MFPI : Comment mettre en place une zone d'annonces interstitielles Mobile Fullpage
L'interstitiel pleine page mobile est une publicité postitielle déclenchée par les clics, qui apparaît entre les pages d'origine et de destination pendant la navigation.
Les interstitiels sont un choix publicitaire populaire en raison de leur taille et constituent une excellente alternative au format Popunder mobile. Il a un CTR et une visibilité élevés.
Des options de filtrage des annonces (produits et étiquettes) sont disponibles afin que vous puissiez contrôler quels types d'annonces peuvent être montrés à vos utilisateurs.
L'interstitiel est entièrement réactif, conforme aux normes de Google et de la Better Ads Coalition, et comporte un bouton "Fermer l'annonce" qui permet de s'en débarrasser facilement.
Le format est convivial, avec une bannière verticale de 900x1600 (max 150 Ko), alignée sur Google et l'IAB.
Étape 1
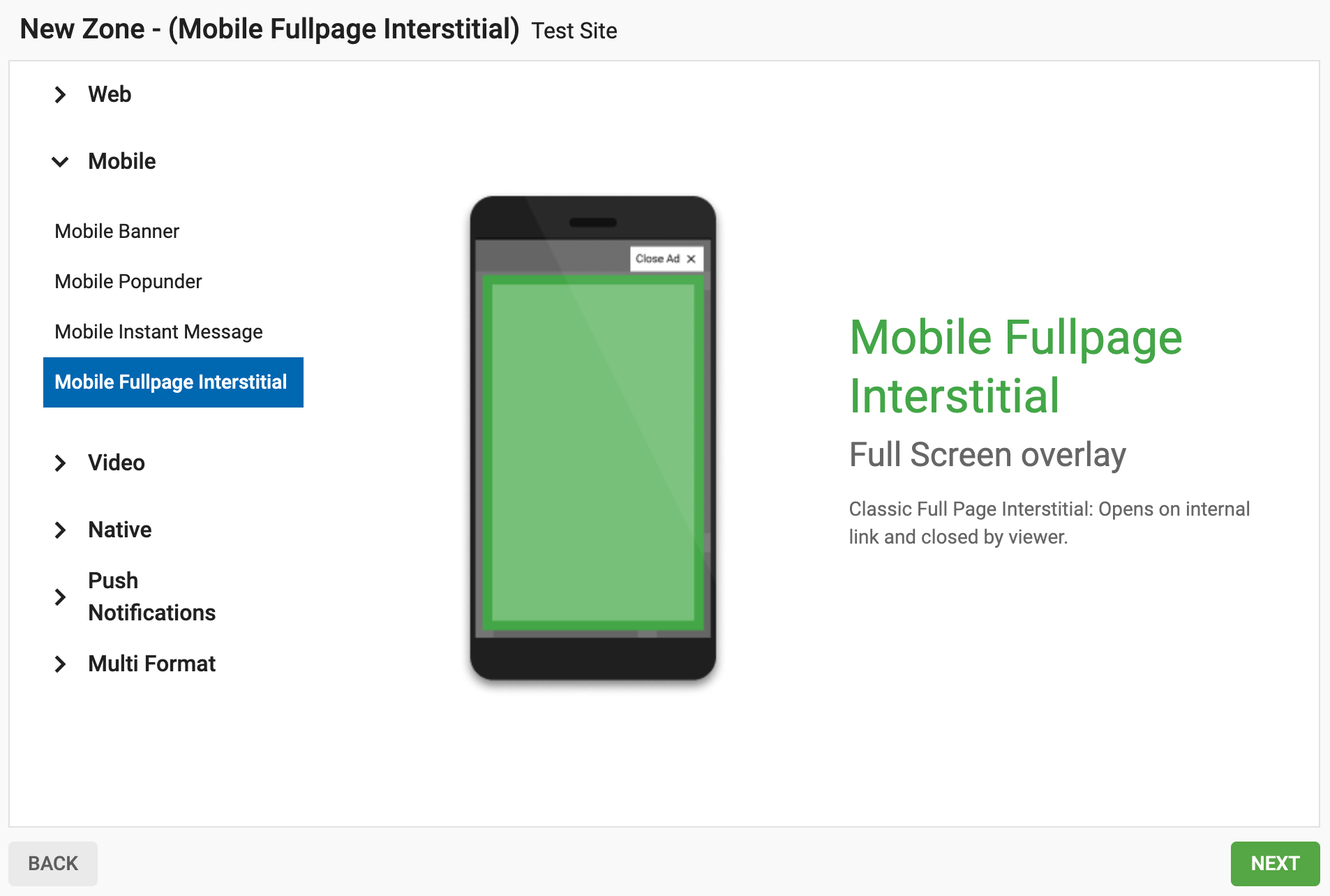
Dans le panneau d'administration, allez sur Publisher > Sites & Zones et cliquez sur New Zone. Sélectionnez votre site web dans la liste déroulante, puis choisissez Mobile > Mobile Fullpage Interstitial et cliquez sur Suivant.

