In-Page Push: Cómo crear una campaña de notificaciones Push In-Page
In-Page Push es un tipo de anuncio que, aunque se parece a las notificaciones push tradicionales, no se muestra en el navegador de un sitio web, sino directamente en el sitio del editor. Al igual que los banners, el formato es totalmente adaptable a ordenadores, tabletas y móviles.
Cómo crear una campaña de notificaciones push dentro de la página
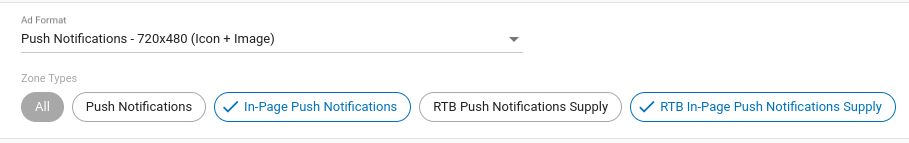
Al crear su campaña, seleccione Notificaciones Push 720x480 (Icono+Imagen) o Notificaciones Push 192x192 (Icono) como formato de anuncio. Notificación Push en página es un tipo de zona, lo que significa que todas las campañas de Notificación Push se dirigirán por defecto a Notificaciones Push en página.
Si desea utilizar In-Page Push exclusivamente, deberá deseleccionar los otros formatos push en la sección Tipo de zona:

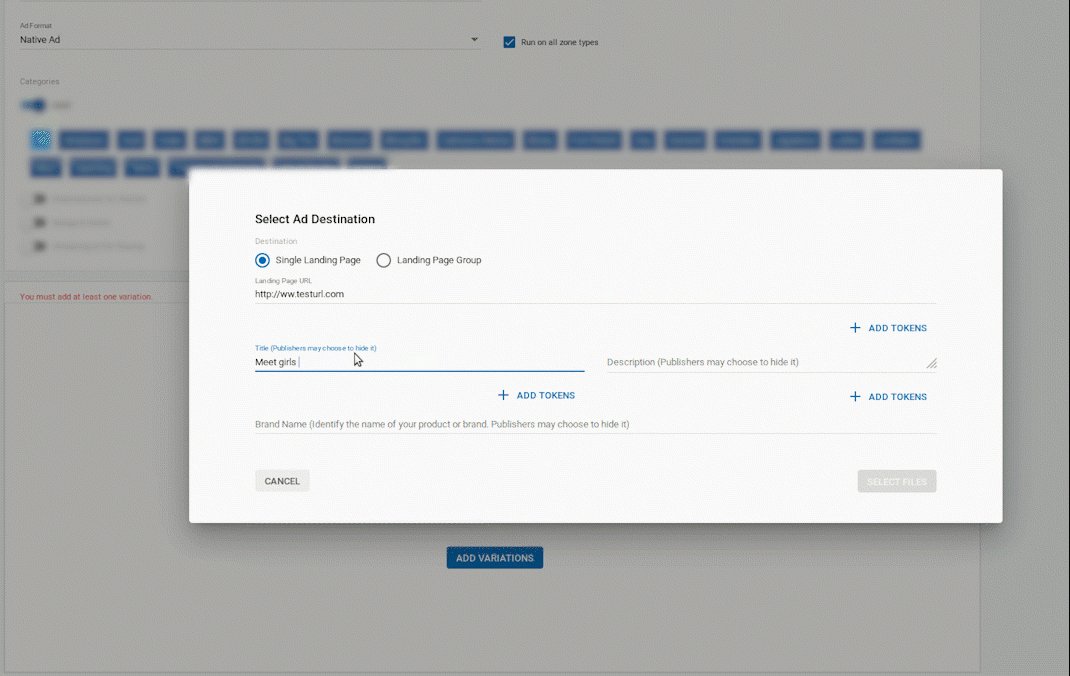
In-Page Push consiste en una imagen en el lado izquierdo (jpeg, png). Para los textos puede tener un título y una descripción, ambos de hasta 90 caracteres. También puede utilizar Emojis dentro de los textos.
