Как отслеживать конверсии с помощью Shopify
Это руководство предназначено только для Shopify. Если вы хотите узнать общие шаги для отслеживания конверсии, ознакомьтесь с разделом Рекламодатели.
ExoClick предоставляет вам доступ к глобальным источникам трафика, функциям таргетинга, большим данным и инструментам статистической аналитики для фильтрации результатов и оптимизации ваших кампаний. Это руководство объясняет, как отслеживать конверсии из вашего магазина Shopify в сети ExoClick.
В этой документации мы приведем два примера отслеживания событий:
- checkout_completed
- product_added_to_cart
Прежде чем мы приступим к рассмотрению примеров, убедитесь, что в вашем аккаунте создана конверсионная цель.
Событие "Выезд завершен
Если вы хотите отслеживать покупки в своем магазине Shopify с помощью пиксельного отслеживания ExoClick, вы можете использовать такие события, как checkout_completed. Это событие регистрирует, когда посетитель завершает покупку, и срабатывает один раз для каждого оформления покупки. Важно отметить, что в этом примере значение цели конверсии является динамическим.
Чтобы добавить событие checkout_completed в свой магазин Shopify, выполните следующие действия:
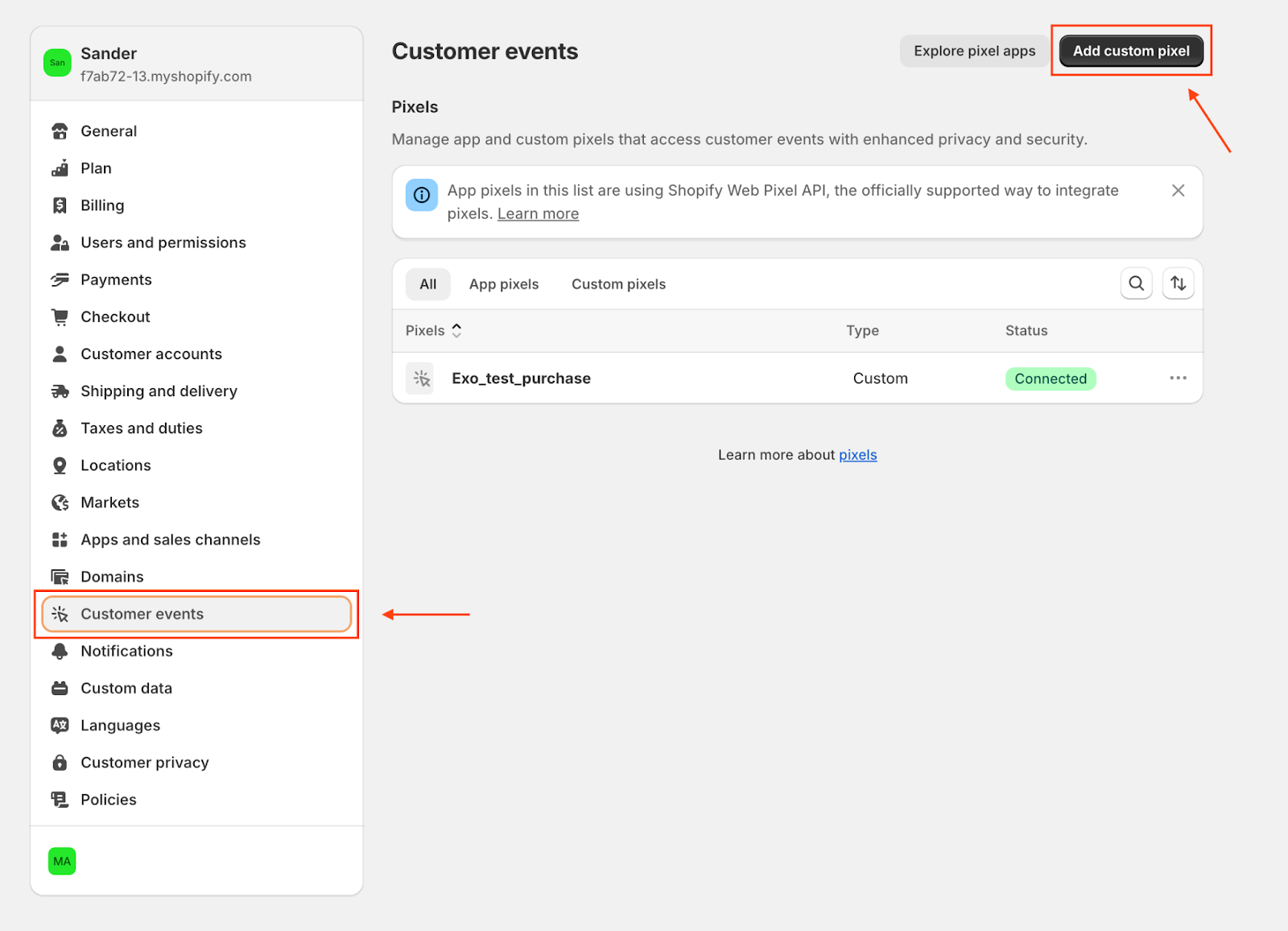
- Перейдите в раздел Настройки в панели администратора Shopify.