Étape 2
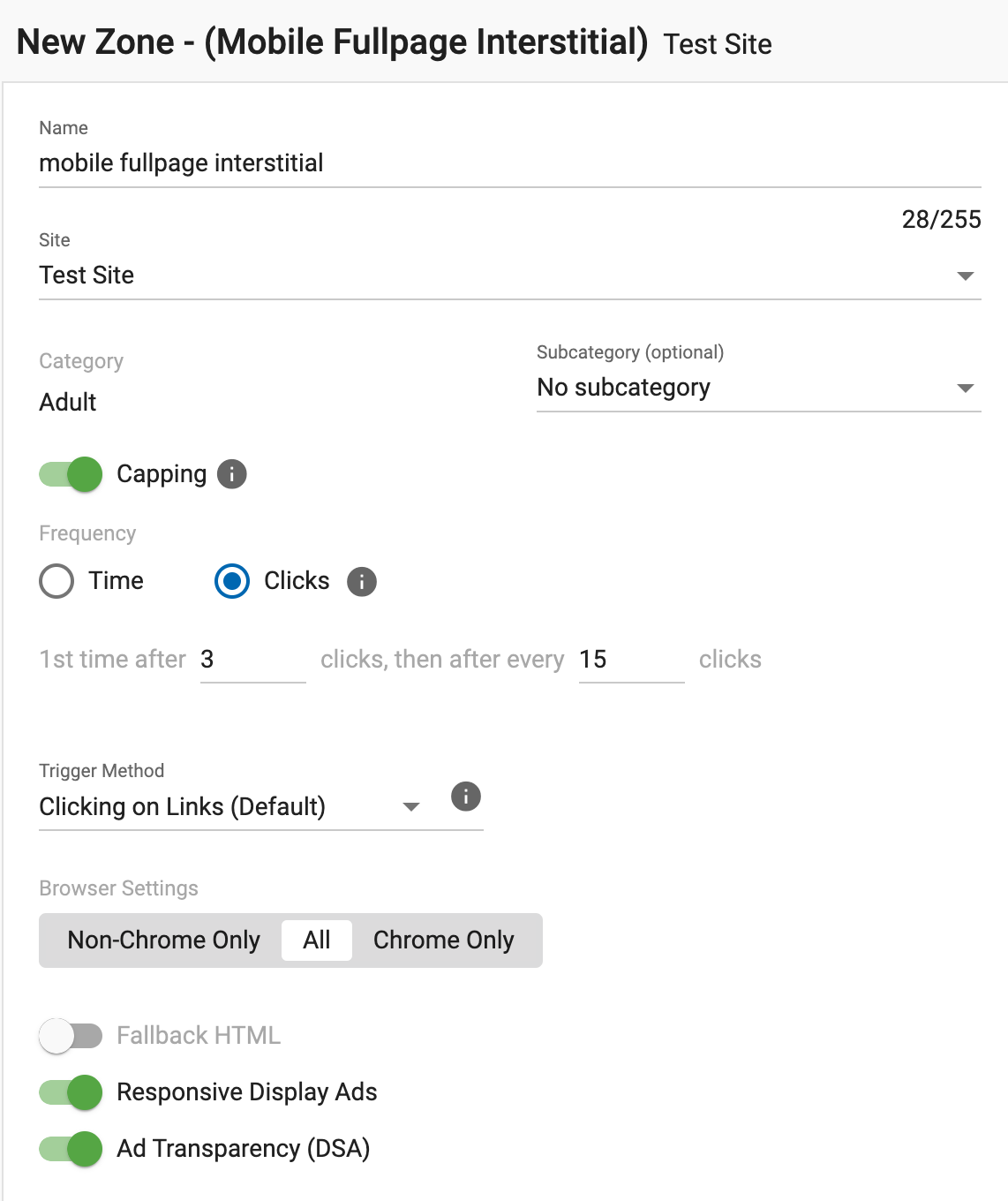
Nom : Personnalisez le nom de la zone publicitaire en fonction de vos besoins (au moins 5 caractères).
Catégorie (par défaut) : Cette option est automatiquement sélectionnée en fonction de la catégorie du site que vous avez choisi à l'étape précédente.
Sous-catégorie (facultatif) : Nous vous recommandons de ne pas sélectionner de sous-catégorie afin de maximiser votre potentiel de revenus.
