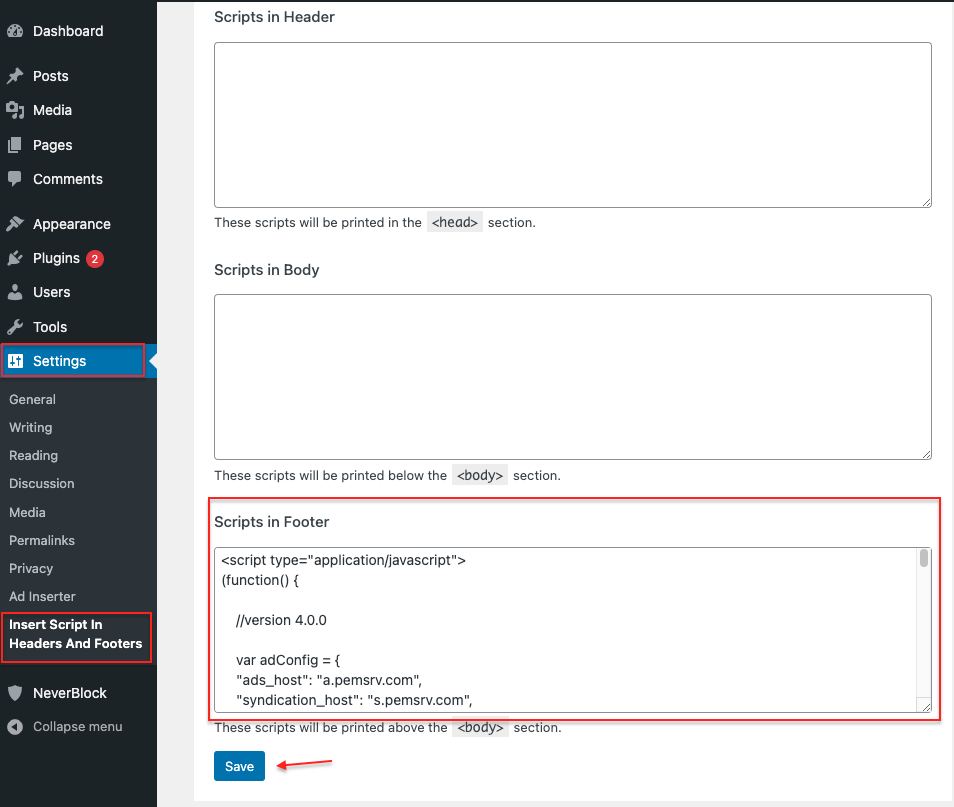
4. Использование скрипта вставки в верхние и нижние колонтитулы
Доступ к панели настроек
- Перейдите в WordPress Dashboard > Settings > Insert Script In Headers And Footers

Примечание: В этом примере мы использовали скрипт Popunder Ad Zone