- Выберите События с клиентами.
- Нажмите на кнопку Добавить пользовательский пиксель.

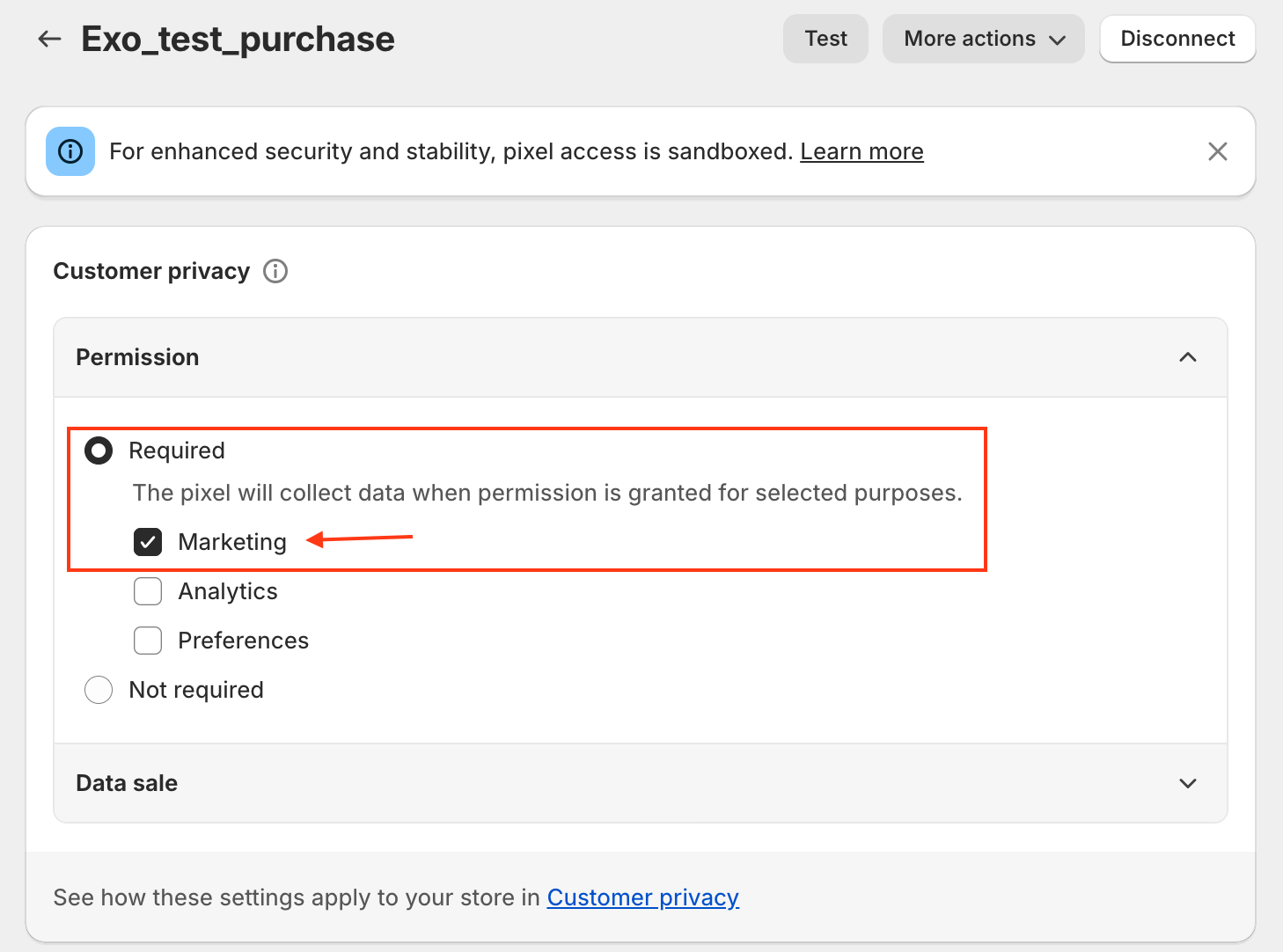
После того как вы назвали свой пользовательский пиксель, давайте настроим его:
- Установите Разрешение на маркетинг, необходимое для соблюдения Политики использования файлов cookie.