Plafonnement de la fréquence : Vous pouvez maintenant utiliser le bouton radio pour choisir entre les clics et le temps.
- Temps : Détermine le nombre de fois que l'interstitiel apparaîtra au cours d'une période donnée.
- Clics : Déterminez le nombre de clics nécessaires pour afficher la publicité pour la première fois et le nombre de clics nécessaires pour qu'elle apparaisse à chaque fois par la suite. Notez que cette méthode ne prend en compte que les clics sur les liens
Exemple : Si vous définissez "1ère fois après 3 clics, puis tous les 15 clics", la publicité apparaîtra après les 3 premiers clics de l'utilisateur, puis tous les 15 clics.

Méthode de déclenchement : Détermine si les liens doivent avoir une classe spécifique pour que l'interstitiel mobile pleine page se déclenche.
Paramètres du navigateur : Déterminez sur quels navigateurs votre publicité doit être affichée :
- Tous : Choisissez cette option pour afficher la zone publicitaire sur tous les navigateurs.
- Chrome uniquement : Choisissez cette option pour n'afficher la zone publicitaire que sur Chrome.
- Sans Chrome uniquement : Choisissez cette option pour afficher la zone publicitaire sur tous les navigateurs à l'exception de Chrome.
- Annonces publicitaires réactives : Les publicités Display Responsive s'adaptent aux différents espaces publicitaires, ce qui permet d'augmenter l'inventaire et d'optimiser la monétisation.
- Transparence des publicités (DSA) : La transparence des publicités permet de s'assurer que les publicités sont conformes à la réglementation et fournissent des informations claires, y compris l'identité de l'annonceur, afin d'instaurer la confiance et de promouvoir la transparence.
Fallback HTML : Activez cette option pour afficher un code HTML personnalisé lorsqu'aucune campagne n'est disponible. L'activation de cette option ouvre quelques options supplémentaires pour votre zone :
- Type : Un plancher souple signifie que nous lancerons également des campagnes au CPC et au CPA dont l'eCPM moyen pourrait être supérieur à votre CPM plancher, ce qui signifie que le plancher n'est pas garanti à 100 %. Un plancher dur signifie que nous n'exécuterons que des campagnes au CPM et au Smart CPM sur cette zone, ce qui signifie que le plancher est garanti à 100 %.
- CPM plancher : Le CPM minimum requis pour que les campagnes apparaissent dans cette zone.
Note: Il est nécessaire d'ajouter une balise HTML alternative lorsque l'option Fallback HTML est activée.
Étape 3
