События Iframe
Рекламодатели могут отслеживать события в своих объявлениях. Эти события программно управляются непосредственно в браузере клиента с помощью JavaScript.
События
creativeDisplayed
Примечание: Это доступно только для кампаний Desktop Fullpage Interstitial и Mobile Fullpage Interstitial (DFPI/MFPI) Ad Format с вариацией iframe URL.
Когда объявление показывается пользователю, в iframe отправляется сообщение под названием creativeDisplayed.
Вы можете отслеживать это событие внутри вашего iframe с помощью приведенного ниже скрипта, который добавляет слушатель событий, чтобы перехватить отправленное сообщение, как только объявление будет показано пользователю.
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
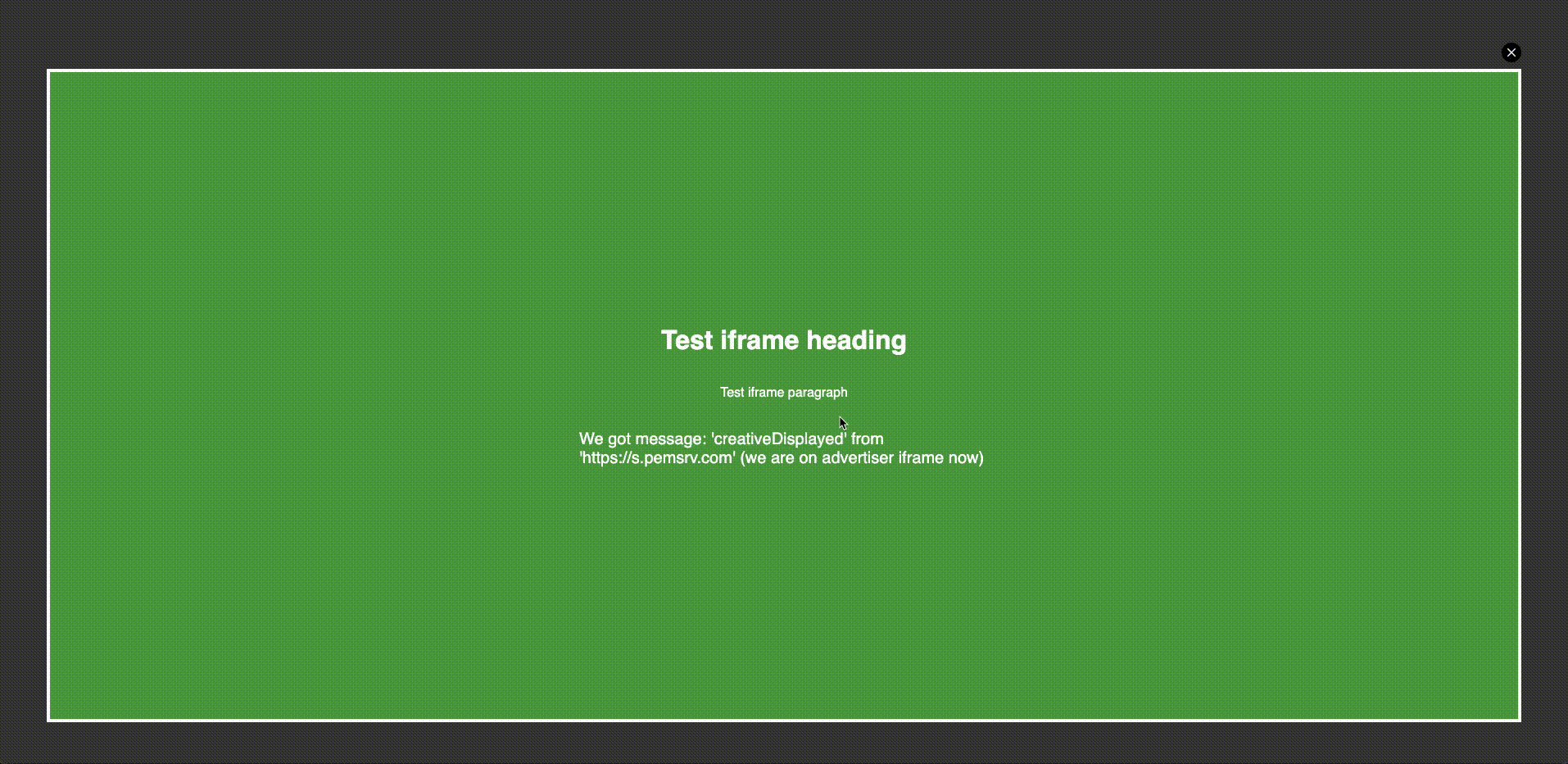
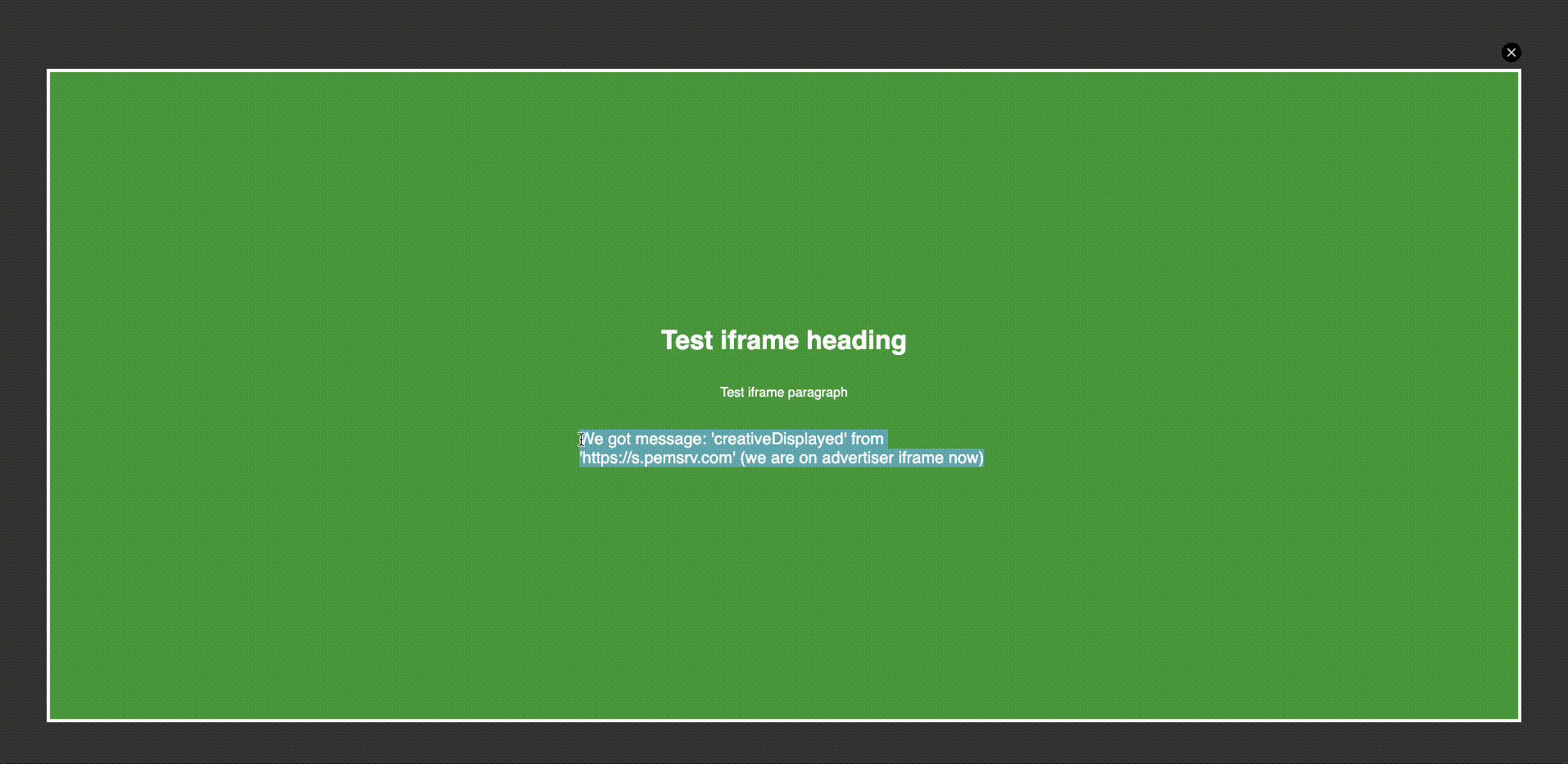
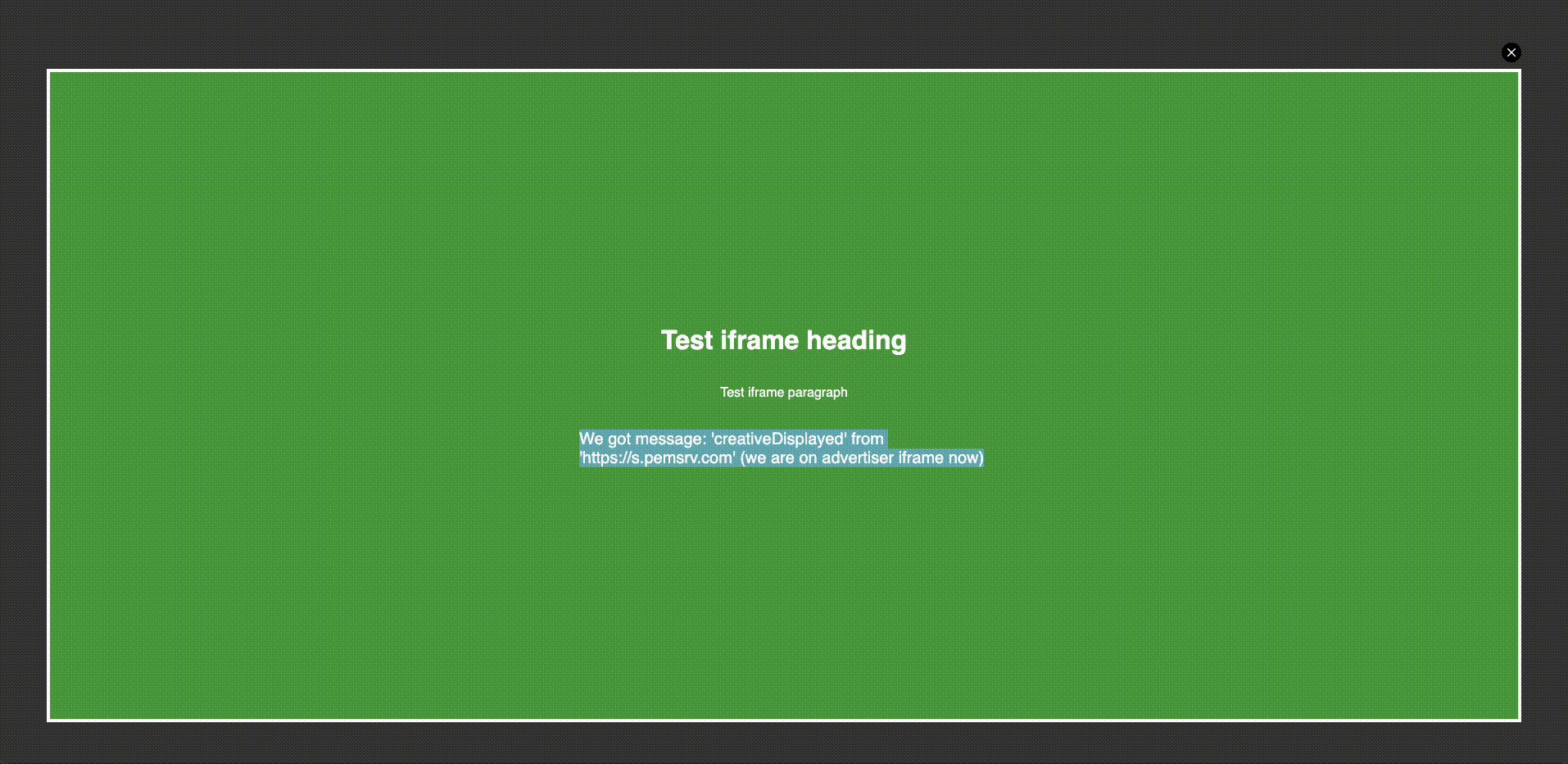
Пример - интерстициальная страница
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>