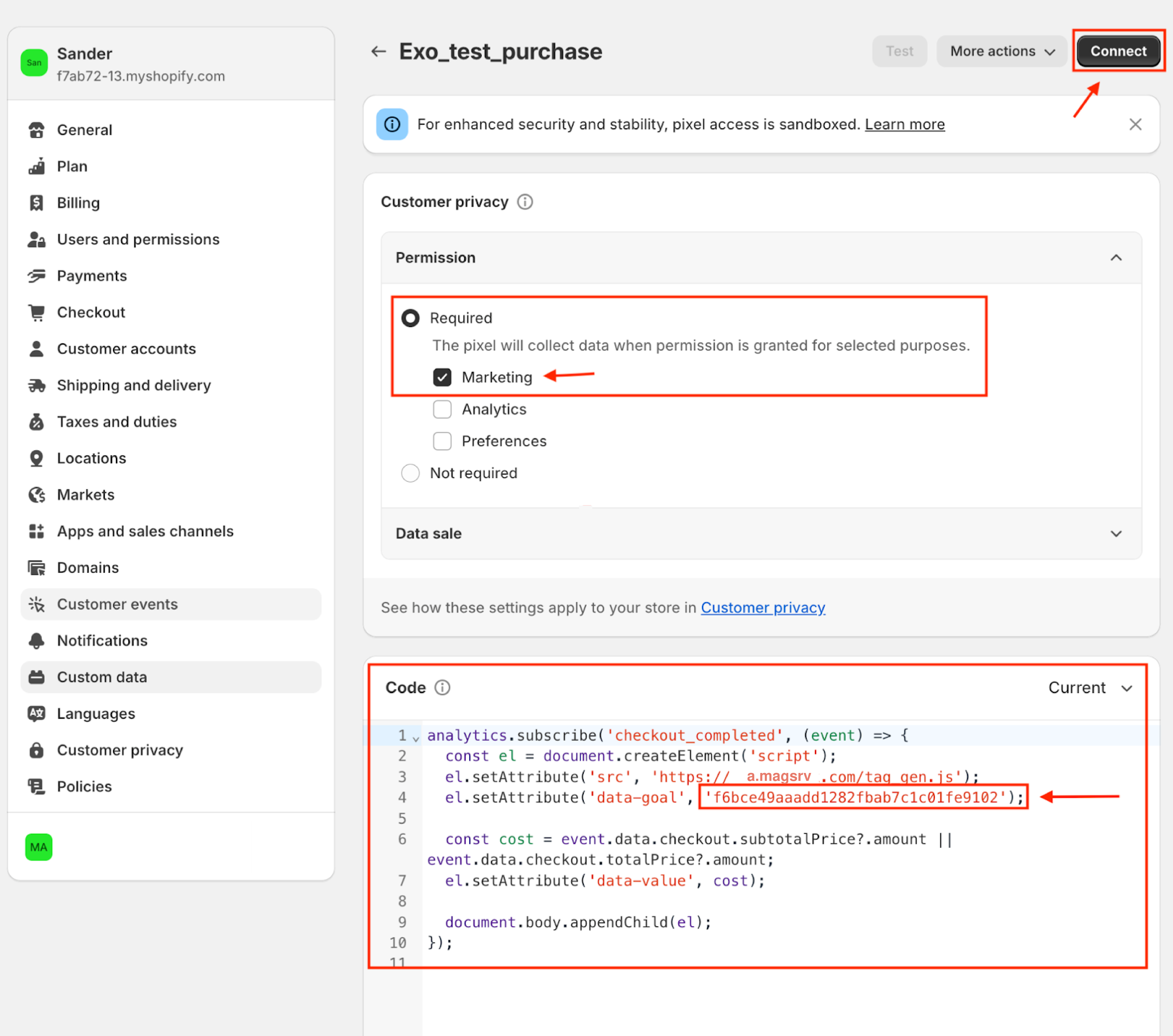
- Добавьте следующий код:
analytics.subscribe('checkout_completed', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXX');
const cost = event.data.checkout.subtotalPrice?.amount || event.data.checkout.totalPrice?.amount;
el.setAttribute('data-value', cost);
document.body.appendChild(el);
});
- Обязательно замените
'XXXXX'на свой собственный идентификатор ворот. - Наконец, нажмите кнопку Подключить.