Bloquer le type de publicité : Cette option vous permet de bloquer les publicités en fonction de l'audience de votre trafic. les publicités "générales" font la promotion de produits adaptés à tous les visiteurs.
Bloquer des produits spécifiques : Vous pouvez bloquer l'affichage de certains types de produits dans votre zone publicitaire. Remarque : si vous bloquez trop de produits, vous risquez de ne pas afficher de publicités ou de réduire considérablement vos revenus.
Une fois ces étapes terminées, cliquez sur CREATE.
Étape 4
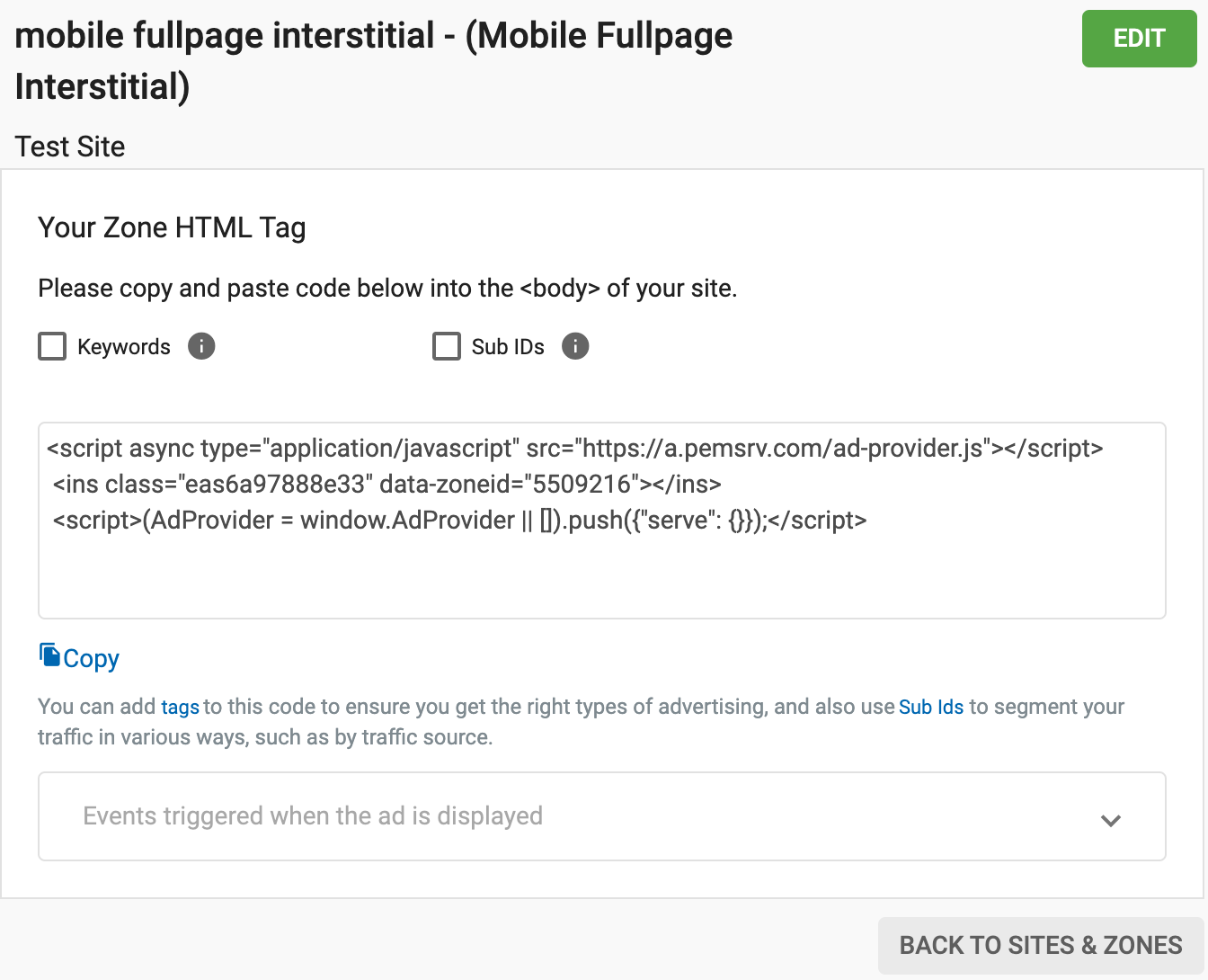
Une fois que vous avez cliqué sur Créer, le code de l'extrait publicitaire est généré. Copiez et collez ce code dans le corps de votre site. L'identifiant de zone généré sera unique à la zone publicitaire que vous avez créée.

Exemple HTML :
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>Fullpage Interstitial</p>
<script async type="application/javascript" src="https://a.pemsrv.com/ad-provider.js"></script>
<ins class="eas6a97888e33" data-zoneid="5509216"></ins>
<script>(AdProvider = window.AdProvider || []).push({"serve": {}});
</script>
</body>
</html>
Note : La page doit être adaptée aux mobiles, sinon l'annonce ne s'affichera pas correctement.
Utilisation de Popunders et d'Interstitiels Fullpage :
Vous pouvez combiner un interstitiel mobile Fullpage et un Popunder mobile sur la même page web en définissant des options de déclenchement différentes :
Option 1 - Déclenchement des deux formats après un certain nombre de clics de l'utilisateur
Si vous configurez une publicité Popunder pour qu'elle s'affiche une fois toutes les 24 heures et un interstitiel Mobile Fullpage pour qu'il apparaisse au troisième clic, puis tous les 15 clics, les deux étant déclenchés en cliquant sur des liens, voici ce qui se passera : L'utilisateur verra le Popunder lors de son premier clic, l'interstitiel Mobile Fullpage lors du troisième clic, puis une autre publicité interstitielle apparaîtra après 15 autres clics.
Option 2 - Déclenchement des deux formats en fonction de l'endroit où l'utilisateur clique
Vous pouvez également placer des déclencheurs dans la page web pour afficher les deux formats publicitaires lorsqu'un utilisateur clique sur différentes vignettes ou lorsqu'il clique sur une vidéo pour la lire ou la mettre en pause, par exemple. Pour ce faire, vous devez configurer des classes distinctes spécifiques comme déclencheurs pour chaque format publicitaire.
Exemple HTML Mobile Fullpage & Pop dans la même page.
