Eventos Iframe
Los anunciantes pueden rastrear eventos en sus anuncios. Estos eventos se gestionan mediante programación directamente en el navegador del cliente con la ayuda de JavaScript.
Eventos
creativoVisualizado
Nota: Esto sólo está disponible para campañas con formato de anuncio Intersticial de página completa de escritorio y Intersticial de página completa de móvil (DFPI/MFPI) con la variación iframe URL.
Cuando el anuncio se muestra al usuario, se envía un mensaje al iframe llamado creativeDisplayed.
Puede realizar un seguimiento de este evento dentro de su iframe utilizando el script siguiente, que añade un receptor de eventos para captar el mensaje enviado una vez que el anuncio se muestra al usuario.
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
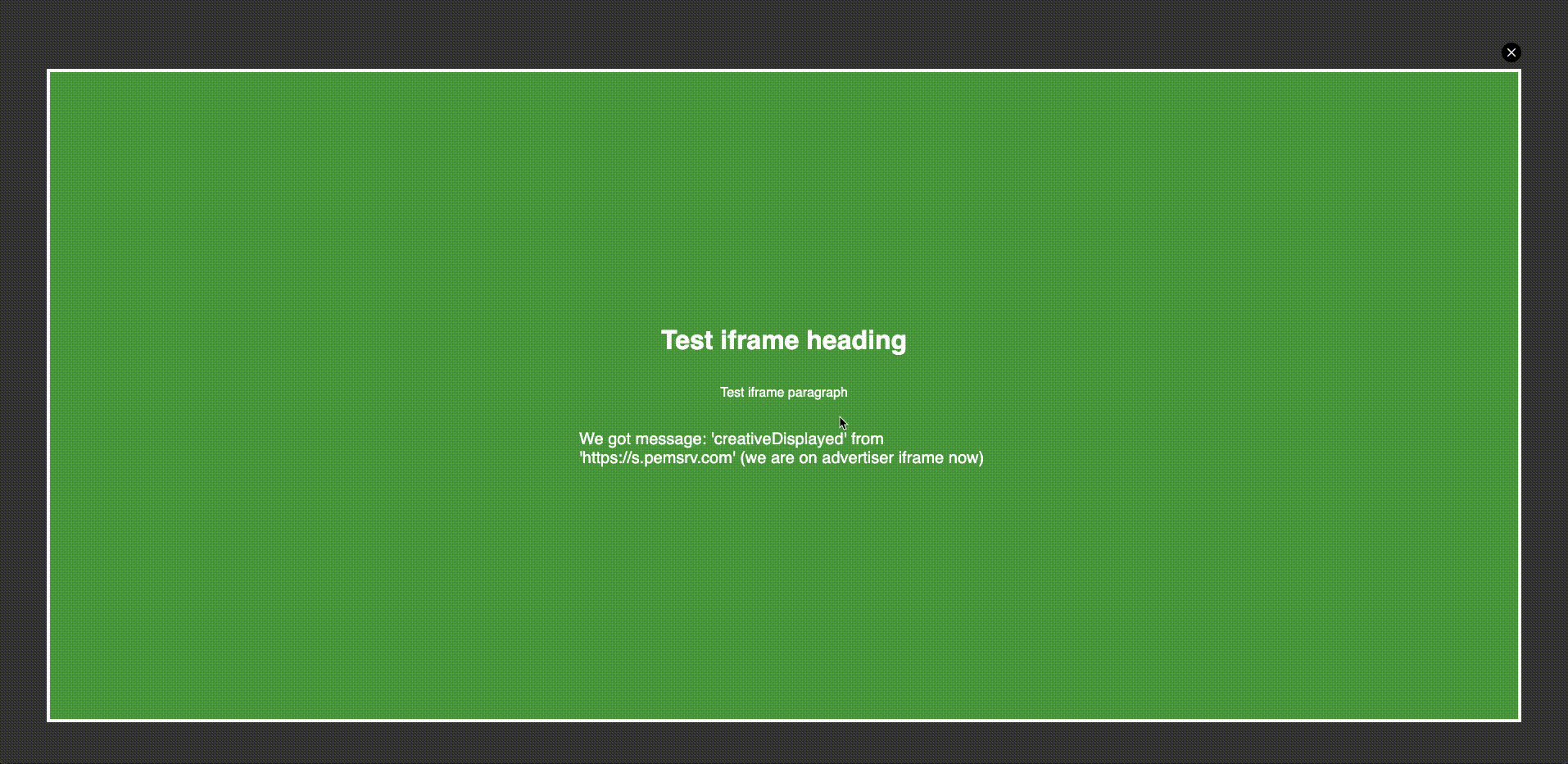
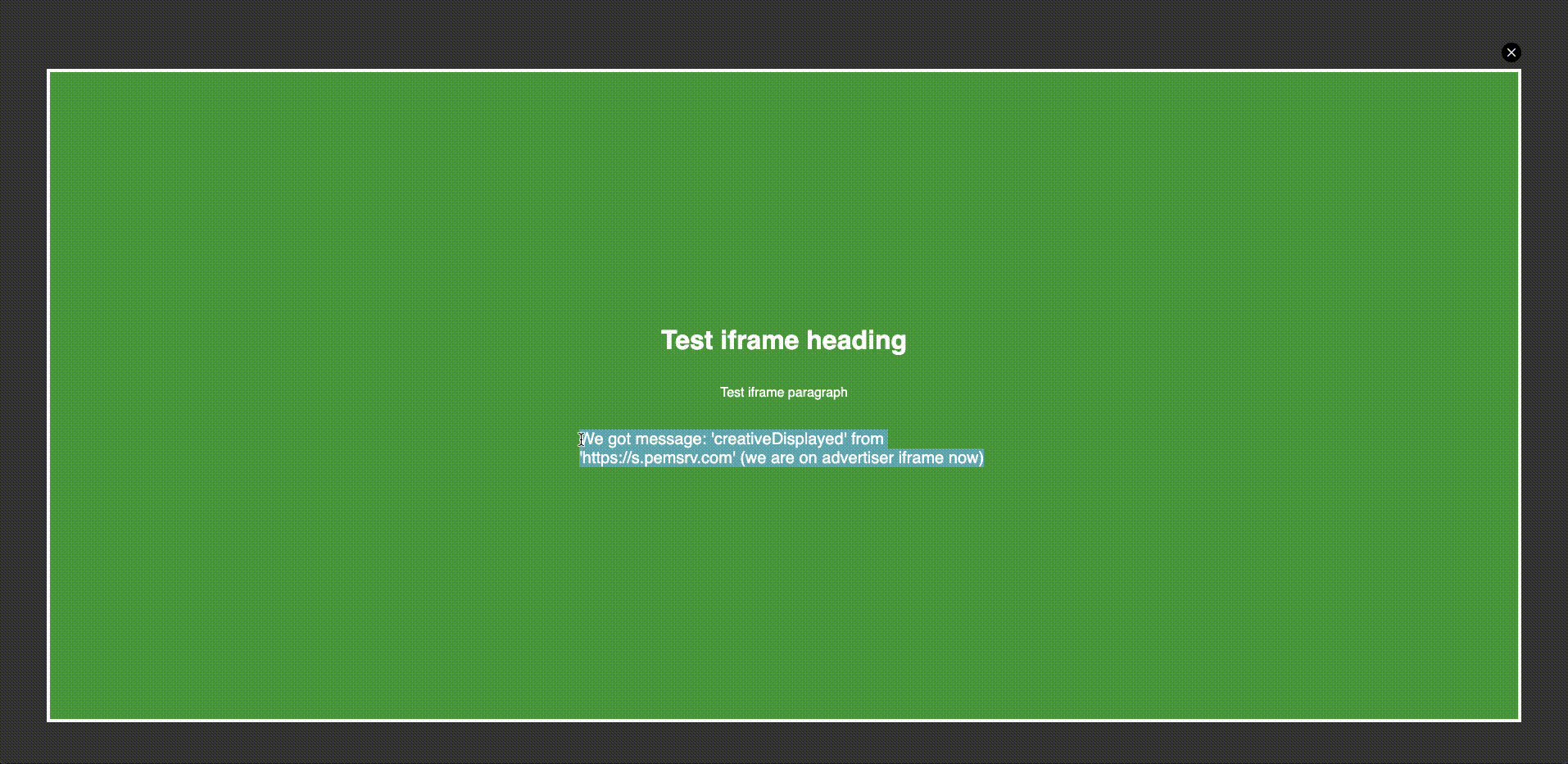
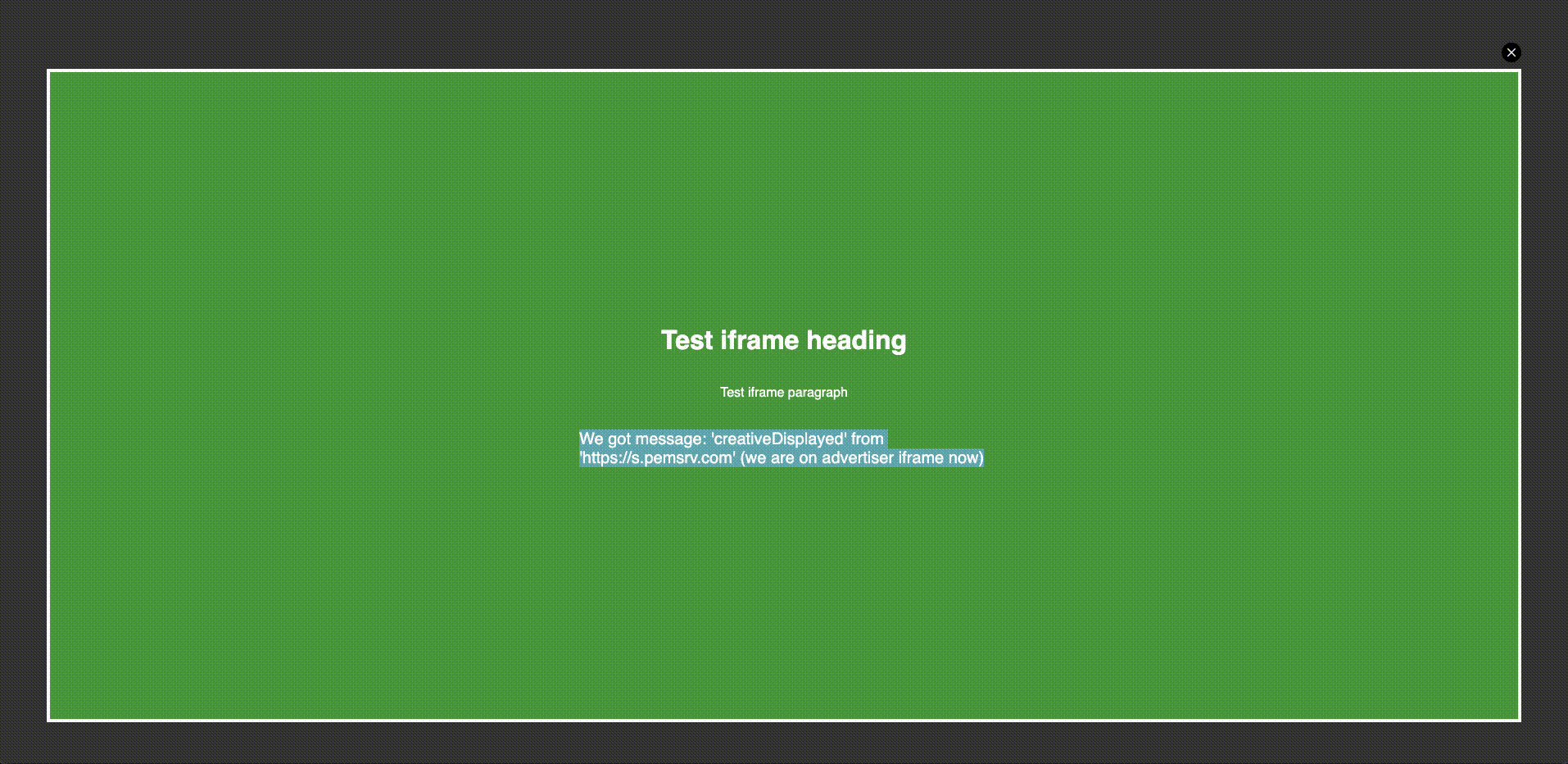
Ejemplo - Intersticial de página completa
<!DOCTYPE html>
<html>
<head>
<!-- EVENT PART -->
<script>
function readMessage(event) {
console.log("readMessage event");
console.log("origin: " + event.origin);
console.log("data: " + event.data);
var message = "We got message: '" + event.data + "' from '" + event.origin + "' (we are on advertiser iframe now)";
console.log(message);
document.getElementById("received-message").innerHTML = message;
// ie advertiser wants to update some element
}
if (window.addEventListener) {
// For standards-compliant web browsers
window.addEventListener("message", readMessage, false);
} else {
window.attachEvent("onmessage", readMessage);
}
</script>
<!-- END OF EVENT PART -->
</head>
<body>
<h1>My test iframe heading</h1>
<p>My test iframe paragraph</p>
<p id="received-message">Waiting for the message</p>
</body>
</html>