Al cargar el material creativo, asegúrese de seguir nuestras pautas de cumplimiento para evitar que su campaña sea rechazada
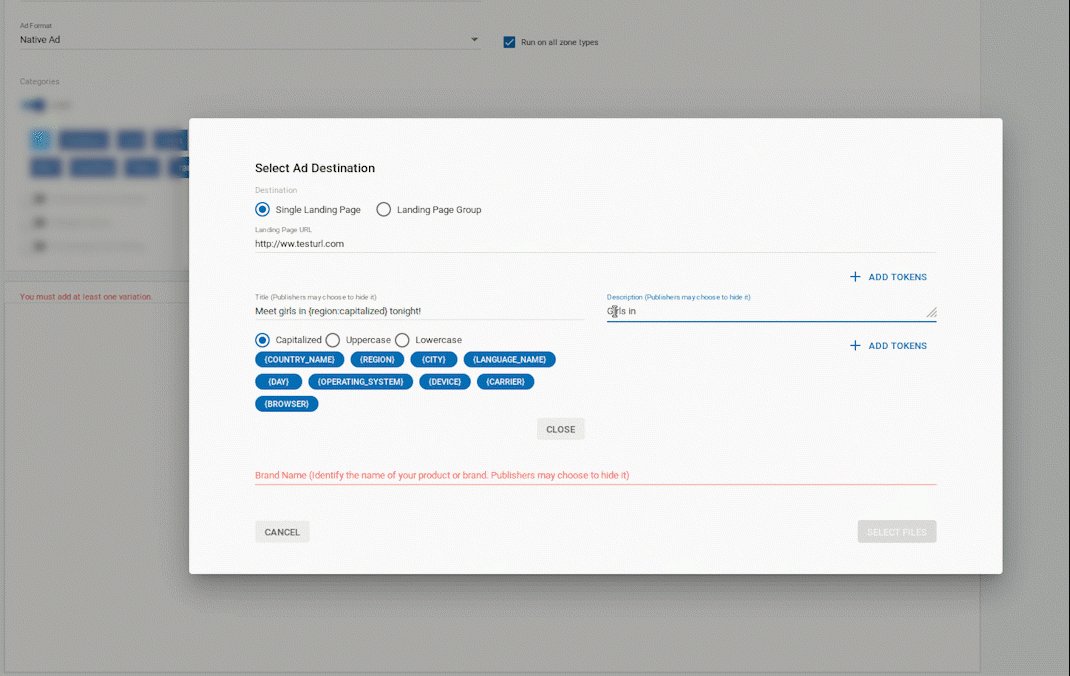
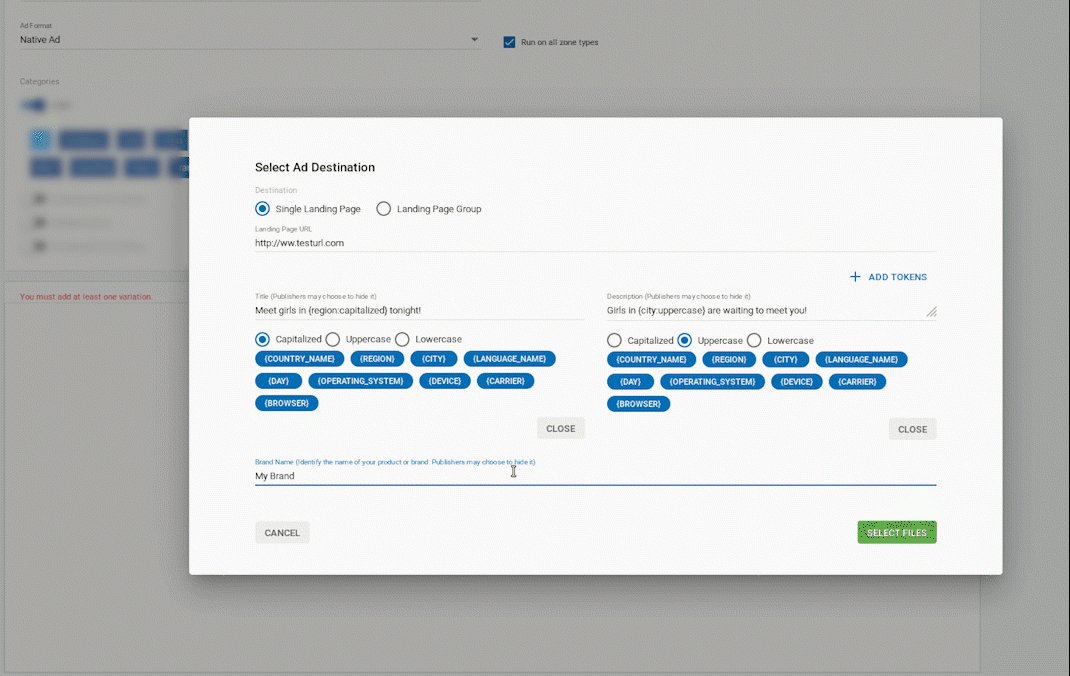
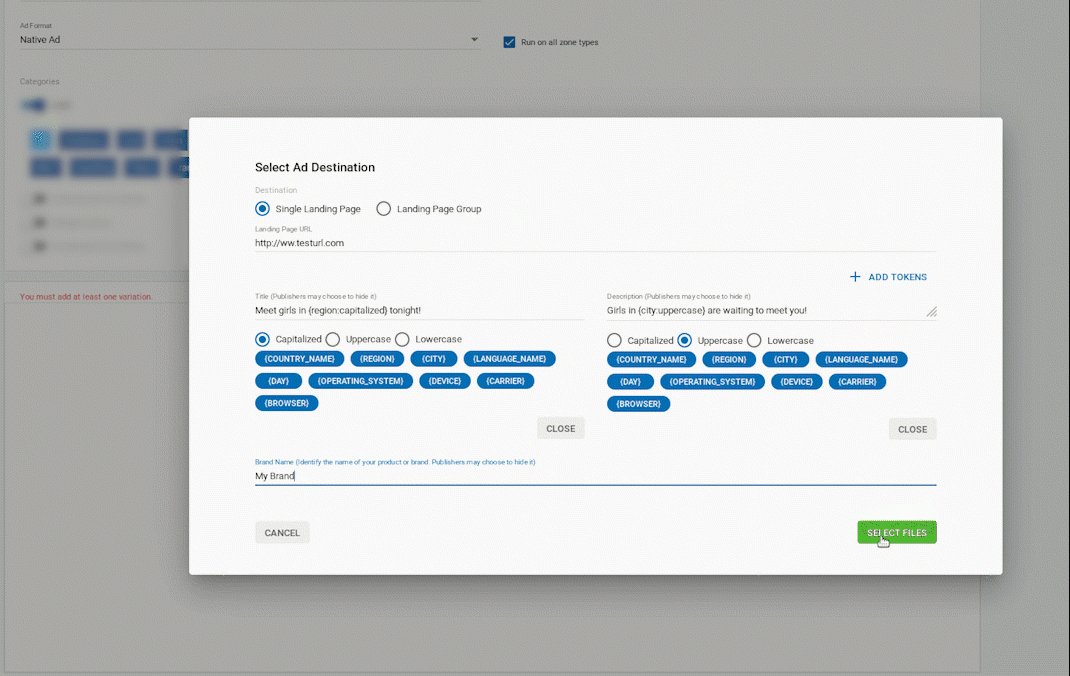
Además, al cargar la URL de su variación, asegúrese de agregar tokens dinámicos para elementos como {country}, {region} o {day} en los títulos y descripciones. Estos tokens mostrarán texto localizado al visitante en función de su información, lo que le permitirá orientar sus anuncios de manera más efectiva.
Por ejemplo, si crea una campaña In-Page Push Notification con el título "¡Haga amigos en {región}!", un visitante de Barcelona vería: "¡Haz amigos en Catalunya esta noche!".

El resto de la configuración se elige de forma similar a como se haría con cualquier otra campaña. Puedes encontrar una explicación detallada de cada uno de nuestros ajustes de segmentación en la sección principal de anunciantes de esta documentación
Asegúrese de habilitar conversion tracking en su campaña para poder medir los beneficios de la misma. Esto también le permitirá habilitar funciones de optimización avanzadas, como Bidder para optimizar sus precios de puja.
Buenas prácticas
Puede encontrar algunas de las mejores prácticas para las notificaciones push en la página en este estudio de caso de nuestro blog.