<html>
<head></head>
<body>
Navigation
<nav>
<a class="triggerpop" href="#">Popunder</a>
<a class="triggerfull" href="#">Mobile Fullpage</a>
</nav>
Mobile Fullpage
<script async type="application/javascript" src="https://a.pemsrv.com/ad-provider.js"></script>
<ins class="eas6a97888e33" data-zoneid="5509216"></ins>
<script>(AdProvider = window.AdProvider || []).push({"serve": {}});</script>
Mobile popunder
<script type="application/javascript">
(function() {
//version 4.0.0
var adConfig = {
"ads_host": "a.pemsrv.com",
"syndication_host": "s.pemsrv.com",
"idzone": 5509218,
"popup_fallback": false,
"popup_force": false,
"chrome_enabled": true,
"new_tab": false,
"frequency_period": 1440,
"frequency_count": 1,
"trigger_method": 3,
"trigger_class": "triggerpop",
"trigger_delay": 0,
"capping_enabled": true,
"tcf_enabled": true,
"only_inline": false
};
window.document.querySelectorAll||(document.querySelectorAll=document.body.querySelectorAll=Object.querySelectorAll=function(e,o,t,i,n){var r=document,a=r.createStyleSheet();for(n=r.all,o=[],t=(e=e.replace(/\[for\b/gi,"[htmlFor").split(",")).length;t--;){for(a.addRule(e[t],"k:v"),i=n.length;i--;)n[i].currentStyle.k&&o.push(n[i]);a.removeRule(0)}return o});var popMagic={version:4,cookie_name:"",url:"",config:{},open_count:0,top:null,browser:null,venor_loaded:!1,venor:!1,tcfData:null,configTpl:{ads_host:"",syndication_host:"",idzone:"",frequency_period:720,frequency_count:1,trigger_method:1,trigger_class:"",popup_force:!1,popup_fallback:!1,chrome_enabled:!0,new_tab:!1,cat:"",tags:"",el:"",sub:"",sub2:"",sub3:"",only_inline:!1,trigger_delay:0,capping_enabled:!0,tcf_enabled:!1,cookieconsent:!0,should_fire:function(){return!0}},init:function(e){if(void 0!==e.idzone&&e.idzone){void 0===e.customTargeting&&(e.customTargeting=[]),window.customTargeting=e.customTargeting||null;var o=Object.keys(e.customTargeting).filter((function(e){return e.search("ex_")>=0}));for(var t in o.length&&o.forEach(function(e){return this.configTpl[e]=null}.bind(this)),this.configTpl)Object.prototype.hasOwnProperty.call(this.configTpl,t)&&(void 0!==e[t]?this.config[t]=e[t]:this.config[t]=this.configTpl[t]);if(void 0!==this.config.idzone&&""!==this.config.idzone){!0!==this.config.only_inline&&this.loadHosted();var i=this;this.checkTCFConsent((function(){"complete"===document.readyState?i.preparePop():i.addEventToElement(window,"load",i.preparePop)}))}}},getCountFromCookie:function(){if(!this.config.cookieconsent)return 0;var e=popMagic.getCookie(popMagic.cookie_name),o=void 0===e?0:parseInt(e);return isNaN(o)&&(o=0),o},getLastOpenedTimeFromCookie:function(){var e=popMagic.getCookie(popMagic.cookie_name),o=null;if(void 0!==e){var t=e.split(";")[1];o=t>0?parseInt(t):0}return isNaN(o)&&(o=null),o},shouldShow:function(){if(!popMagic.config.capping_enabled){var e=!0,o=popMagic.config.should_fire;try{"function"==typeof o&&(e=Boolean(o()))}catch(e){console.error("Error executing should fire callback function:",e)}return e&&0===popMagic.open_count}if(popMagic.open_count>=popMagic.config.frequency_count)return!1;var t=popMagic.getCountFromCookie(),i=popMagic.getLastOpenedTimeFromCookie(),n=Math.floor(Date.now()/1e3),r=i+popMagic.config.trigger_delay;return!(i&&r>n)&&(popMagic.open_count=t,!(t>=popMagic.config.frequency_count))},venorShouldShow:function(){return popMagic.venor_loaded&&"0"===popMagic.venor},setAsOpened:function(e){var o=e?e.target||e.srcElement:null,t={id:"",tagName:"",classes:"",text:"",href:"",elm:""};void 0!==o&&null!=o&&(t={id:void 0!==o.id&&null!=o.id?o.id:"",tagName:void 0!==o.tagName&&null!=o.tagName?o.tagName:"",classes:void 0!==o.classList&&null!=o.classList?o.classList:"",text:void 0!==o.outerText&&null!=o.outerText?o.outerText:"",href:void 0!==o.href&&null!