Popunder: Как убедиться, что ваши Popunders соответствуют правилам злоупотребления рекламой
В этой статье вы узнаете, как с помощью нашего нового скрипта убедиться в том, что показываемые на вашем сайте попандеры соответствуют правилам злоупотребления рекламой. Кроме того, новый скрипт Inline popunder кода гарантирует, что ваши Popunders будут показаны, даже если конечный пользователь использует adblocker, чтобы еще больше увеличить ваши доходы. Обновленный код должен быть добавлен в теги на вашем сайте.
Новые опции Popunder
Обе эти новые опции гарантируют, что объявление Popunder будет принудительно отображаться как Pop-Up. Обратите внимание, что по умолчанию обе новые функции отключены:
Принудительное всплывающее окно - выберите эту опцию, чтобы объявление всегда срабатывало как всплывающее окно во всех браузерах, включая Chrome.
Fallback Pop-Up - выберите эту опцию, чтобы объявление всегда срабатывало как всплывающее окно только в Chrome. В других браузерах эта опция работать не будет.
Учебное пособие
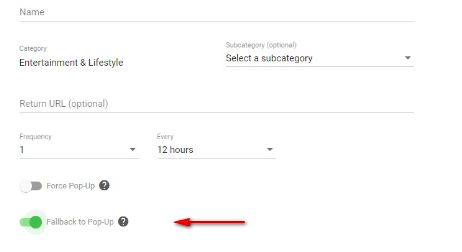
Шаг 1
Выберите опцию Fallback to Pop-Up и включите кнопку.

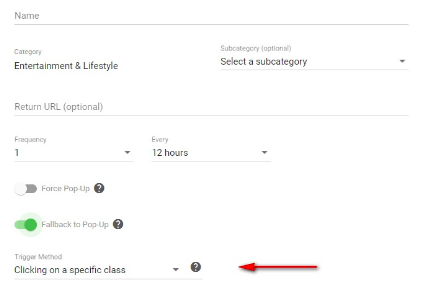
Шаг 2
В разделе Метод срабатывания выберите опцию "Клик на определенный класс". Это гарантирует, что объявление будет срабатывать только тогда, когда пользователь нажмет на изображение на сайте, а не на пустое место - это одно из правил, касающихся попандеров.

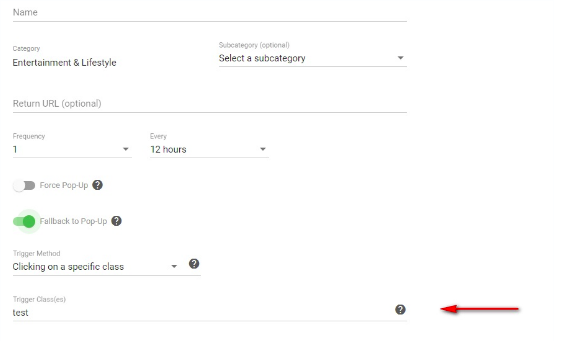
Шаг 3
В поле Trigger Class добавьте имя класса, которое вы будете использовать в сценарии и на веб-странице, чтобы сделать всплывающий триггер. ("test" в данном примере)

С помощью этой опции издатель может определить, что popunder будет работать только тогда, когда пользователь нажмет на изображение. В HTML-странице структура настроенного класса должна выглядеть следующим образом:
Где тег ссылки \<a> включает класс "test" и содержит тег \<img />.
Это заставит всплывающее окно срабатывать на этих конкретных элементах, но не на других участках страницы, таких как белые места, другие текстовые ссылки и т. д.
Примечание: Если в названии класса есть пробел, например, "thumb nail", система не примет его. В названии класса не должно быть пробела, и издателю следует посоветовать переименовать его (в "thumb" - предложение). Тире ("-") принимается, например: "thumb-nail".
Кроме того, помните, что допускается использование нескольких классов, если они разделены запятыми: test, thumb и т. д.
Шаг 4
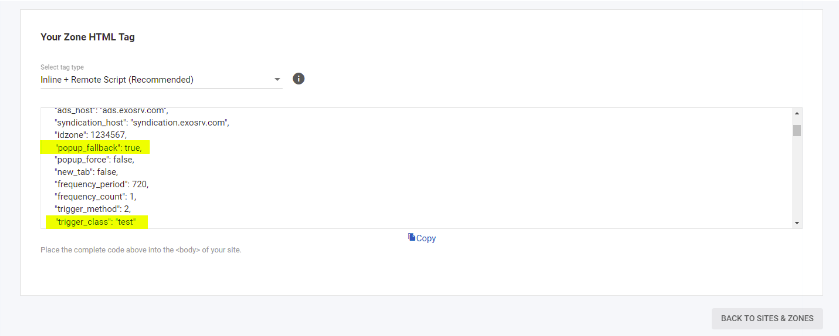
Ниже приведен пример кода Popunder, который будет сгенерирован, чтобы вы могли вырезать и вставить скрипт в тег сайта.