После подключения совершите пробную покупку с помощью функции тестовых платежей Shopify, чтобы убедиться, что все настроено правильно.
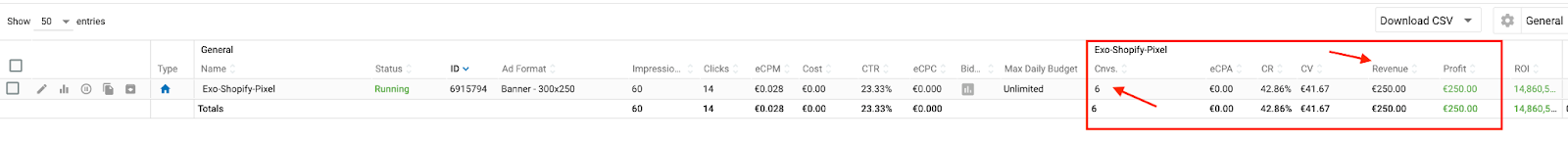
После успешного оформления заказа вы должны увидеть конверсии, а также динамическое значение, записанное в разделе доходов на панели управления ExoClick.
Примечание: Может потребоваться несколько минут, чтобы конверсия появилась в вашей панели администратора ExoClick.

Событие "Товар добавлен в корзину
Событие product_added_to_cart отслеживает, когда покупатель добавляет товар в корзину. Важно отметить, что в этом примере нет назначенного значения для цели конверсии.
Чтобы настроить его, выполните те же действия, что и для события checkout_completed. Однако обратите внимание, что на этот раз код будет отличаться.
- Добавьте следующий код:
analytics.subscribe('product_added_to_cart', (event) => {
const el = document.createElement('script');
el.setAttribute('src', 'https://a.magsrv.com/tag_gen.js');
el.setAttribute('data-goal', 'XXXXXX');
document.body.appendChild(el);
});
- Обязательно замените
'XXXXX'на свой собственный идентификатор ворот. - Наконец, нажмите кнопку Подключить.
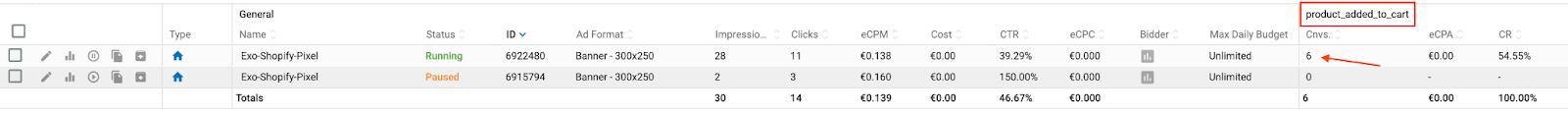
После подключения проверьте настройку, добавив товар в корзину. Если все настроено правильно, вы увидите конверсию, отраженную в панели администратора ExoClick.
Примечание: Может потребоваться несколько минут, чтобы конверсия появилась в вашей панели администратора ExoClick.

Дополнительная установка для мероприятия
Если вы хотите настроить другие типы событий, обратитесь к руководству Shopify Shopify Standard Events Documentation.
Примечание: Эти события разработаны специально для вас. Если вы хотите добавить другие события, пожалуйста, имейте в виду, что это потребует ваших собственных усилий по разработке.
Если вы хотите найти дополнительную информацию о пикселях Shopify, обратитесь к этой странице: Документация по пикселям Shopify