=o.href?o.href:"",elm:o});var i=new CustomEvent("creativeDisplayed-"+popMagic.config.idzone,{detail:t});if(document.dispatchEvent(i),popMagic.config.capping_enabled){var n=1;n=0!==popMagic.open_count?popMagic.open_count+1:popMagic.getCountFromCookie()+1;var r=Math.floor(Date.now()/1e3);popMagic.config.cookieconsent&&popMagic.setCookie(popMagic.cookie_name,n+";"+r,popMagic.config.frequency_period)}else++popMagic.open_count},loadHosted:function(){var e=document.createElement("script");for(var o in e.type="application/javascript",e.async=!0,e.src="//"+this.config.ads_host+"/popunder1000.js",e.id="popmagicldr",this.config)Object.prototype.hasOwnProperty.call(this.config,o)&&"ads_host"!==o&&"syndication_host"!==o&&e.setAttribute("data-exo-"+o,this.config[o]);var t=document.getElementsByTagName("body").item(0);t.firstChild?t.insertBefore(e,t.firstChild):t.appendChild(e)},preparePop:function(){if("object"!=typeof exoJsPop101||!Object.prototype.hasOwnProperty.call(exoJsPop101,"add")){if(popMagic.top=self,popMagic.top!==self)try{top.document.location.toString()&&(popMagic.top=top)}catch(e){}if(popMagic.cookie_name="zone-cap-"+popMagic.config.idzone,popMagic.config.capping_enabled||(document.cookie=popMagic.cookie_name+"=;expires=Thu, 01 Jan 1970 00:00:01 GMT; path=/"),popMagic.shouldShow()){var e=new XMLHttpRequest;e.onreadystatechange=function(){e.readyState==XMLHttpRequest.DONE&&(popMagic.venor_loaded=!0,200==e.status?popMagic.venor=e.responseText:popMagic.venor="0")};var o="https:"!==document.location.protocol&&"http:"!==document.location.protocol?"https:":document.location.protocol;e.open("GET",o+"//"+popMagic.config.syndication_host+"/venor.php",!0);try{e.send()}catch(e){popMagic.venor_loaded=!0}}if(popMagic.buildUrl(),popMagic.browser=popMagic.browserDetector.getBrowserInfo(),popMagic.config.chrome_enabled||!popMagic.browser.isChrome){var t=popMagic.getPopMethod(popMagic.browser);popMagic.addEvent("click",t)}}},getPopMethod:function(e){return popMagic.config.popup_force||popMagic.config.popup_fallback&&e.isChrome&&e.version>=68&&!e.isMobile?popMagic.methods.popup:e.isMobile?popMagic.methods.default:e.isChrome?popMagic.methods.chromeTab:popMagic.methods.default},checkTCFConsent:function(e){if(this.config.tcf_enabled&&"function"==typeof window.__tcfapi){var o=this;window.__tcfapi("addEventListener",2,(function(t,i){i&&(o.tcfData=t,"tcloaded"!==t.eventStatus&&"useractioncomplete"!==t.eventStatus||(window.__tcfapi("removeEventListener",2,(function(){}),t.listenerId),e()))}))}else e()},buildUrl:function(){var e,o="https:"!==document.location.protocol&&"http:"!==document.location.protocol?"https:":document.location.protocol,t=top===self?document.URL:document.referrer,i={type:"inline",name:"popMagic",ver:this.version},n="";customTargeting&&Object.keys(customTargeting).length&&("object"==typeof customTargeting?Object.keys(customTargeting):customTargeting).forEach((function(o){"object"==typeof customTargeting?e=customTargeting[o]:Array.isArray(customTargeting)&&(e=scriptEl.getAttribute(o));var t=o.replace("data-exo-","");n+="&"+t+"="+e}));var r=this.tcfData&&this.tcfData.gdprApplies&&!0===this.tcfData.gdprApplies?1:0;this.url=o+"//"+this.config.syndication_host+"/v1/link.php?cat="+this.config.cat+"&idzone="+this.config.idzone+"&type=8&p="+encodeURIComponent(t)+"&sub="+this.config.sub+(""!==this.config.sub2?"&sub2="+this.config.sub2:"")+(""!==this.config.sub3?"&sub3="+this.config.sub3:"")+"&block=1&el="+this.config.el+"&tags="+this.config.tags+"&scr_info="+function(e){var o=e.type+"|"+e.name+"|"+e.ver;return encodeURIComponent(btoa(o))}(i)+n+"&gdpr="+r+"&cb="+Math.floor(1e9*Math.random()),this.tcfData&&this.tcfData.tcString?this.url+="&gdpr_consent="+encodeURIComponent(this.tcfData.tcString):this.url+="&cookieconsent="+this.config.cookieconsent},addEventToElement:function(e,o,t){e.addEventListener?e.addEventListener(o,t,!1):e.attachEvent?(e["e"+o+t]=t,e[o+t]=function(){e["e"+o+t](window.event)},e.attachEvent("on"+o,e[o+t])):e["on"+o]=e["e"+o+t]},getTriggerClasses:function(){var e,o=[];-1===popMagic.config.trigger_class.indexOf(",")?e=popMagic.config.trigger_class.split(" "):e=popMagic.config.trigger_class.replace(/\s/g,"").split(",");for(var t=0;t<e.length;t++)""!==e[t]&&o.push("."+e[t]);return o},addEvent:function(e,o){var t;if("3"!=popMagic.config.trigger_method)if("2"!=popMagic.config.trigger_method||""==popMagic.config.trigger_method)if("4"!=popMagic.config.trigger_method||""==popMagic.config.trigger_method)popMagic.addEventToElement(document,e,o);else{var n=popMagic.getTriggerClasses();popMagic.addEventToElement(document,e,(function(e){n.some((function(o){return null!==e.target.closest(o)}))||o.call(e.target,e)}))}else{var r=popMagic.getTriggerClasses();for(t=document.querySelectorAll(r.join(", ")),i=0;i<t.length;i++)popMagic.addEventToElement(t[i],e,o)}else for(t=document.querySelectorAll("a"),i=0;i<t.length;i++)popMagic.addEventToElement(t[i],e,o)},setCookie:function(e,o,t){if(!this.config.cookieconsent)return!1;t=parseInt(t,10);var i=new Date;i.setMinutes(i.getMinutes()+parseInt(t));var n=encodeURIComponent(o)+"; expires="+i.toUTCString()+"; path=/";document.cookie=e+"="+n},getCookie:function(e){if(!this.config.cookieconsent)return!1;var o,t,i,n=document.cookie.split(";");for(o=0;o<n.length;o++)if(t=n[o].substr(0,n[o].indexOf("=")),i=n[o].substr(n[o].indexOf("=")+1),(t=t.replace(/^\s+|\s+$/g,""))===e)return decodeURIComponent(i)},randStr:function(e,o){for(var t="",i=o||"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789",n=0;n<e;n++)t+=i.charAt(Math.floor(Math.random()*i.length));return t},isValidUserEvent:function(e){return!(!("isTrusted"in e)||!e.isTrusted||"ie"===popMagic.browser.name||"safari"===popMagic.browser.name)||0!=e.screenX&&0!=e.screenY},isValidHref:function(e){if(void 0===e||""==e)return!1;return!/\s?javascript\s?:/i.test(e)},findLinkToOpen:function(e){var o=e,t=!1;try{for(var i=0;i<20&&!o.getAttribute("href")&&o!==document&&"html"!==o.nodeName.toLowerCase();)o=o.parentNode,i++;var n=o.getAttribute("target");n&&-1!==n.indexOf("_blank")||(t=o.getAttribute("href"))}catch(e){}return popMagic.isValidHref(t)||(t=!1),t||window.location.href},getPuId:function(){return"ok_"+Math.floor(89999999*Math.random()+1e7)},browserDetector:{browserDefinitions:[["firefox",/Firefox\/([0-9.]+)(?:\s|$)/],["opera",/Opera\/([0-9.]+)(?:\s|$)/],["opera",/OPR\/([0-9.]+)(:?\s|$)$/],["edge",/Edg(?:e|)\/([0-9._]+)/],["ie",/Trident\/7\.0.*rv:([0-9.]+)\).*Gecko$/],["ie",/MSIE\s([0-9.]+);.*Trident\/[4-7].0/],["ie",/MSIE\s(7\.0)/],["safari",/Version\/([0-9._]+).*Safari/],["chrome",/(?!Chrom.*Edg(?:e|))Chrom(?:e|ium)\/([0-9.]+)(:?\s|$)/],["chrome",/(?!Chrom.*OPR)Chrom(?:e|ium)\/([0-9.]+)(:?\s|$)/],["bb10",/BB10;\sTouch.*Version\/([0-9.]+)/],["android",/Android\s([0-9.]+)/],["ios",/Version\/([0-9._]+).*Mobile.*Safari.*/],["yandexbrowser",/YaBrowser\/([0-9._]+)/],["crios",/CriOS\/([0-9.]+)(:?\s|$)/]],isChromeOrChromium:function(){var e=window.navigator;if(void 0!==e.userAgentData){var o=e.userAgentData.brands,t=o.some((function(e){return"Google Chrome"===e.brand})),i=o.some((function(e){return"Chromium"===e.brand}))&&2===o.length;return t||i}var n=!!window.chrome,r=e.vendor,a=e.userAgent.toLowerCase();if(-1!==a.indexOf("crios"))return!0;var c=-1!==a.indexOf("edg"),p=!!window.opr||-1!==a.indexOf("opr"),s=!(!e.brave||!e.brave.isBrave),g=-1!==a.indexOf("vivaldi"),l=-1!==a.indexOf("yabrowser");return n&&"Google Inc."===r&&!c&&!p&&!s&&!g&&!l},getBrowserInfo:function(){var e=window.navigator.userAgent,o={name:"other",version:"1.0",versionNumber:1,isChrome:this.isChromeOrChromium(),isMobile:!!e.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile|WebOS|Windows Phone/i)};for(var t in this.browserDefinitions){var i=this.browserDefinitions[t];if(i[1].test(e)){var n=i[1].exec(e),r=n&&n[1].split(/[._]/).slice(0,3),a=Array.prototype.slice.call(r,1).join("")||"0";r&&r.length<3&&Array.prototype.push.apply(r,1===r.length?[0,0]:[0]),o.name=i[0],o.version=r.join("."),o.versionNumber=parseFloat(r[0]+"."+a);break}}return o}},methods:{default:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;var o=e.target||e.srcElement,t=popMagic.findLinkToOpen(o);return window.open(t,"_blank"),popMagic.setAsOpened(e),popMagic.top.document.location=popMagic.url,void 0!==e.preventDefault&&(e.preventDefault(),e.stopPropagation()),!0},chromeTab:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;if(void 0===e.preventDefault)return!0;e.preventDefault(),e.stopPropagation();var o=top.window.document.createElement("a"),t=e.target||e.srcElement;o.href=popMagic.findLinkToOpen(t),document.getElementsByTagName("body")[0].appendChild(o);var i=new MouseEvent("click",{bubbles:!0,cancelable:!0,view:window,screenX:0,screenY:0,clientX:0,clientY:0,ctrlKey:!0,altKey:!1,shiftKey:!1,metaKey:!0,button:0});i.preventDefault=void 0,o.dispatchEvent(i),o.parentNode.removeChild(o),window.open(popMagic.url,"_self"),popMagic.setAsOpened(e)},popup:function(e){if(!popMagic.shouldShow()||!popMagic.venorShouldShow()||!popMagic.isValidUserEvent(e))return!0;var o="";if(popMagic.config.popup_fallback&&!popMagic.config.popup_force){var t=Math.max(Math.round(.8*window.innerHeight),300);o="menubar=1,resizable=1,width="+Math.max(Math.round(.7*window.innerWidth),300)+",height="+t+",top="+(window.screenY+100)+",left="+(window.screenX+100)}var i=document.location.href,n=window.open(i,popMagic.getPuId(),o);setTimeout((function(){n.location.href=popMagic.url}),200),popMagic.setAsOpened(e),void 0!==e.preventDefault&&(e.preventDefault(),e.stopPropagation())}}}; popMagic.init(adConfig);
})();
</script>
Note:
- Les classes doivent être incluses dans une balise de lien
<a>contenant du texte simple ou une image. - Les classes ne doivent pas contenir d'espace. E. : "thumb nail" . Utilisez plutôt des tirets : "ongle du pouce".
- Les classes multiples sont autorisées à condition d'être séparées par des virgules : "test, thumb, etc".
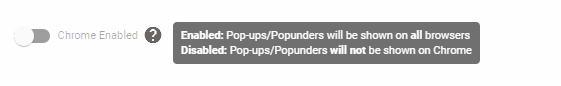
Option 3 - Sélection du navigateur
En outre, en utilisant les paramètres du navigateur, vous pouvez afficher l'interstitiel Mobile Fullpage dans un navigateur et le Popunder dans un autre, car les deux formats disposent de cette option. Par exemple :
En laissant désactivée l'option Chrome Enabled, le Popunder ne s'affichera plus dans Chrome mais pas dans les autres navigateurs.

Si vous sélectionnez également l'option Chrome Only pour l'interstitiel Mobile Fullpage, ce format ne s'affichera que dans Chrome.
Dans ce scénario, les deux formats seront intégrés dans la même page mais déclenchés en fonction du navigateur utilisé par l'utilisateur pour accéder à votre page.
Avoir plus d'un interstitiel de page complète mobile au même endroit
Nous ne recommandons pas d'avoir plus d'un interstitiel Fullpage au même endroit, car il existe d'autres moyens de filtrer votre trafic pour une meilleure visibilité (par exemple via des mots-clés ou des sous-identifiants).
Cependant, si vous souhaitez conserver des identifiants de zone interstitielle mobile pleine page différents, assurez-vous que chaque identifiant de zone possède un déclencheur de classe différent. Vous pouvez suivre une implémentation similaire à Option 2 pour les interstitiels Popunder et pleine page.
Si vous rencontrez des problèmes lors de la configuration de votre zone interstitielle Mobile FullPage, veuillez contacter votre gestionnaire de compte ou un spécialiste de la réussite client ici.